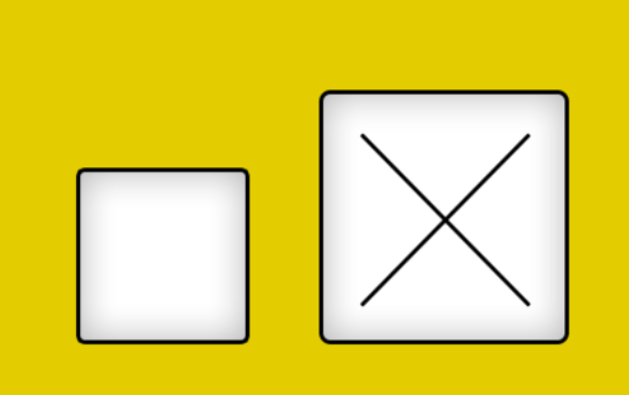
複数の CSS カスタム チェックボックス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用してカスタムのチェックボックス スタイルのボタンにホバー効果を追加する方法
CSS を使用してカスタムのチェックボックス スタイルのボタンにホバー効果を追加する方法28Oct2024
CSS でのカスタム チェックボックス スタイルのボタンのホバー効果ボタンに似たカスタム スタイルのチェックボックスを作成する場合、ホバー効果を追加することができます。
 ホバー効果を複数の CSS 要素に同時に適用するにはどうすればよいですか?
ホバー効果を複数の CSS 要素に同時に適用するにはどうすればよいですか?26Nov2024
CSS の複数の要素にホバー効果を適用する特定の要素にホバーするときに、関連する複数の要素に効果を適用することができます。
 jQuery を使用して複数の CSS 属性を効率的に定義するにはどうすればよいですか?
jQuery を使用して複数の CSS 属性を効率的に定義するにはどうすればよいですか?07Dec2024
jQuery で複数の CSS 属性を効率的に定義する方法 jQuery の一般的なタスクには、HTML 要素の CSS 属性の変更が含まれます。その間...
 HTML、CSS、JavaScript でチェックボックスを備えたカスタムの複数選択ドロップダウン チェックリストを作成する方法
HTML、CSS、JavaScript でチェックボックスを備えたカスタムの複数選択ドロップダウン チェックリストを作成する方法17Nov2024
複数選択ドロップダウン チェックリストの作成ドロップダウン リストを作成するときは、ユーザーが複数のオプションを選択できるようにすることが望ましいことがよくあります。
 CSS だけで複数行テキストの省略記号を実現できますか?
CSS だけで複数行テキストの省略記号を実現できますか?25Nov2024
CSS を使用した複数行テキストの楕円クリッピング特定のシナリオでは、複数行テキストに省略記号効果 (「...」) を適用することが望ましい場合があります。
 CSS のみを使用して複数の要素に同期したホバー効果を作成するにはどうすればよいですか?
CSS のみを使用して複数の要素に同期したホバー効果を作成するにはどうすればよいですか?26Nov2024
複数の要素でホバー効果を実現する Web 開発では、複数の要素が応答する必要があるシナリオに遭遇するのが一般的です。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER