フォーム検証プラグイン verjs
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQueryフォーム検証プラグイン
10 jQueryフォーム検証プラグイン17Feb2025
キーテイクアウト HTML5は、ブラウザベースのフォーム検証に新しいフォーム属性を導入しましたが、エラーメッセージやスタイルをカスタマイズできないなど、入力フィールドのパターンを作成する必要性などの制限があります。 jQueryフォーム検証プラグイン
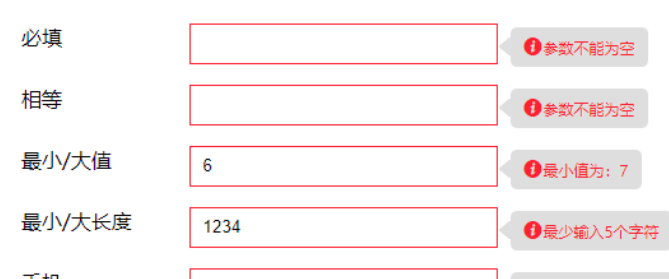
 VueでのHappier HTML5フォーム検証
VueでのHappier HTML5フォーム検証02Apr2025
入力を実行できるのは、CSSの無効な{} {}を無効な状態でスタイリングすることができます。それでも、まさにそのように使用されていますが、UXはかなり悪いです。
 クライアント側のフォーム検証
クライアント側のフォーム検証08Mar2025
クライアントフォームの検証は重要です。時間と帯域幅を節約し、フォームに記入するときにユーザーが間違いを犯す場所を指摘するためのより多くのオプションを提供します。そうは言っても、これはサーバー側の確認を必要としないという意味ではありません。あなたのウェブサイトにアクセスするユーザーは、古いブラウザまたは無効なJavaScriptを使用している可能性があります。クライアントとサーバー側の検証は互いに補完されるため、実際に独立して使用するべきではありません。 クライアント検証が重要なのはなぜですか? クライアント認証を使用する理由は2つあります。 これはすぐに検証する方法です。何かがうまくいかない場合、フォームが送信されるとアラートがトリガーされます。 一度に1つのエラーのみを安全に表示し、間違ったフィールドに焦点を合わせて、ユーザーが必要なすべての詳細な文字を正しく記入できるようにすることができます
 JavaScript でフォーム検証をマスターする: シンプルなガイド
JavaScript でフォーム検証をマスターする: シンプルなガイド28Dec2024
Web アプリケーションを構築する場合、フォーム検証はデータの整合性を確保し、ユーザー エクスペリエンスを向上させるための重要なステップです。この記事では、ユーザーフレンドリーに焦点を当てて、バニラ JavaScript を使用して効果的なフォーム検証を実装する方法を検討します。
 jQuery検証フォーム送信でのみ検証します
jQuery検証フォーム送信でのみ検証します26Feb2025
jQuery検証プラグインを使用する場合、入力フィールドを入力するときに検証がutter音を立てることがあります。これは、カスタム検証ルールを使用してAJAX要求をトリガーしてユーザー入力を確認する場合に最も一般的です(たとえば、ユーザーのメールがデータベースで一意であるかどうかを確認します)。遅れの経験はひどいものでした。継続的な検証チェックを削除するには、フォーム検証関数に次のパラメーターを追加します。 onkeyup:false、 onclick:false、 focusout:false、 したがって、検証関数は次のようになる場合があります。 $( "#form")。検証({ onkeyup:false
 AI フォーム検証
AI フォーム検証23Oct2024
フォーム検証に AI の役割はありますか?私はそれが正しいと信じています。この投稿では、それがどこに適用できるか、なぜそれが意味があるのか、そしてそれを構築する方法を説明します。 背景 Dea は、建設業者が次の製品を追跡、計画、出荷するのを支援する私の新しいスタートアップです
 HTML5フォーム:JavaScriptおよび制約検証API
HTML5フォーム:JavaScriptおよび制約検証API21Feb2025
コアポイント HTML5を使用すると、クライアントフォームの検証はJavaScriptエンコーディングのないものになりますが、より複雑なフォームの場合、JavaScriptおよび制約検証APIを使用してネイティブ検証を強化できます。これは、すべてのブラウザがすべてのHTML5入力タイプとCSSセレクターをサポートしているわけではないなど、いくつかの制限が原因であり、エラーメッセージバブルをスタイリングすることは困難です。 制約検証APIは、.WillValidate、.Checkalivity()、.Alivity、および.setcustomvality()などのいくつかの方法とプロパティを提供します。これらは、検証フィールドが検証されるかどうか、検証フィールドを検証し、フィールドの有効性を設定するために使用されます。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER