Validate はフォーム検証を実装します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ivalidatableObjectを使用して条件付き検証を実装する方法は?
ivalidatableObjectを使用して条件付き検証を実装する方法は?28Jan2025
データ検証の領域での条件付き検証のためのivalidatableObjectの実装、ivalidatableObjectは、有効化に重要な役割を果たします...
13Jun2016
PHP jquery は、ニュース タグ分類と更新不要のページングを実装します。現在、jquery はますます広く使用されており、タグ分類と非更新ページングの効果が多くの Web サイトのニュース セクションに実装されています。 私も自分で書いてみました。レンダリングは次のとおりです (スタイル
 C の `cin` を使用して堅牢な入力検証を実装するにはどうすればよいですか?
C の `cin` を使用して堅牢な入力検証を実装するにはどうすればよいですか?29Dec2024
C の cin を使用した優れた入力検証ループ C の初心者にとって、効果的な入力検証手法を理解することは非常に重要です。これは特に...
 PHP は 3 レベルのナビゲーション バー機能を実装します
PHP は 3 レベルのナビゲーション バー機能を実装します13Jun2016
3 レベルのナビゲーション バー効果を PHP で実装するには、まずレンダリングを確認します。 1. データ構成ファイル db.php 'About Us', 'two' => array( array( 'three_tit' => '会社紹介', 'three_cont' => array(
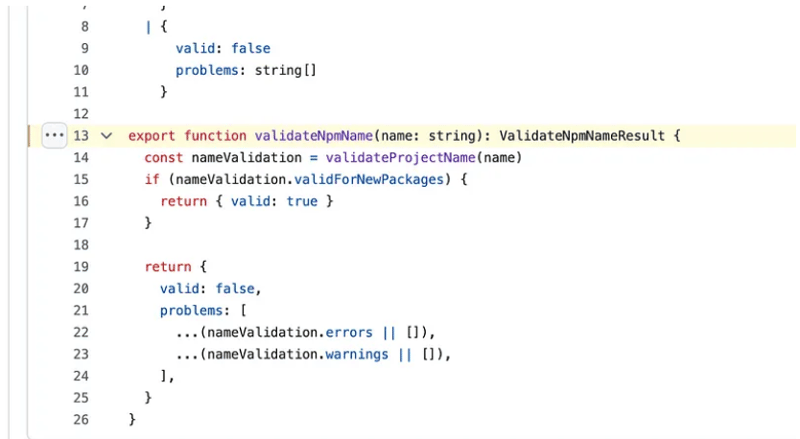
 create-next-app は、このパッケージを使用してアプリ名を検証します
create-next-app は、このパッケージを使用してアプリ名を検証します16Oct2024
この記事では、create-next-app がプロジェクト名を検証する方法を分析します。 検証: (名前) => { const validation = validateNpmName(basename(resolve(name))) if (検証.有効) { 真を返す } return '無効なプロジェクト名: ' validat
13Jun2016
PHP は無限分類を実装します。無限分類テーブルを実装するには、2 つの for ループを使用します。 フィールド名 フィールド タイプ 備考 デフォルト値 id int 主キー自動インクリメント名 varchar カテゴリ名 pid int 親クラス ID 0 デフォルトでは、最上位カテゴリの pid は 0 です。 。あるカテゴリのサブカテゴリツリーを取り出したい場合、基本的な考え方はもちろん、効率の問題により不可能です。
 MVC 4 の JQuery ポップアップで必須フィールドの検証を実装するにはどうすればよいですか?
MVC 4 の JQuery ポップアップで必須フィールドの検証を実装するにはどうすればよいですか?31Oct2024
MVC 4 の JQuery ポップアップでの必須フィールドの検証MVC 4 で JQuery ポップアップを操作する場合、必須フィールドの検証を実装すると...
 jQuery Validate を使用してカスタム チェックボックス検証ルールを作成するにはどうすればよいですか?
jQuery Validate を使用してカスタム チェックボックス検証ルールを作成するにはどうすればよいですか?03Dec2024
jQuery Validate プラグインを使用したカスタム検証ルールの作成jQuery Validate プラグインは、フォームを検証する強力な方法を提供します。に加えて...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





