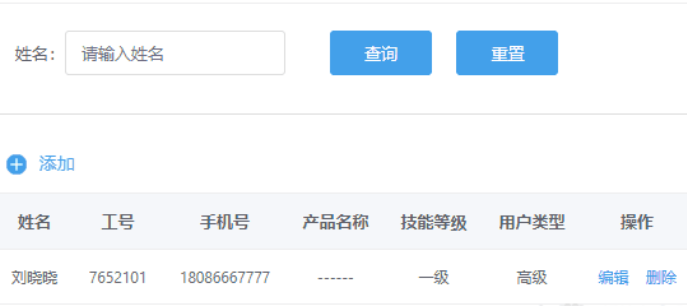
jQuery はテーブル データの追加、削除、変更、クエリを実装します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13Jun2016
yii は、データ アクセス オブジェクト (DAO) の追加、削除、変更、検索を実装します。 YiiDAO は、PHP データ オブジェクト (PDO) に基づいて構築されています。これは、MySQL、PostgreSQL などの多くの一般的な DBMS に統合されたデータ アクセスを提供する拡張機能です。したがって、Yii DAO を使用するには、PDO 拡張機能と特定の PDO データベースドライバー (PDO_MYSQL など) をインストールする必要があります。いい
 EasyUI DataGrid と ThinkPHP を組み合わせて、追加、削除、変更、検索操作を実装します。
EasyUI DataGrid と ThinkPHP を組み合わせて、追加、削除、変更、検索操作を実装します。13Jun2016
EasyUI DataGrid は ThinkPHP と組み合わせて、追加、削除、変更、および検索操作を実装します - 初心者向け EasyUI は、jQuery に基づくユーザー インターフェイス プラグインのコレクションです。 DataGrid は、MVC に基づく高速でシンプルな軽量の PHP 開発フレームワークです。そしてオブジェクト指向。使用した統合開発環境は WAMPSever です (wampserver は Apache、PHP、MySQL を統合し、
13Jun2016
最初のテーブルからデータを削除するときは、2 番目のテーブルの関連フィールドの値テーブル xfxf_id を変更します。vip total1 &nbs
 このような機能はフレームワークなしで純粋な PHP で実現できますか?挿入、削除、変更機能を備えたページは数多くありますが、追加、削除、変更のメソッドは 1 つだけ書きます。他のページでもこのメソッドを共有できます。
このような機能はフレームワークなしで純粋な PHP で実現できますか?挿入、削除、変更機能を備えたページは数多くありますが、追加、削除、変更のメソッドは 1 つだけ書きます。他のページでもこのメソッドを共有できます。13Jun2016
フレームワークを使わずに純粋な PHP を使用してそのような機能を実現することは可能ですか?挿入、削除、変更の機能を持つページは 1 つだけ書いていますが、このような機能はフレームワークなしで他のページでも実現できますか?挿入、削除、変更機能を備えたページが多数あり、追加、削除、変更のメソッドを 1 つ記述するだけで、他のページでもこのメソッドを共有できます。以前はページごとに 1 つのメソッドを記述し、それに応じてデータベースに挿入していました。ボスは、すべてのページに 1 つのタイプを書き込むことを要求し、その後、他のページは同じ挿入方法を使用してデータベースに挿入できます。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?30Oct2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?24Nov2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?27Dec2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER