指定したコンテンツを強調表示する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してテキストを強調表示するにはどうすればよいですか?
jQueryを使用してテキストを強調表示するにはどうすればよいですか?03Dec2024
jQuery を使用したテキストの強調表示問題の説明:jQuery.Solution:To... を使用して、特定のテキスト ブロック内の特定の単語を強調表示したいと考えています。
 jQuery を使用してテキスト内の特定の単語を強調表示するにはどうすればよいですか?
jQuery を使用してテキスト内の特定の単語を強調表示するにはどうすればよいですか?06Dec2024
jQuery を使用してテキスト内の特定の単語を強調表示するテキスト ブロック内の強調する特定の単語を特定することは、一般的なタスクです。テクニックをひとつ…
 JavaScript を使用せずに CSS でコンテンツを非表示にしたり表示したりするにはどうすればよいですか?
JavaScript を使用せずに CSS でコンテンツを非表示にしたり表示したりするにはどうすればよいですか?29Oct2024
CSS によるコンテンツの非表示と表示、JavaScript は不要クリーンで効率的な UI を追求するには、非表示と表示を行う機能が不可欠です。
 2 つの Pandas DataFrame を比較し、並べて違いを強調表示する方法
2 つの Pandas DataFrame を比較し、並べて違いを強調表示する方法22Oct2024
この記事では、2 つの Pandas データフレームを効率的に比較し、変更を特定して並べて表示する方法を提案します。ブール値マスキングとデータ操作技術を活用して、変更されたセルと値を明確に表示します。
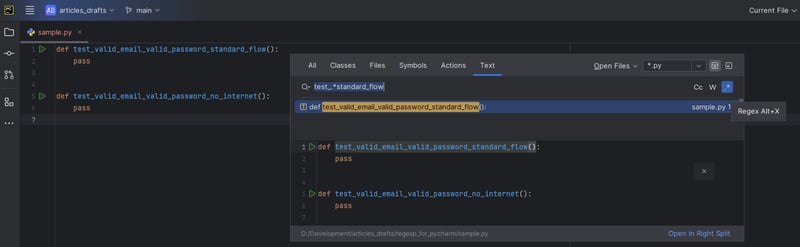
 PyCharm でコメントを強調表示するための正規表現
PyCharm でコメントを強調表示するための正規表現21Nov2024
学生はなぜ正規表現が必要なのかをよく尋ねます。一見すると、その有用性は明らかではないかもしれません。一般に、その目的はテキストを操作すること、つまり検索と置換です。 たとえば、2 つのテスト実行のログを比較する必要があったことがあります。
 jQuery を使用して、設定した間隔で Div を表示および非表示にするにはどうすればよいですか?
jQuery を使用して、設定した間隔で Div を表示および非表示にするにはどうすればよいですか?08Dec2024
jQuery を使用して特定の時間間隔で Div を表示および非表示にするjQuery の setInterval 関数を利用すると、div を一定の時間間隔で表示できます。
 Android ListViewで選択した項目を強調表示したままにする方法は?
Android ListViewで選択した項目を強調表示したままにする方法は?24Nov2024
Android ListView では、選択した項目が強調表示されたままになります。このスレッドでは、次のような場合でも、ListView で選択した項目を強調表示したままにする方法について説明します。
13Jun2016
PHP は、指定された期間内のコンテンツを表示します。たとえば、2014/5/21 に「Hello!」コードが表示された場合、時間を超えると「期限切れ!」と表示されます。 --------解決策--------echo date('Y/n/d') == '2014/5/21' ? こんにちは。 ! ' : '期限切れ! ';---


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





