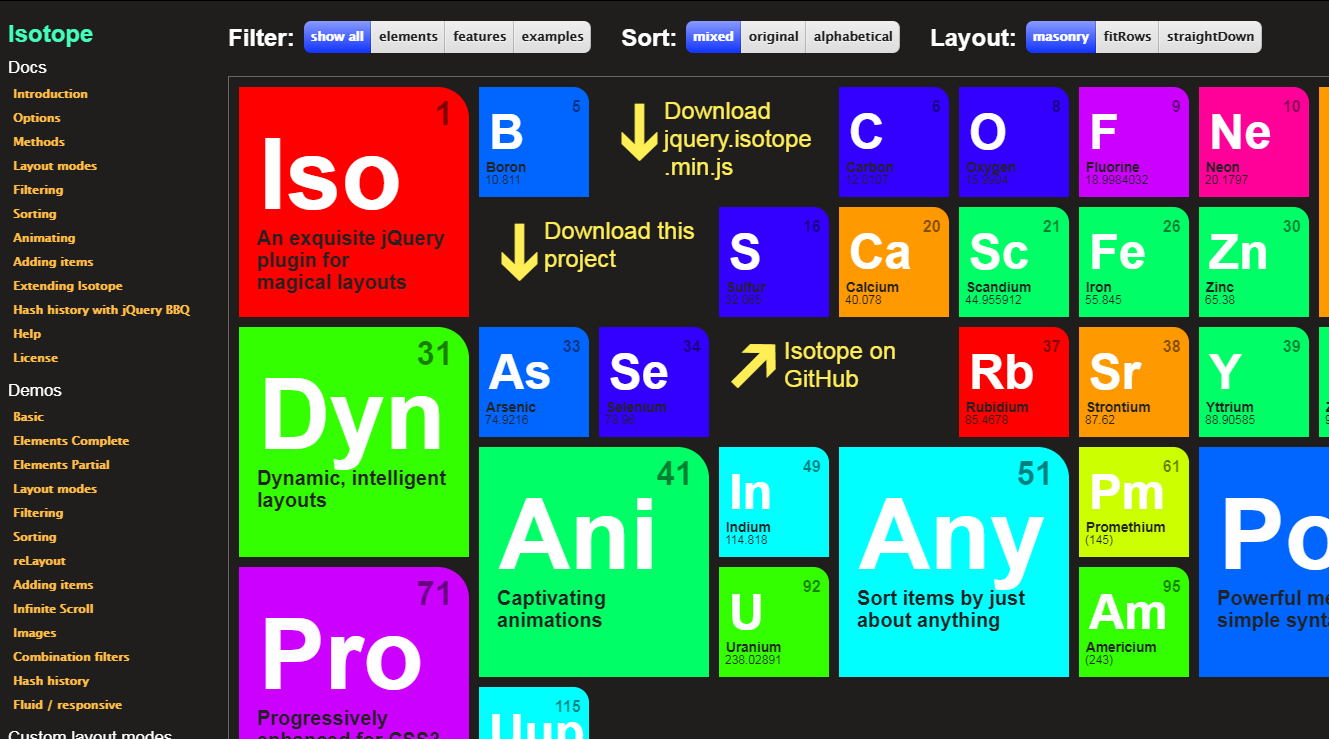
Isotope.js 動的レイアウト ライブラリ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 Plain JavaScriptを使用してjQueryライブラリを動的にロードします
Plain JavaScriptを使用してjQueryライブラリを動的にロードします07Mar2025
純粋なJavaScriptを使用してJqueryライブラリを動的にロードする方法の詳細な説明。読み込みは非同期に行われるため、コールバックバージョンが記事に含まれているため、スクリプトが挿入された後にjQueryを使用できることを理解できます。以前にスクリプトをセキュリティページに挿入することに関する記事を投稿したので、そこにもっと多くのオプションを見つけることができます。 純粋なJavaScriptを使用してjQueryライブラリをロードします //純粋なJavaScriptを使用してjQueryライブラリをロードします (関数(){ var newsscript = document.createelement( 'script'); newsscript.type
 Vanilla JavaScript とライブラリをマスターする: 動的 DOM レンダリングへの道
Vanilla JavaScript とライブラリをマスターする: 動的 DOM レンダリングへの道29Dec2024
導入 Web 開発の世界では、ドキュメント オブジェクト モデル (DOM) がユーザー インターフェイスのバックボーンとして機能します。単純な Web サイトを構築する場合でも、複雑な Web アプリケーションを構築する場合でも、効率的でステートフルな DOM レンダリングは重要な要素です。
 jqueryでコメントする方法
jqueryでコメントする方法08Mar2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます
 HTML、HTML中心の動的UIライブラリの紹介
HTML、HTML中心の動的UIライブラリの紹介08Feb2025
最新のWebユーザーは、スムーズでダイナミックなシングルページアプリケーション(SPA)エクスペリエンスを期待しています。ただし、スパを作成するには、多くの場合、ReactやAngularなどの複雑なフレームワークが必要であり、それらを学習して使用することは複雑です。 HTMXは、AJAXやCSS遷移などの機能をHTMLで直接活用することにより、動的なWebエクスペリエンスを構築するための新しい視点を提供するライブラリです。 このガイドでは、HTMXの機能、動的なWeb開発をどのように単純化するか、Web開発プロセスを強化する可能性を活用する方法について説明します。 キーポイント HTMX基本:HTMXは、HTMLを活用して通常を減らすことで動的なWebエクスペリエンスを有効にします
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション04Mar2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル26Feb2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?30Oct2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER