スワイパーに基づいてモバイル ドロップダウン ボックスをシミュレートします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP のカールを使用して、キーワードに基づいて Baidu の検索結果ページをクロールします。
PHP のカールを使用して、キーワードに基づいて Baidu の検索結果ページをクロールします。13Jun2016
PHP のカールを使用してキーワードに基づいて Baidu の検索結果ページをクロールする 私が実現したいのは、指定されたキーワードに基づいて Baidu の結果ページを検索することです。たとえば、Baidu の検索結果は次のようになります。Baidu のプロモーション コンテンツとテキストです。 : そして、curl を使用して Baidu の検索結果ページをクロールすると、結果は次のようになります。つまり、すべてのクロール結果は、Baidu によって宣伝されたコンテンツをクロールできません。始めたばかりなので、ご指導いただける師匠がいらっしゃいましたらお願いいたします。前もって感謝します。 PHP のクローリング コードは次のとおりです:
 jQuery と PHP を使用して、最初のドロップダウン ボックスでの選択に基づいて 2 番目のドロップダウン ボックスを動的に設定するにはどうすればよいですか?
jQuery と PHP を使用して、最初のドロップダウン ボックスでの選択に基づいて 2 番目のドロップダウン ボックスを動的に設定するにはどうすればよいですか?23Dec2024
ドロップダウン ボックスを動的に設定するWeb 開発で使用される一般的な手法は、ドロップダウン ボックスを使用してインタラクティブな Web フォームを作成することです。
 jQueryは、現在の日付時間に基づいて要素を強調表示します
jQueryは、現在の日付時間に基づいて要素を強調表示します26Feb2025
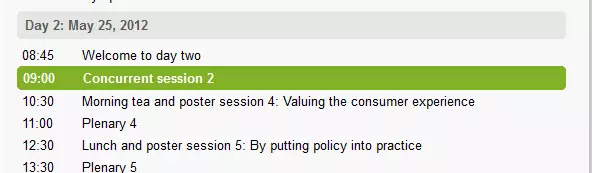
これは、現在の日付と時刻に基づいて選択されたクラスを要素に追加するために書いた少しのjQuery関数です (日付タイムスタンプを使用)。以下のスクリーンショットに示すように、現在表示されている現在のセッションを設定することです。 $ .D

phpはURLに基づいてWebコンテンツを取得します
13Jun2016
PHP は URL に基づいて Web ページのコンテンツを取得します。 PHP で URL に基づいて Web ページのコンテンツを取得するには、システム組み込み関数 file_get_contents() を渡して Web ページのコンテンツを返すことができます。たとえば、Baidu ホームページのコンテンツを取得するコードは次のとおりです。
 JavaScript はどのようにして現在の URL に基づいてナビゲーション リンクに「アクティブ」クラスを追加できますか?
JavaScript はどのようにして現在の URL に基づいてナビゲーション リンクに「アクティブ」クラスを追加できますか?11Dec2024
URL に基づいてアクティブ ナビゲーション クラスを追加する: JavaScript を使用したガイド複雑な Web サイトをナビゲートするには、ユーザーが現在の Web サイトを効率的に識別する必要があります。
 ユーザー設定に基づいてドロップダウン ボックス内の項目を事前に選択するにはどうすればよいですか?
ユーザー設定に基づいてドロップダウン ボックス内の項目を事前に選択するにはどうすればよいですか?27Nov2024
ドロップダウン ボックスに事前に選択された項目を実装する Web アプリケーションのユーザー エクスペリエンスを向上させるには、多くの場合、ユーザーに変更を許可する必要があります。
 RBAC を使用して、プロト定義に基づいて gRPC サービスを保護します
RBAC を使用して、プロト定義に基づいて gRPC サービスを保護します16Oct2024
単純な gRPC サービスがあります。 メッセージ GetUserRequest { 文字列ID = 1; } メッセージ GetUserResponse { 文字列ID = 1; 文字列名 = 2; 文字列メール = 3; } サービス UsersService { rpc GetUser(GetUserRequest) は (GetUserResponse) を返します。 } g
 JavaScript を使用して、別のドロップダウンの選択に基づいて 1 つのドロップダウンを設定するにはどうすればよいですか?
JavaScript を使用して、別のドロップダウンの選択に基づいて 1 つのドロップダウンを設定するにはどうすればよいですか?18Oct2024
JavaScript を使用して、あるドロップダウンでの選択に基づいて別のドロップダウンに値を設定する別のドロップダウンでの選択に基づいて、あるドロップダウンのオプションを動的に更新するタスクに直面した場合、データベースのような不必要な複雑さを避けることが重要です。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





