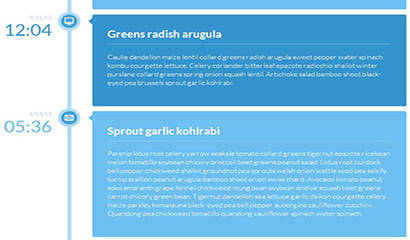
css3 垂直タイムライン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 垂直方向の配置は「vertical-align」プロパティでどのように機能しますか?
垂直方向の配置は「vertical-align」プロパティでどのように機能しますか?09Nov2024
vertical-align プロパティによる垂直方向の配置Web デザインの世界では、垂直方向の配置は視覚的な効果を高める上で重要な役割を果たします。
 CSS で垂直スクロールバーを Div の左側に配置できますか?
CSS で垂直スクロールバーを Div の左側に配置できますか?27Oct2024
Div スクロールバーを左側に配置する CSS の領域では、特定のレイアウトや視覚効果を実現するために要素をスタイル設定することが不可欠です。そんな1つ...
 CSS を使用して HTML に垂直線を作成するにはどうすればよいですか?
CSS を使用して HTML に垂直線を作成するにはどうすればよいですか?14Dec2024
HTML で垂直線を作成する HTML ドキュメントに垂直線を追加しようとする場合、最も効果的な方法を理解することが不可欠です。
 C#でPDFファイルを結合するときに垂直方向の空白を削除する方法?
C#でPDFファイルを結合するときに垂直方向の空白を削除する方法?05Jan2025
マージ時に空白を削除する方法このコードは、3 つの PDF バイト配列を効率的にマージします。ただし、結果のドキュメントには垂直方向の空白が表示されます...
 「マージン: 自動」で要素が垂直方向に中央揃えにならないのはなぜですか?
「マージン: 自動」で要素が垂直方向に中央揃えにならないのはなぜですか?02Nov2024
「margin: Auto」で要素を垂直方向に中央揃えにする 「margin: auto」は要素を効果的に水平方向に中央揃えにしますが、垂直方向の配置は...
 Flexbox の子要素を使用可能な垂直方向のスペースに埋めるにはどうすればよいですか?
Flexbox の子要素を使用可能な垂直方向のスペースに埋めるにはどうすればよいですか?04Dec2024
Flexbox: 垂直方向のスペースを効果的に埋める Flexbox 行では、flex プロパティを利用して、利用可能な水平方向のスペースを分配することができます。
 両端揃えのインラインブロック要素の下の余分な垂直スペースを削除するにはどうすればよいですか?
両端揃えのインラインブロック要素の下の余分な垂直スペースを削除するにはどうすればよいですか?13Dec2024
「text-align: justify;」を適切に揃える方法インラインブロック要素これまでの議論では、均等にブロックするための効果的な方法を検討してきましたが...
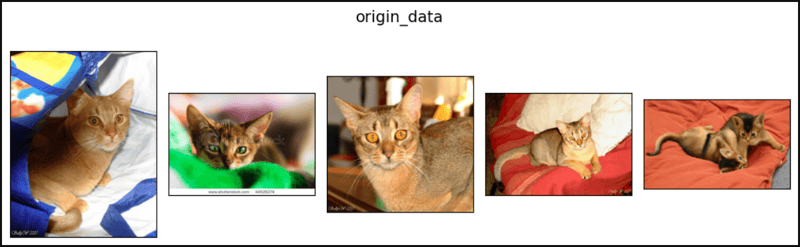
 PyTorch のランダム垂直反転
PyTorch のランダム垂直反転28Dec2024
コーヒー買ってきて☕ *メモ: 私の投稿では RandomhorizontalFlip() について説明しています。 私の投稿では OxfordIIITPet() について説明しています。 RandomVerticalFlip() は、以下に示すように、0 個以上の画像を垂直方向に反転できます。 *メモ: 初期化の最初の引数は p(Optional-Defau


Hot Tools

jQuery タイムライン会社開発の歴史特殊効果
jQuery タイムライン企業開発履歴特殊効果は、swiper.js に基づいて企業開発履歴の水平タイムラインを作成する、波状の背景を持つ水平タイムライン スクロール特殊効果です。