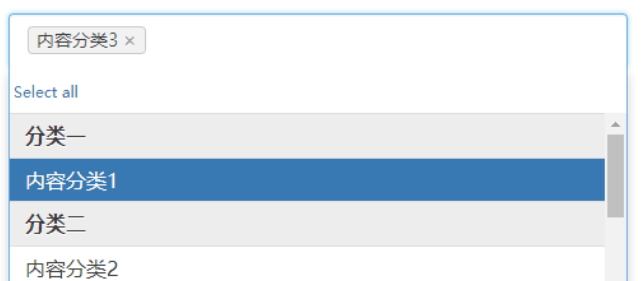
jQuery の複数選択ドロップダウン メニュー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP ドロップダウン メニューで値を選択した後、別のドロップダウン メニューの表示または非表示を制御します。
PHP ドロップダウン メニューで値を選択した後、別のドロップダウン メニューの表示または非表示を制御します。13Jun2016
php ドロップダウン メニューから特定の値を選択すると、別のドロップダウン メニューの表示または非表示を制御します。2 番目のドロップダウン メニューは yii CActiveForm によってレンダリングされ、$htmlOptions 項目には ajax----- が含まれます。 -解決策-----------------これにはフロントエンドが関係します。jqueryの変更イベントを使用して制御します------解決策------ -------- -----これをあげてもいいですよ
 jQueryは、最初のx要素の数を選択します
jQueryは、最初のx要素の数を選択します28Feb2025
この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。 //最初の20個のアンカータグを選択します $( "a")。
 Python の Selenium でドロップダウン メニューの値を選択する方法は?
Python の Selenium でドロップダウン メニューの値を選択する方法は?07Dec2024
Python を使用した Selenium でドロップダウン メニューの値を選択するドロップダウン メニューがあり、選択する必要がある要素の ID は...
 jQueryを使用してテキストの説明によってドロップダウンのオプションを選択する方法?
jQueryを使用してテキストの説明によってドロップダウンのオプションを選択する方法?03Nov2024
jQuery でテキストの説明を使用して選択コントロールで選択された値を設定する方法Web アプリケーションで選択コントロールを操作する場合、次のことが可能です。
 最初のドロップダウン メニューでの選択に基づいて 2 番目のドロップダウン メニューのオプションを自動更新する方法
最初のドロップダウン メニューでの選択に基づいて 2 番目のドロップダウン メニューのオプションを自動更新する方法21Oct2024
最初のドロップダウン メニューが 2 番目のドロップダウン メニューのオプションを自動更新する問題ステートメント: 2 番目のドロップダウン メニューのオプションが最初のドロップダウン メニューでの選択に依存する 2 つのドロップダウン メニューを作成します。この機能は、
 jQuery を使用してドロップダウン リストで特定の値を選択するにはどうすればよいですか?
jQuery を使用してドロップダウン リストで特定の値を選択するにはどうすればよいですか?26Nov2024
jQuery を使用したドロップダウン リストの特定の値の選択jQuery を使用してドロップダウン リストの値を設定する際に問題が発生しています。あなたが...
 Python で Selenium を使用してドロップダウン メニューの値を選択する方法
Python で Selenium を使用してドロップダウン メニューの値を選択する方法03Jan2025
Python の Selenium を使用してドロップダウン メニューの値を選択するWeb フォームを操作するとき、ドロップダウン メニューから値を選択するのは一般的なタスクです。
 jQuery が重複 ID を持つ最初の要素のみを選択するのはなぜですか?
jQuery が重複 ID を持つ最初の要素のみを選択するのはなぜですか?07Dec2024
無効な HTML: 同じ ID を持つ複数の要素問題の説明:指定された HTML 構造には、同じ ID「xyz」を持つ 3 つのボタンがあります...


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER