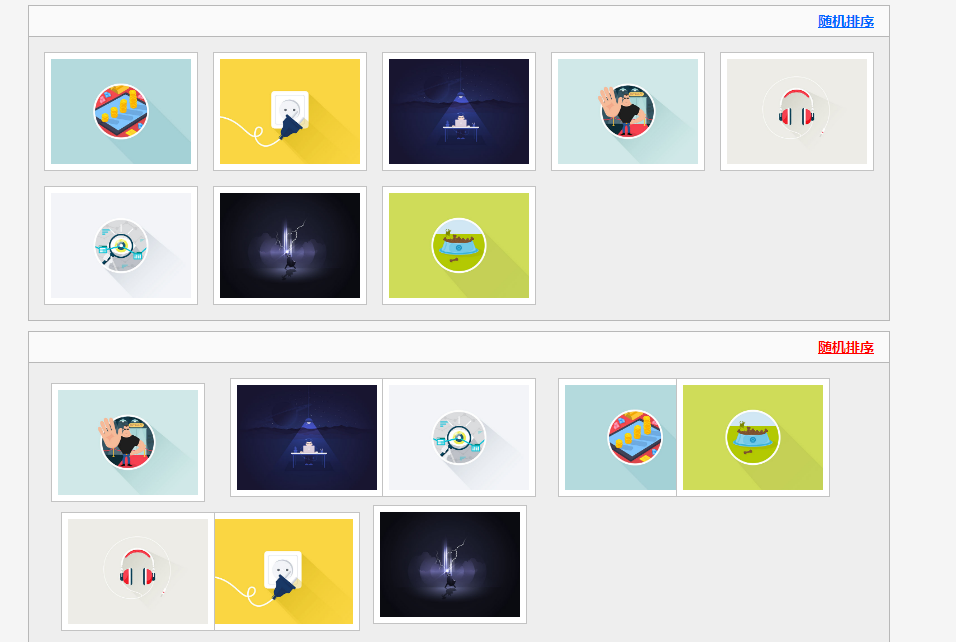
写真のランダムな配置
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ペアの有効な配置
ペアの有効な配置01Dec2024
2097. ペアの有効な配置 難易度: ハード トピック: 深さ優先探索、グラフ、オイラー回路 0 から始まるインデックスの 2D 整数配列ペアが与えられます。ここで、pairs[i] = [starti, endi] となります。すべてのインデックス i が 1 である場合、ペアの配置は有効です。
 3つのjsで洗練された周囲閉塞を実現して、写真に示されているものと同様の微妙な影効果を得る方法は?
3つのjsで洗練された周囲閉塞を実現して、写真に示されているものと同様の微妙な影効果を得る方法は?04Apr2025
Three.jsの影効果の実装の調査:アンビエントシェーディングを改良して、Three.jsの写真に示されているものと同様の細かいシャドウ効果を実現するのは容易ではありません。質問者...
 別の写真にある写真を置く方法
別の写真にある写真を置く方法06Apr2025
画像上の別のイメージ、つまり「画像統合」、手順は次のとおりです。画像編集ソフトウェア(PhotoshopやGimpなど)で2つの画像を開きます。 1つの画像を別の画像にドラッグアンドドロップします。オーバーレイ画像の外観(ブレンドモード、透明性など)を調整します。オーバーレイ画像のサイズまたは回転を変換します。レイヤーをマージして最終画像を作成します。さらに、Canva、Photopea、Lunapicなどの画像オーバーレイで利用できるオンラインツールがあります。
 WPF で Rainlendar のようなウィンドウの配置を実現するにはどうすればよいですか?
WPF で Rainlendar のようなウィンドウの配置を実現するにはどうすればよいですか?31Dec2024
WPF でのウィンドウの配置 WPF では、ウィンドウの配置動作を変更して、Rainlendar の「デスクトップ上」と同様の効果を実現できます。
 ブートストラップの写真を中央に配置できますか?
ブートストラップの写真を中央に配置できますか?04Mar2025
この記事では、CSSの遷移とアニメーションを使用して、ブートストラップ中心の画像のアニメーション化を示しています。 スムーズなフェードイン/アウトエフェクトのテクニックの詳細と、相対ユニットの使用、維持など、レスポンシブレイアウトのベストプラクティスを提供します
 PS写真編集チュートリアルのショートカットキーの詳細な紹介
PS写真編集チュートリアルのショートカットキーの詳細な紹介06Apr2025
PSで写真を編集する場合、ショートカットキーを熟練して使用することが重要です。これにより、効率と精度が大幅に向上する可能性があります。一般的に使用されるショートカットキーには、次のものが含まれます。ツールショートカットキー:ブラシ[b]、ラッソ[o]、移動[a]など。レイヤー操作ショートカットキー:新しいレイヤー[Ctrl n]、コピーレイヤー[Ctrl J]、可視層[Ctrl Shift Alt e]など。画像編集ショートカットキー:色相/飽和[Ctrl U]、逆[Ctrl I]、曲線[Ctrl M]など。選択操作ショートカットキー:すべて[Ctrl A]を選択し、すべての[Ctrl Shift A]、Ellipseをキャンセルします
 写真のような状況になった理由を教えていただけますか?
写真のような状況になった理由を教えていただけますか?13Jun2016
図に示すような状況の原因を教えてください。Apache を使用してローカルでテストしたところ問題はありませんでしたが、会社のサービスにアップロードしたときにこの問題が発生しました。このプロジェクトで使用されるフレームワークは TinkPHP です。 ------解決策-----------サーバーはディレクトリインデックスを定義していないか、書き換え機能を有効にしていません。 -------解決策---------------------------IIS を誤って有効にしてしまったようです。
 「vertical-align: middle」がインラインコンテンツを常に垂直方向の中央に配置しないのはなぜですか?
「vertical-align: middle」がインラインコンテンツを常に垂直方向の中央に配置しないのはなぜですか?26Dec2024
垂直方向の整列の予期せぬ結果: コンテンツの位置がずれているWeb デザインの領域では、垂直方向の整列は垂直方向に重要な役割を果たします。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER