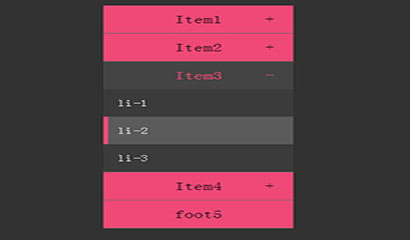
jQueryアニメーションアコーディオン折りたたみメニューバーコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Bootstrap 3 で Navbar の折りたたみを防ぐには?
Bootstrap 3 で Navbar の折りたたみを防ぐには?18Nov2024
Bootstrap 3 での Navbar の折りたたみの防止 Bootstrap 3 では、スペースを節約するために、小さな画面では Navbar を折りたたむことができます。これはさまざまな場面で役立ちます...
 jQueryでテーブルの行を展開したり折りたたんだりする方法は?
jQueryでテーブルの行を展開したり折りたたんだりする方法は?03Nov2024
jQuery を使用してテーブルの行を展開および折りたたむ問題:特定のヘッダー列をクリックするとテーブルの行を展開および折りたたむため、...
 Flexbox レイアウトでマージンの折りたたみは発生しますか?
Flexbox レイアウトでマージンの折りたたみは発生しますか?26Nov2024
Flexbox でのマージンの折りたたみ: フレックス フォーマット コンテキストを理解する CSS では、マージンの折りたたみとは、親と...
 HTML5 `` と `` で折りたたみ可能な Div を作成する方法
HTML5 `` と `` で折りたたみ可能な Div を作成する方法31Oct2024
「HTML と CSS を使用して折りたたみ可能な div を作成する方法」折りたたみ可能な div は、Web ページ上に動的で整理されたコンテンツを表示するために一般的に使用されます。
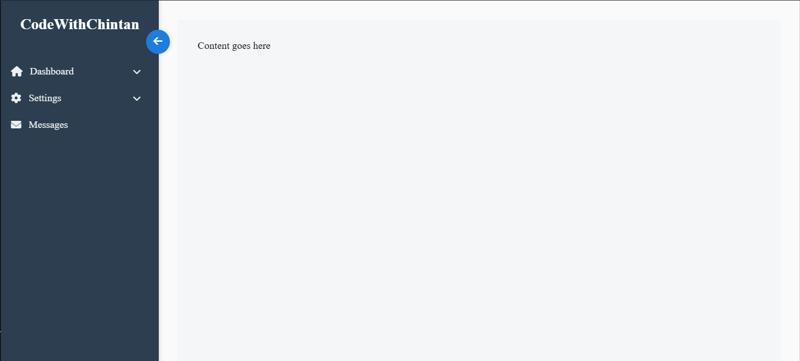
 アイコンを備えた Angular の展開および折りたたみ可能なサイドバーのステップバイステップ ガイド
アイコンを備えた Angular の展開および折りたたみ可能なサイドバーのステップバイステップ ガイド26Nov2024
アイコンを備えた拡張および折りたたみ可能な Angular サイドバーを構築する Angular で展開可能および折りたたみ可能なサイドバーを作成すると、アプリケーションのユーザー エクスペリエンスが大幅に向上します。このチュートリアルでは、ビルドするためのステップバイステップのガイドを提供します。
 CSS でのマージン折りたたみはどのように機能しますか?
CSS でのマージン折りたたみはどのように機能しますか?16Dec2024
マージンの折りたたみ: 説明CSS では、マージンの折りたたみは、Web ページ上の隣接する要素の間隔に影響を与える動作です。理解...
 マージン折りたたみは従来の CSS と Flexbox でどのように異なりますか?
マージン折りたたみは従来の CSS と Flexbox でどのように異なりますか?26Nov2024
Flexbox でのマージンの折りたたみ従来の CSS では、親要素とその最後の子の両方にマージンがある場合、マージンは 1 つに折りたたまれます。
 折りたたみ可能な電話は、あなたが思っているよりも脆弱ではありません
折りたたみ可能な電話は、あなたが思っているよりも脆弱ではありません06Feb2025
折りたたみ式の電話:あなたが思っているよりも耐久性がありますか? 多くの恐怖折りたたみ式の携帯電話は壊れやすいです。 初期のモデルはそうでしたが、それはもはや全体の話ではありません。 折りたたみテクノロジーは大幅に成熟しています。 折りたたみはもう実験的ではありません Tでの私の経験


Hot Tools

創造的な角の丸い画像アコーディオン コード
jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

jqueryの自動アコーディオンスライドプレビュー効果
jquery 自動アコーディオン スライド プレビュー エフェクトは、jquery に基づく自動アコーディオン スライド切り替えエフェクトです。

css3、フルスクリーン、アコーディオン
css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

アコーディオンWebページ制作
アコーディオン Web ページ制作は、jQuery に基づいたマウス応答型のアコーディオン メニュー切り替え特殊効果です。

css3アコーディオンアニメーションリスト展開事項コード
css3アコーディオンアニメーションリスト展開事項コード