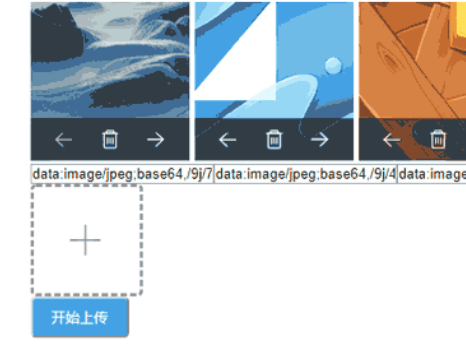
jQueryでソート可能な複数画像のアップロード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?21Nov2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAjax、PHP、および jQuery は、組み合わせて次の画像をアップロードできる強力なツールです。
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?13Dec2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAJAX を使用した複数の画像のアップロードは、慣れていない場合は難しい場合があります...
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?21Nov2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする課題:AJAX を使用して複数の画像をアップロードするのは、特にファイルを送信する場合に難しい場合があります...
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?25Nov2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする方法 AJAX、PHP、および jQuery を使用して複数の画像をアップロードすることは、次の場合に便利なスキルです。
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?24Nov2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードこの説明では、AJAX 技術を使用した複数の画像のアップロードの問題について説明します。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jqueryでコメントする方法
jqueryでコメントする方法08Mar2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション04Mar2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER