jQueryの解答テスト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery で背景画像をフェードできませんか?ソリューションのロックを解除する
jQuery で背景画像をフェードできませんか?ソリューションのロックを解除する23Oct2024
jQuery は背景画像をネイティブにフェードしません。この記事では、絶対位置と負の Z インデックスを持つ隠しタグを使用して背景の動作を模倣し、背景画像のフェード効果を可能にする回避策を紹介します。
 効率のロックを解除: テスト ケース ジェネレーターの力
効率のロックを解除: テスト ケース ジェネレーターの力23Jan2025
今日の急速なソフトウェア開発サイクルでは、品質を優先することが最も重要です。 テストは品質保証にとって重要ですが、手動でのテスト ケースの作成は時間がかかり、エラーが発生しやすく、非効率的であることがよくあります。 ここでテスト ケース ジェネレーターが介入します。
 jQuery $.ajax リクエストから特定のエラー応答テキストを取得する方法
jQuery $.ajax リクエストから特定のエラー応答テキストを取得する方法28Oct2024
jQuery $.ajax エラー応答テキストの取得jQuery $.ajax リクエストはサーバーからエラー応答を受け取ることができます。デフォルトのエラーハンドラでは...
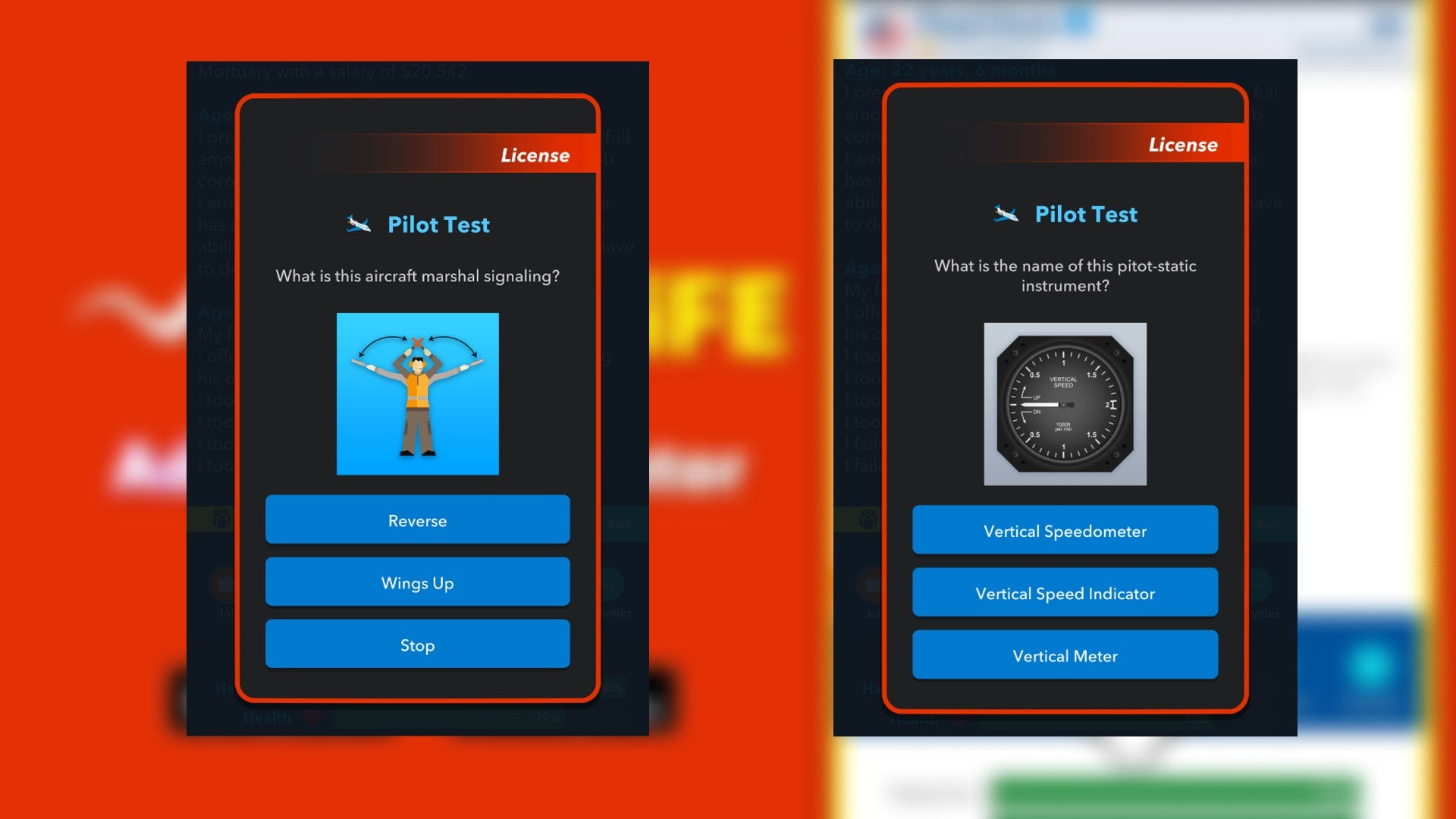
 Bitlife パイロット テストの回答
Bitlife パイロット テストの回答16Jan2025
BitLife パイロット ライセンス試験の解答 詳細な解答: 簡単に空へ飛びましょう! BitLife ゲームでは、パイロットのキャリアは航空愛好家にとって非常に魅力的ですが、パイロットのライセンスを取得するのは簡単ではなく、特に難しい試験に合格する必要があります。この記事では、すぐにライセンスを取得して空に羽ばたくために、BitLife パイロット試験のすべての答えを提供します。 BitLife の 40 時間のフライト スクール コースを完了すると、パイロットのライセンスを申請できます。しかし、ライセンスを取得する前に、飛行に関する難しい質問に答える必要があります。質問の種類は多岐にわたり、航空機の物理学、着陸標識、指揮信号、さまざまな飛行計器が含まれます。 試験に合格するために役立つすべての質問と回答のリストを次に示します。 筆記試験の問題: 飛行機の操縦
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 JSONP は jQuery AJAX クロスドメインの問題をどのように解決できますか?
JSONP は jQuery AJAX クロスドメインの問題をどのように解決できますか?22Dec2024
jQuery AJAX クロスドメインの問題提供されたシナリオでは、2 つの PHP ファイル (test.php と testserver.php) が jQuery の AJAX を使用して通信します。
 Greasemonkey 1.0 での jQuery の競合を解決するにはどうすればよいですか?
Greasemonkey 1.0 での jQuery の競合を解決するにはどうすればよいですか?14Nov2024
問題: Greasemonkey 1.0 での jQuery の競合 Greasemonkey 1.0 の出現以来、ユーザーは、次の jQuery ライブラリ間の競合に遭遇しています。
 Kingdom Come:Derverance 2 -Chenyekのテスト回答
Kingdom Come:Derverance 2 -Chenyekのテスト回答06Feb2025
Kingdom Come:Deliverance 2:Key Dialogue Skills ChallengeとChen Yeke Guild Q&Aガイド 「Tears of Kingdom 2」では、ダイアログスキルチェックの合格に成功することは、ゲームの大きな課題です。一部の人々にあなたを助けるよう説得するには、より高い魅力的な価値が必要です。ただし、「Feast for the Poor」と呼ばれるタスクでは、属性に関連していない質問に答える必要があります。 Kuttenbergに到着して間もなく、Chen Yekに会います。彼はギルドのメンバーであり、あなたの助けを必要とするいくつかの仕事を持っています。ただし、チームに参加するには、3つの質問に正しく答える必要があります。 「キングダム2の涙」のバックストーリーを完全に理解していない限り、これらの質問に対する答えがわからないかもしれません。 すべてのチェン・イケ・ギルド・クイズの答え


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





