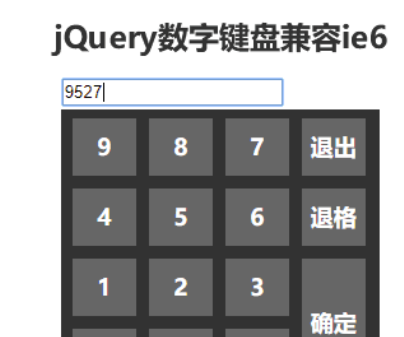
jQueryの数字キーボード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
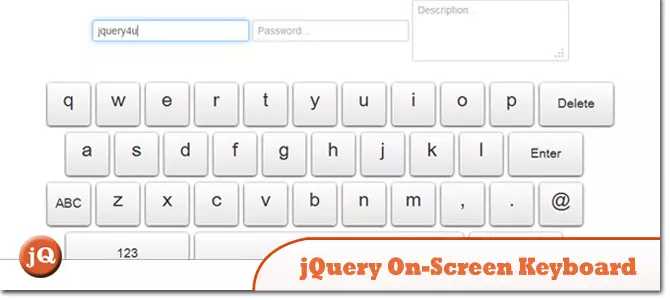
 画面キーボード上の4 jQuery
画面キーボード上の4 jQuery23Feb2025
いくつかのjQueryベースの画面上のキーボードの例を以下に示します。 これらは、物理的なキーボードが利用できない状況や状況に役立ちます。 jQueryオンスクリーンキーボード:基本的なjQuery搭載の画面上のキーボード。 ソース
 jQuery クリック イベントの複数のトリガーを防ぐ方法は?
jQuery クリック イベントの複数のトリガーを防ぐ方法は?04Nov2024
jQuery クリック イベントの複数のトリガーを回避する Web 開発では、jQuery クリック イベント ハンドラーを効果的に使用すると、問題が発生することがあります。
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?19Nov2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 PHP、jQuery、AJAX を使用して複数のファイルのアップロードを処理するにはどうすればよいですか?
PHP、jQuery、AJAX を使用して複数のファイルのアップロードを処理するにはどうすればよいですか?26Nov2024
PHP、jQuery、AJAX を使用した複数のファイルのアップロードの処理この投稿では、PHP を使用して複数のファイルのアップロードを効果的に処理する方法について説明します。
 非バインドリンク上の jQuery Click() 関数がデフォルトのブラウザアクションをトリガーしないのはなぜですか?
非バインドリンク上の jQuery Click() 関数がデフォルトのブラウザアクションをトリガーしないのはなぜですか?22Oct2024
この記事では、事前にバインドされたイベント ハンドラーなしでアンカー リンクに適用された場合の jQuery の click() 関数の動作を検証します。議論される主な問題は、なぜこの方法で click() を呼び出しても効果がないのかということであり、
 jQuery を使用して複数の CSS 属性を効率的に定義するにはどうすればよいですか?
jQuery を使用して複数の CSS 属性を効率的に定義するにはどうすればよいですか?07Dec2024
jQuery で複数の CSS 属性を効率的に定義する方法 jQuery の一般的なタスクには、HTML 要素の CSS 属性の変更が含まれます。その間...
 jquery変数の割り当てに関連する問題
jquery変数の割り当てに関連する問題13Jun2016
jquery変数の代入問題 jquery変数の代入問題 $(function() { $('#dosearch').click(function() {
 jQuery を使用してキーボードの Enter キーを検出する方法: 包括的なガイド
jQuery を使用してキーボードの Enter キーを検出する方法: 包括的なガイド04Nov2024
jQuery を使用したキーボード Enter キーの検出: 包括的なガイドユーザー入力の検出は、インタラクティブな Web アプリケーションを構築するために重要です。 1つ...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER