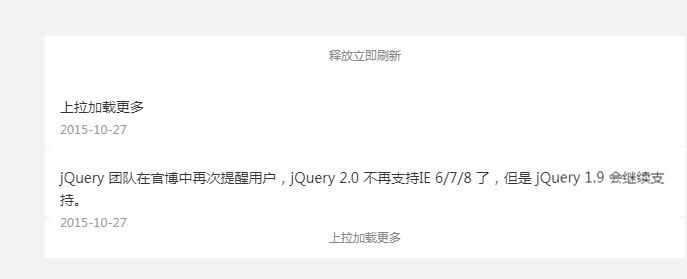
プルアップしてさらにロードするにはプルダウンしてエフェクトをリフレッシュします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Node.js で「require()」はモジュールをロードして管理するためにどのように機能しますか?
Node.js で「require()」はモジュールをロードして管理するためにどのように機能しますか?05Dec2024
JavaScript と Node.js の "Require" について調べる JavaScript と Node.js では、"require" キーワードはモジュールの読み込みにおいて重要な役割を果たします。モジュール...
 Scrapy はどのようにして AJAX がロードされた Web サイトからデータを効率的に抽出できますか?
Scrapy はどのようにして AJAX がロードされた Web サイトからデータを効率的に抽出できますか?11Dec2024
Scrapy は AJAX Web サイト上の動的コンテンツを処理できますか?Python の Scrapy ライブラリは、動的コンテンツを使用して Web サイトをスクレイピングするための効果的なソリューションを提供します。
 jQuery を使用してローカル JSON ファイルからデータを非同期的に適切にロードしてアクセスするにはどうすればよいですか?
jQuery を使用してローカル JSON ファイルからデータを非同期的に適切にロードしてアクセスするにはどうすればよいですか?08Dec2024
ローカル JSON ファイルのロード: 非同期データ取得についてこの記事では、jQuery を使用してローカル JSON ファイルをロードする問題について説明します。
 jQueryまたはCSSを使用してグループ内のすべての要素を同じ高さにする方法は?
jQueryまたはCSSを使用してグループ内のすべての要素を同じ高さにする方法は?12Nov2024
jQuery または CSS を使用してすべての要素の最も高いものを見つける質問:jQuery または CSS を使用して要素グループの最も高いものを決定するにはどうすればよいですか...
 phpstudyを使用して、さまざまな支払いゲートウェイをテストするにはどうすればよいですか?
phpstudyを使用して、さまざまな支払いゲートウェイをテストするにはどうすればよいですか?17Mar2025
この記事では、環境をセットアップし、APIの統合、およびトランザクションのシミュレーションにより、PHPStudyを使用してさまざまな支払いゲートウェイをテストする方法について説明します。主な問題:支払いゲートウェイテスト用にPHPStudyを効果的に構成します。
 HasValue または != null: C# で Null 許容値をチェックするにはどちらが適していますか?
HasValue または != null: C# で Null 許容値をチェックするにはどちらが適していますか?11Jan2025
C# の Null 許容値の HasValue と != null C# の Nullable 型では、有効な値または null のいずれかである null 許容値が許可されます。
 PHPStudyを使用して、さまざまなPHP構成と拡張機能をテストするにはどうすればよいですか?
PHPStudyを使用して、さまざまなPHP構成と拡張機能をテストするにはどうすればよいですか?14Mar2025
PHPStudyは、PHP構成と拡張機能のテストを可能にします。記事の詳細、インストール、バージョンの切り替え、設定の調整、および効果的な使用のためのヒントのトラブルシューティング(159文字)
 phpstudyを使用して、さまざまなWebサーバーの構成をテストするにはどうすればよいですか?
phpstudyを使用して、さまざまなWebサーバーの構成をテストするにはどうすればよいですか?17Mar2025
phpstudyは、さまざまなWebサーバー構成のテストを可能にします。主な問題:さまざまなサーバー環境とPHPバージョンを効果的に切り替えてテストする方法。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER