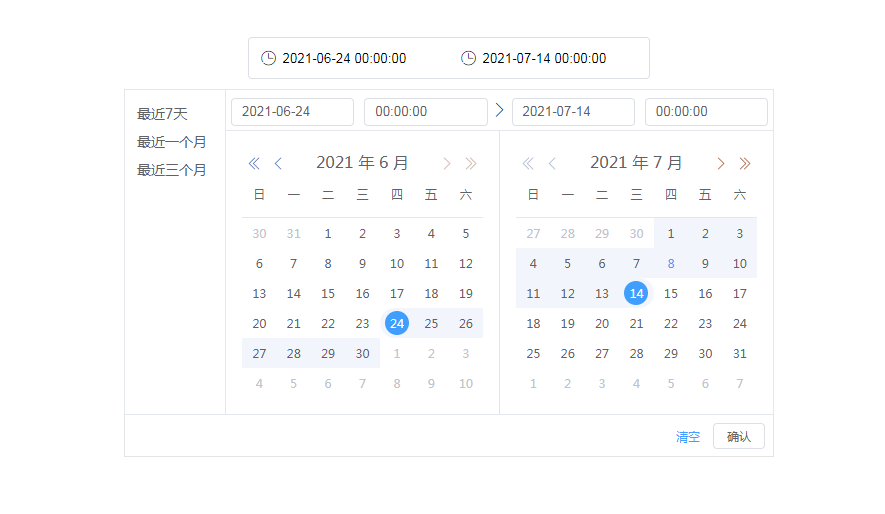
多機能の日付と時刻ピッカーの例
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 WeChat アプレットの日付と時刻ピッカーの使用方法
WeChat アプレットの日付と時刻ピッカーの使用方法02Feb2018
この記事では、WeChat アプレットの日付と時刻のセレクターの使用方法を主に詳しく紹介します。カスタマイズは、特定の参考値になります。 。
 WeChat アプレットの日付と時刻ピッカーの使用方法
WeChat アプレットの日付と時刻ピッカーの使用方法23Jun2018
この記事では主に、WeChat アプレットの日付と時刻のセレクターの使用方法を詳しく紹介します。カスタマイズは、特定の参考値を持っています。
 React Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明
React Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明15Sep2017
この記事では、React Native のオープンソースの時刻および日付ピッカー コンポーネント (react-native-datetime) について詳しく説明します。興味のある方は詳細をご覧ください。
 WeChat アプレット ピッカーの日付と時刻ピッカー
WeChat アプレット ピッカーの日付と時刻ピッカー18Feb2017
この記事では主に WeChat アプレットのピッカー セレクターを紹介します。編集者はこれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。
 日付と時刻を一致させる正規表現のコード例
日付と時刻を一致させる正規表現のコード例13May2017
この記事では、主に JS の日付と時刻を照合するための正規表現を紹介し、日付、時刻、日付 + 時刻、およびその他の時刻形式を照合する JS の関連実装スキルを例の形式で分析します。
 Vue 開発における日付と時刻のピッカーの問題を最適化する方法
Vue 開発における日付と時刻のピッカーの問題を最適化する方法29Jun2023
Vue 開発における日付と時刻のピッカーの問題を最適化する方法. Vue の開発では、フォームの送信やカレンダーの表示など、日付と時刻のピッカーの使用が必要なシナリオによく遭遇します。ただし、日付と時刻の形式と表示方法が異なるため、開発者はさまざまな日付と時刻の形式に対処し、ユーザー入力の正当性を検証する必要があることがよくあります。この記事では、Vue 開発における日付と時刻のピッカーの問題を最適化し、開発効率とユーザー エクスペリエンスを向上させるいくつかの方法を紹介します。既存の日時選択コンポーネントを使用した Vue 開発には多くの問題があります。
13Jul2016
PHP の日付と時刻のフォーマット例の共有。コードをコピーします。 コードは次のとおりです。 // 日付の静的関数 formatDate($format, $datetime, $week = 0) { $datetime = $datetime : strtotime($datetime) if ($week);


Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue