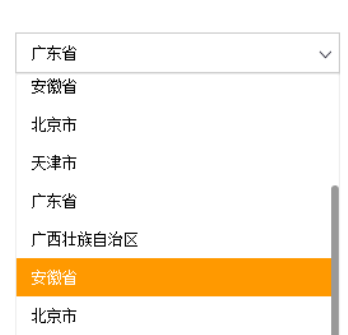
シンプルなドロップダウン選択ボックス
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用して順序なしリストをスタイリッシュな選択ドロップダウンに変換する方法?
jQueryを使用して順序なしリストをスタイリッシュな選択ドロップダウンに変換する方法?12Nov2024
jQuery を使用して順序なしリストをスタイリッシュな選択ドロップダウンに変換する リンクでいっぱいの順序なしリストがあり、それを変換したいと想像してください...
 SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法
SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法13Jun2016
[選択] ドロップダウン メニューと [テキスト] テキスト ボックスを使用して、選択したデータベースからデータを検索する方法。たとえば、ドロップダウン リストには、高校番号、名前、出身地などのオプションがあります。 「Place of Place」を選択し、次のテキストボックスに「Beijing」と入力し、データベース内の対応する出身地フィールドと照合して最終結果を出力します。 php mysqlを使用していますが、以下のコードに何か問題がありますか?この機能は常に実装できるわけではなく、表示されるレコードは 0 件です。 HTML ページ: <フォーム名=
 jQueryを使用して順序なしリストを選択ドロップダウンに変換するにはどうすればよいですか?
jQueryを使用して順序なしリストを選択ドロップダウンに変換するにはどうすればよいですか?11Nov2024
jQuery を使用した順序なしリストから選択ドロップダウンへの変換 次のようにフォーマットされた順序なしリスト (UL) があります。
 選択ボックス ドロップダウンのハイライト色をカスタマイズするにはどうすればよいですか?
選択ボックス ドロップダウンのハイライト色をカスタマイズするにはどうすればよいですか?01Dec2024
選択ボックス ドロップダウンのカスタマイズ: ハイライト色の変更選択ボックス ドロップダウンを使用する場合、カスタマイズが必要になる場合があります。
 HTML と PHP を使用してドロップダウン ボックス内の項目を事前に選択する方法
HTML と PHP を使用してドロップダウン ボックス内の項目を事前に選択する方法21Oct2024
この記事では、HTML と PHP を使用して、データベース値に基づいてドロップダウン ボックス内の項目を事前選択するためのソリューションを提供します。解決された主な問題は、select 要素の selected 属性の誤った設定です。記事は修正を提供します
 選択ボックスのドロップダウンのハイライト色を変更するにはどうすればよいですか?
選択ボックスのドロップダウンのハイライト色を変更するにはどうすればよいですか?05Dec2024
選択ボックスのドロップダウンのハイライト色のカスタマイズこの UI 拡張クエリでは、デフォルトの青色のハイライトを変更するという課題を詳しく掘り下げます。
 HTML ドロップダウン ボックスで項目を事前に選択するにはどうすればよいですか?
HTML ドロップダウン ボックスで項目を事前に選択するにはどうすればよいですか?28Nov2024
ドロップダウン ボックスで選択した項目を設定する Web 開発では、この要素はオプションのドロップダウン リストを表します。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER