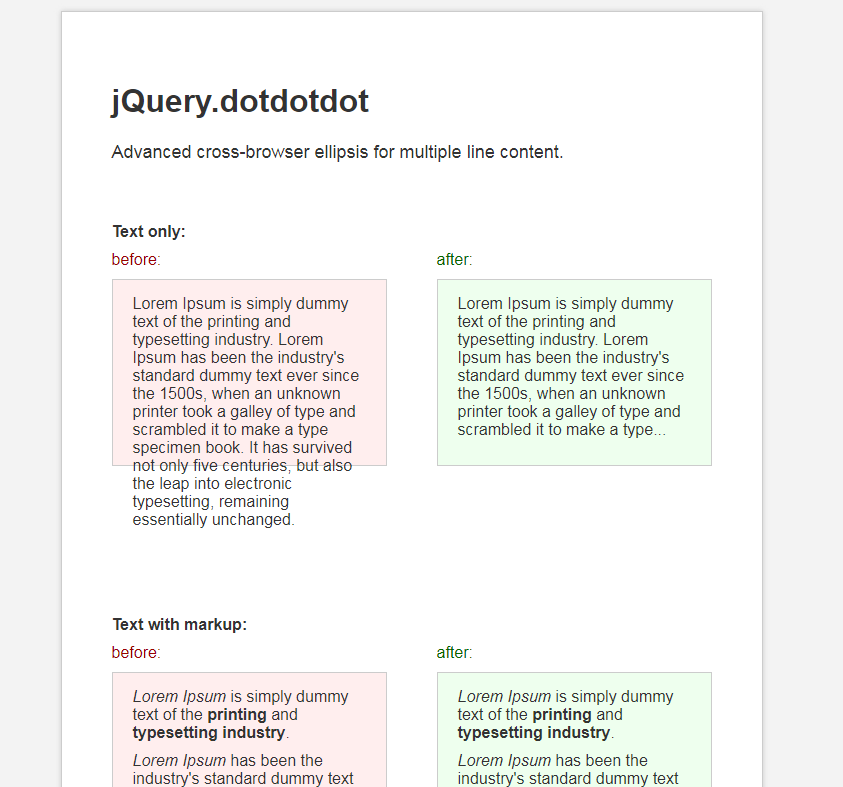
オーバーフロー表示省略記号プラグイン dotdotdot.js
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 テキストがオーバーフローして省略記号が表示されていますか?
テキストがオーバーフローして省略記号が表示されていますか?11Dec2024
テキストのオーバーフローと省略記号がアクティブかどうかを検出する方法CSS を使用すると、オーバーフロー テキストを切り詰めて省略記号 (...) で表示できます。
 左側にテキスト オーバーフロー省略記号を表示するにはどうすればよいですか?
左側にテキスト オーバーフロー省略記号を表示するにはどうすればよいですか?28Nov2024
左側のテキスト オーバーフロー省略記号: パスのリストまたはテキスト値が表示幅を超えるシナリオが発生する可能性があります。
 オーバーフローするスパンに省略記号を表示するにはどうすればよいですか?
オーバーフローするスパンに省略記号を表示するにはどうすればよいですか?27Oct2024
オーバーフローするスパンでの省略記号の表示オーバーフローが非表示になっているスパンでドット (「...」) を表示するには、text-overflow: ellipsis プロパティを利用できます。
 非表示のオーバーフローを含むスパン内の省略記号を表示するにはどうすればよいですか?
非表示のオーバーフローを含むスパン内の省略記号を表示するにはどうすればよいですか?30Oct2024
オーバーフロー非表示を使用してコンテンツ内の省略記号を連結する方法 この質問では、開発者はスパン内に省略記号 ("...") を表示する必要性を表明しています。
 CSSで非表示のオーバーフローを使用してスパンに省略記号を表示するにはどうすればよいですか?
CSSで非表示のオーバーフローを使用してスパンに省略記号を表示するにはどうすればよいですか?26Oct2024
非表示のオーバーフローを使用してスパン内に省略記号を表示する CSS では、要素のコンテンツがオーバーフローしたときに何が起こるかを決定するのがオーバーフロー プロパティです。
 表のセルに省略記号が表示されないのはなぜですか?
表のセルに省略記号が表示されないのはなぜですか?04Nov2024
表のセルに省略記号が表示されない指定された HTML 表では、通常、セル内のテキストが定義された値を超える場合に省略記号が表示されます。
 表のセルでテキストのオーバーフロー省略記号を機能させるにはどうすればよいですか?
表のセルでテキストのオーバーフロー省略記号を機能させるにはどうすればよいですか?05Nov2024
The Elusive Ellipsis: Uncovering the CSS Challenge in Table Cells単純なシナリオを考えてみましょう。表のセル内に長いテキストを表示したいとします。
 表のセルに省略記号を使用して CSS テキスト オーバーフローを実装するにはどうすればよいですか?
表のセルに省略記号を使用して CSS テキスト オーバーフローを実装するにはどうすればよいですか?28Dec2024
表セルの CSS テキスト オーバーフロー目標は、表セルに CSS テキスト オーバーフローを実装し、セルの幅を超えるテキストが確実に表示されるようにすることです。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER