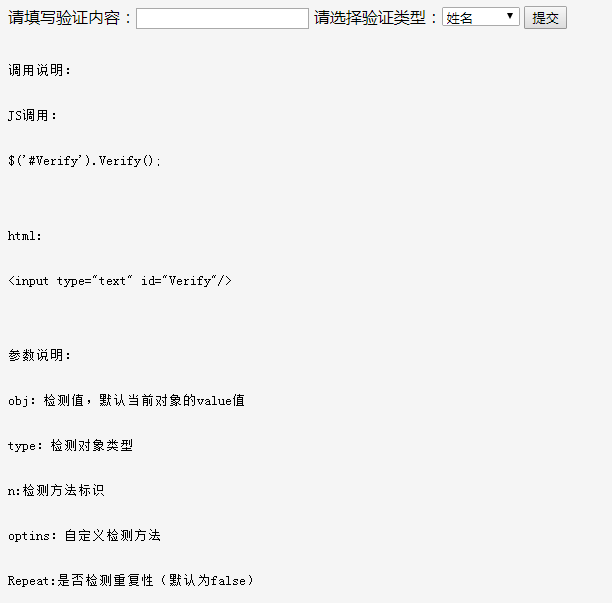
jQueryフォームの検証
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10 jQueryフォーム検証プラグイン
10 jQueryフォーム検証プラグイン17Feb2025
キーテイクアウト HTML5は、ブラウザベースのフォーム検証に新しいフォーム属性を導入しましたが、エラーメッセージやスタイルをカスタマイズできないなど、入力フィールドのパターンを作成する必要性などの制限があります。 jQueryフォーム検証プラグイン
 jQuery検証フォーム送信でのみ検証します
jQuery検証フォーム送信でのみ検証します26Feb2025
jQuery検証プラグインを使用する場合、入力フィールドを入力するときに検証がutter音を立てることがあります。これは、カスタム検証ルールを使用してAJAX要求をトリガーしてユーザー入力を確認する場合に最も一般的です(たとえば、ユーザーのメールがデータベースで一意であるかどうかを確認します)。遅れの経験はひどいものでした。継続的な検証チェックを削除するには、フォーム検証関数に次のパラメーターを追加します。 onkeyup:false、 onclick:false、 focusout:false、 したがって、検証関数は次のようになる場合があります。 $( "#form")。検証({ onkeyup:false
 AI フォーム検証
AI フォーム検証23Oct2024
フォーム検証に AI の役割はありますか?私はそれが正しいと信じています。この投稿では、それがどこに適用できるか、なぜそれが意味があるのか、そしてそれを構築する方法を説明します。 背景 Dea は、建設業者が次の製品を追跡、計画、出荷するのを支援する私の新しいスタートアップです
 Eclipse では動作するにもかかわらず、Java Regex 電子メール検証が失敗するのはなぜですか?
Eclipse では動作するにもかかわらず、Java Regex 電子メール検証が失敗するのはなぜですか?03Dec2024
Java 正規表現の電子メール検証: 正規表現が失敗するのはなぜですか?電子メール検証の Java 正規表現が一貫して無効になるという特殊な問題が発生しています...
 アプリの署名検証によるセキュリティの強化
アプリの署名検証によるセキュリティの強化17Jan2025
アプリケーションの署名検証を強化してセキュリティを向上させる 変化し続けるモバイル アプリ開発の世界では、セキュリティはもはや贅沢品ではなく、必需品です。アプリケーションのセキュリティの重要な側面は、アプリケーションの署名の検証です。このプロセスにより、アプリケーションの整合性と信頼性が保証され、改ざんや不正な変更が防止されます。アプリケーションの署名検証とは何か、なぜ重要なのか、効果的に実装する方法を見てみましょう。 アプリの署名検証とは何ですか? アプリ署名の検証には、アプリケーションのデジタル署名を検証して、元の開発者によって署名されてから変更されていないことを確認することが含まれます。すべての Android アプリには、キーストアを使用して生成された一意の暗号署名があります。アプリをインストールまたは更新すると、Android はその署名を既存の署名と比較します。署名したら
 jQuery を使用して DOM 要素のコンテンツ変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素のコンテンツ変更を検出するにはどうすればよいですか?19Nov2024
jQuery による要素コンテンツの変更の監視change() 関数は、フォーム要素への変更を効果的に検出します。しかし、特定できるでしょうか...
 phpフォーム検証の実装コード
phpフォーム検証の実装コード13Jun2016
PHP フォーム検証の実装コード。次のコードをコピーします: html head titleForm/title meta http-equiv="Content-Type" content="text/html; charset=gb2312" script language="javascript" src="form.js" src="form. js "/scr
 thinkphp3.2.3 フォーム検証固有のエラー
thinkphp3.2.3 フォーム検証固有のエラー13Jun2016
thinkphp3.2.3 フォーム検証固有のエラー protected $_validate = array( // array(field,rule,message,condition,type,when,params)


Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!