CSS3 を使用した Grooveshark 検索
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Python と Boto3 を使用した AWS の未使用のセキュリティ グループの検索と検証
Python と Boto3 を使用した AWS の未使用のセキュリティ グループの検索と検証17Dec2024
AWS セキュリティ グループを効果的に管理することは、安全でコスト効率の高いクラウド環境を維持するために重要です。セキュリティ グループは AWS のネットワーク セキュリティの重要な部分ですが、時間の経過とともに、未使用のセキュリティ グループが蓄積される可能性があります。これらの未使用のグロ
 WordPressを使用したファセット検索
WordPressを使用したファセット検索15Feb2025
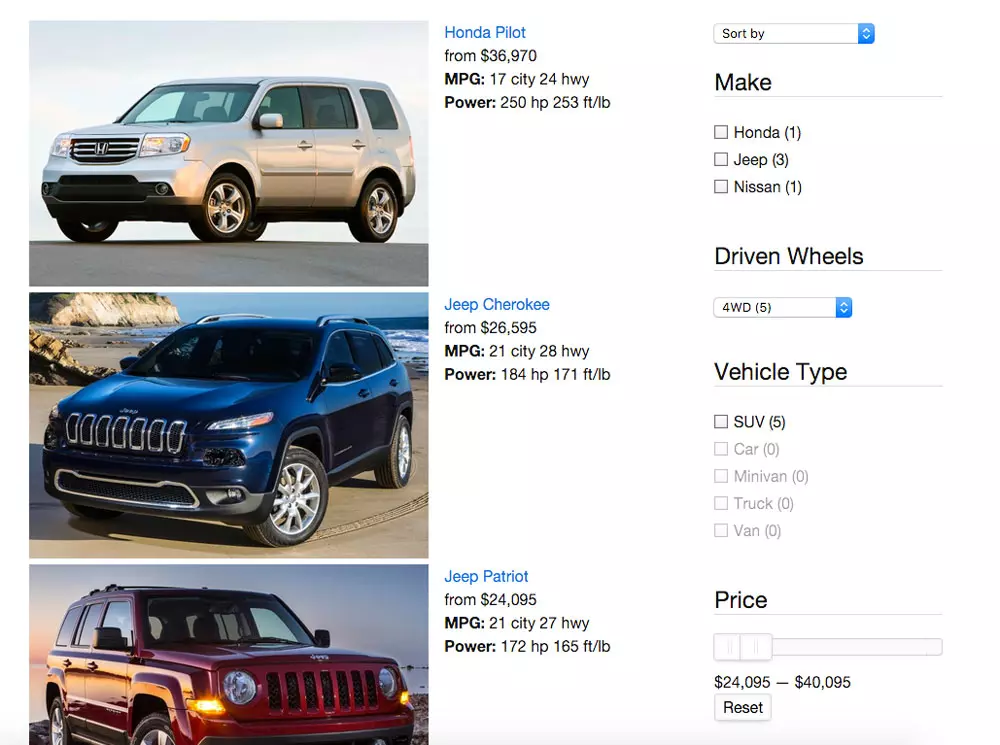
WordPressサイトの高度な検索:ファセット検索の詳細な説明 WordPress Webサイトのユーザーエクスペリエンスと検索効率を改善したいですか?ファセット検索は強力なソリューションです。ユーザーは、さまざまなフィルタリング基準(価格帯、色、サイズなど)を通じて必要な情報を正確に見つけることができ、検索の精度と効率を大幅に向上させることができます。 ファセット検索の中心的な利点: 高度なフィルタリング:基本的なキーワード検索を超えて、より洗練されたフィルタリング機能を提供して、ユーザーがターゲットコンテンツをすばやく見つけることができます。これは、eコマースのWebサイトやリソースライブラリにとって特に重要です。 ユーザーエクスペリエンスの向上:より直感的な検索プロセス、ユーザーの時間とエネルギーを短縮して情報を見つける、ユーザーの満足度と保持を改善する
 JavaScriptを使用したインスタントフォーム検証
JavaScriptを使用したインスタントフォーム検証16Feb2025
リアルタイムのフォーム検証:ユーザーエクスペリエンスを向上させるための微妙な改善 コアポイント: JavaScriptを使用して、リアルタイムフォーム検証を実装することができます。これにより、ユーザーは入力の有効性に関する即時フィードバックを提供し、ユーザーエクスペリエンスを改善し、データの整合性を維持し、有効なデータのみが送信されるようにします。 HTML5属性パターンと必須を使用して、フォーム要素の有効な入力範囲を定義できます。ブラウザがこれらのプロパティをサポートしていない場合、その値はJavaScriptの互換性ポピュレーターの基礎として使用できます。 Aria-Invalidプロパティを使用して、フィールドが無効であるかどうかを示すことができます。このプロパティはアクセシビリティ情報を提供し、CSSフックとして使用して、無効なフィールドを視覚的に示すことができます。 JA
 Go を使用した検索インデックス作成の高度なテクニック: 製品カタログの全文検索の実装
Go を使用した検索インデックス作成の高度なテクニック: 製品カタログの全文検索の実装13Nov2024
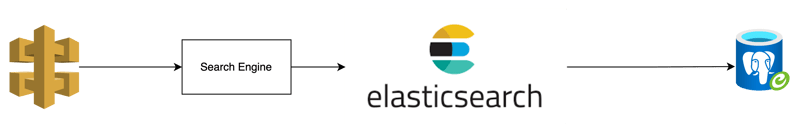
大規模な電子商取引プラットフォームと連携する場合、製品カタログの効率的な検索機能を提供することが不可欠です。ユーザーは、データセットが大規模であっても、製品をクエリするときに、迅速で関連性の高い結果を期待します。これを達成するには、組み合わせ
 ワイルドカードを使用して SQL Server ストアド プロシージャでリテラル角括弧を検索する方法
ワイルドカードを使用して SQL Server ストアド プロシージャでリテラル角括弧を検索する方法07Jan2025
ワイルド カードとエスケープ角括弧を使用してストアド プロシージャ内のテキストを検索する角括弧を含む特定のテキストを効果的に検索するには...
 SOLRでSolariumを使用して検索 - セットアップ
SOLRでSolariumを使用して検索 - セットアップ21Feb2025
コアポイント Apache Solrは、フルテキスト検索、ファセット検索、結果のハイライト、地理空間検索を提供する強力な検索プラットフォームです。 HTTPを介してプログラミング言語と統合でき、PHPユーザーの場合、Solariumプロジェクトはこの統合を簡素化します。 SolrはWebサービスとして実行され、ドキュメントの検索インデックスを作成します。完全なテキスト検索を許可し、インデックス付き検索ドキュメントに追加情報を追加します。最も有用な機能の1つはファセット検索であり、ユーザーが検索結果をフィルタリングできるようにします。 SOLRのインストールには、オペレーティングシステムに設定し、サーバーを起動し、管理インターフェイスを介してインストールを検証することが含まれます。このパターンは、デフォルトのディレクトリをコピーすることでカスタマイズできるインデックス付きドキュメントのフィールドを定義します。
 CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?28Oct2024
CSS3 トランジション - フェードアウト効果 CSS3 を使用すると、フェードアウト効果を簡単に実装して、ユーザー エクスペリエンスを向上させることができます。ところが、もし遭遇したら…
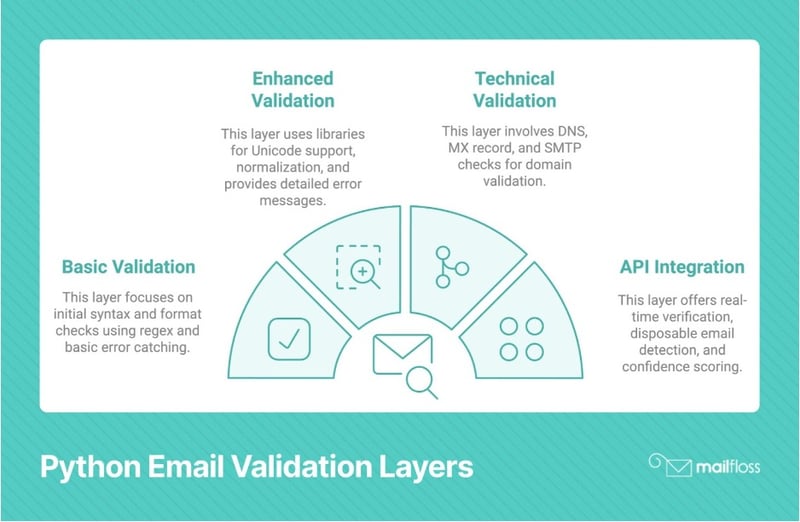
 Python を使用した高度な電子メール検証テクニック: 開発者ガイド
Python を使用した高度な電子メール検証テクニック: 開発者ガイド03Jan2025
Python で堅牢な電子メール検証を実装するには、正規表現、特殊なライブラリ、DNS 検証などの複数の検証方法を組み合わせる必要があります。最も効果的なアプローチは、構文チェックとドメイン有効性の組み合わせを使用します。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER