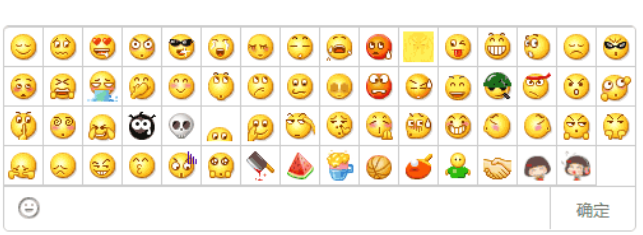
絵文字付きコメントボックス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 MySQL utf8mb4 データベースに絵文字を保存するときに「無効な utf8 文字列」エラーが発生するのはなぜですか?
MySQL utf8mb4 データベースに絵文字を保存するときに「無効な utf8 文字列」エラーが発生するのはなぜですか?09Dec2024
MySQL utf8mb4 データベースへの絵文字の保存: 無効な文字エラーのトラブルシューティング絵文字を含む名前を MySQL に保存しようとすると...
 Android で文字列に下付き文字と上付き文字を追加する方法
Android で文字列に下付き文字と上付き文字を追加する方法13Dec2024
Android の文字列の下付き文字と上付き文字Android では、下付き文字または上付き文字を追加することで文字列の表示を強化できます。その間...
 Google App Engine でプレフィックス付き文字列をデータストアにクエリする方法
Google App Engine でプレフィックス付き文字列をデータストアにクエリする方法24Oct2024
この記事では、プロパティ プレフィックスに基づいて Google App Engine データストアでエンティティを効率的に検索する方法について説明します。正規表現を使用する代わりに、不等式フィルターの組み合わせを使用して、辞書順にプロパティ値を持つエンティティを選択します。
 PDO_ODBC が Access から UTF-8 アクセント付き文字を取得できないのはなぜですか?
PDO_ODBC が Access から UTF-8 アクセント付き文字を取得できないのはなぜですか?20Oct2024
PDO_ODBC が Access UTF-8 アクセント付き文字の取得に失敗する 問題の説明 Access データベースを MySQL に変換しようとすると、すべて正常に動作しますが、重大な問題が発生します。Access データベースに標準以外の文字が含まれている場合、変換は失敗します。クエリは次のエラーを返します。 不正な文字列値: '\xE9d' 「無効な」文字を含むテキスト行を直接出力すると、ブラウザには黒い四角の中に疑問符が表示されます (そのため、é はこの無効な記号になります)。注: 同じフォームは、このデータベース アップロードのタイトルのテキスト ボックスに「é」を受け入れ、保存し、表示する場合にも問題なく機能します。さらに、ページを「名前を付けて保存」して再度開くと、「
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 PHP を使用して、アンダースコアで区切られた名前付き文字列をキャメルケースの名前に変換し、アンダースコアの後の最初の文字を大文字に変更します。
PHP を使用して、アンダースコアで区切られた名前付き文字列をキャメルケースの名前に変換し、アンダースコアの後の最初の文字を大文字に変更します。13Jun2016
PHP を使用して、アンダースコアで区切られた名前付き文字列をキャメルケースの名前に変換し、アンダースコアの後の最初の文字を大文字に変更します。正直に言うと、チームは symfony フレームワークを使用して、このフレームワークをデータベース上で操作します。 ORM を使用すると、開発効率と操作効率が必ずしも向上するとは限りません。さらに、そのエンティティの命名は、既存のデータベース フィールドの命名とは異なり、データベース フィールドはアンダースコアで区切られます。マッピングされたフィールド
 PHP の DateTime クラスはどのようにして有効な日付文字列を保証できるのでしょうか?
PHP の DateTime クラスはどのようにして有効な日付文字列を保証できるのでしょうか?30Dec2024
有効な日付の確認: PHP の DateTime クラスの利用yyyy-mm-dd などの特定の形式の日付文字列を扱う場合、次のことが重要です。
 アクセント付き文字を単純な ASCII に効率的に変換するにはどうすればよいですか?
アクセント付き文字を単純な ASCII に効率的に変換するにはどうすればよいですか?26Nov2024
アクセント付き文字のプレーン ASCII への効率的な変換質問: アクセント付き文字を含む文字列をプレーン ASCII に変換するにはどうすればよいですか...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER