楽しいアニメーションのスライドショー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 春のHな楽しいテスト
春のHな楽しいテスト26Nov2024
こんにちは、親愛なるジャワ戦士よ! ?ここまで来たら、テストパスに乗り出し、コードがマーケティング担当者の約束よりもうまく機能することを証明するときが来ました。今日は、H2 データベースを使用した Spring でのロジックのテストについて説明します。さあ行こう! ?
 楽しいターミナル限定のサイコロゲーム
楽しいターミナル限定のサイコロゲーム14Nov2024
これは初期のプロジェクトの 1 つです。プログラミングに関しては、まださまざまな要素を理解しているところです。 これはカインドダム・カム・デリバリエンスのダイスゲームを元に作った楽しいダイスゲームです。ターミナルのみで作成しました。ほとんどが期限付き
 インターネットの交通警官: ロード バランサーの楽しいガイド
インターネットの交通警官: ロード バランサーの楽しいガイド27Dec2024
ロードバランサーとは何ですか (そしてなぜ重要なのか)? あなたがパーティーを主催していて、全員が同じ屋台に並んでいると想像してください。混沌ですよね?ここで、複数の屋台があり、パーティー プランナーがゲストをその屋台に案内していると想像してください。
 Go のイテレータを理解する: 楽しいダイビング!
Go のイテレータを理解する: 楽しいダイビング!25Oct2024
あなたが Go プログラマであれば、おそらく Go 1.22、特に Go 1.23 でイテレータについて何度も聞いたことがあるでしょう。しかし、なぜそれらが役立つのか、いつ使用する必要があるのか、まだ頭を悩ませているかもしれません。そうですね、あなたは正しい場所にいます!
 CSS トランジションが JavaScript スライドショーで機能しないのはなぜですか?
CSS トランジションが JavaScript スライドショーで機能しないのはなぜですか?29Oct2024
JavaScript アプリケーションでの CSS トランジションの失敗CSS3 トランジションを使用してスライドショーを拡張しようとしたとき、ユーザーは不可解な問題に遭遇しました。
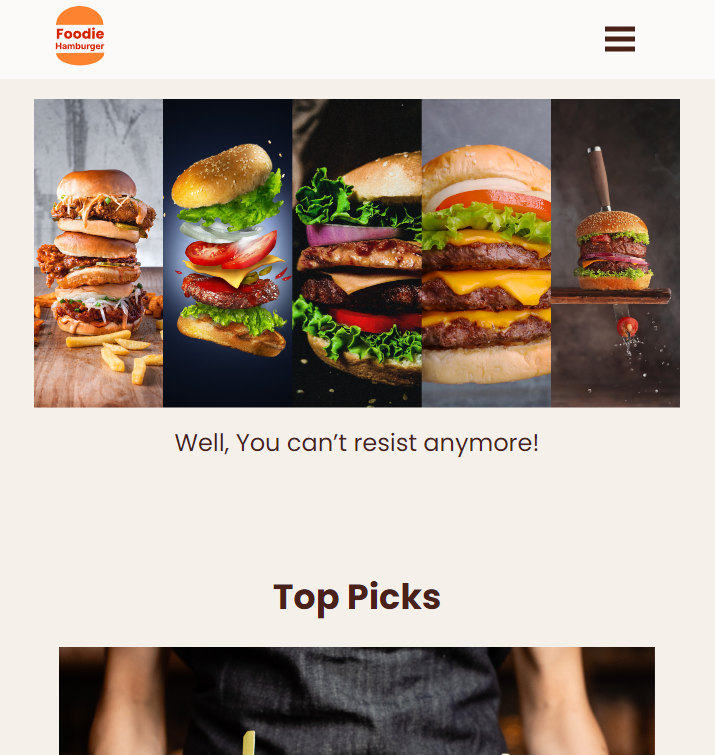
 応答性の高いハンバーガー メニュー: 楽しい学習体験!
応答性の高いハンバーガー メニュー: 楽しい学習体験!25Oct2024
このプロジェクトは先ほど終了しました! ?レスポンシブなハンバーガー メニューの構築に重点を置いていますか?その過程でいくつかの巧妙な UI トリックを学びました。以下をチェックしてください! GitHub: https://github.com/khanimran17/Foodie-Hamburger ライブデモ: https://quiet-custard-26c007.netl
 楽しいメンテナンス中ページの HTML と CSS をデザインする
楽しいメンテナンス中ページの HTML と CSS をデザインする27Dec2024
Web 開発では、Web サイトのダウンタイムをユーザーに効果的に伝えるために、適切に作成された「メンテナンス中ページ HTML」が不可欠です。プライマリ サイトにアクセスできない場合でも、ユーザー エンゲージメントを維持しながら透明性を確保します。 Th
 Python で ASCII アートを作成: テキスト変換の楽しいガイド
Python で ASCII アートを作成: テキスト変換の楽しいガイド06Nov2024
ASCII アートは長い間、テキストに命を吹き込む魅力的な方法であり、創造的な文字の構成や記号でテキストにスタイルと個性を与えてきました。 純粋にキャラクターだけで作成された複雑なデザインに憧れたことがある人なら、自分でもそのようなデザインを作成できることを知ってうれしいでしょう。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。





