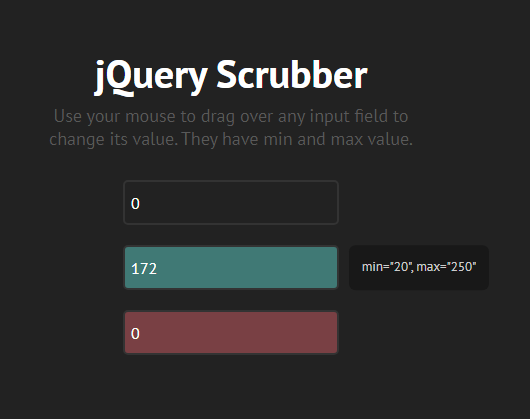
ドラッグして値のサイズを変更します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryはテキストを動的にサイズ変更します
jQueryはテキストを動的にサイズ変更します05Mar2025
jQueryおよびHTMLコードスニペットを使用して、ユーザーが「テキストの拡大」または「テキストの削減」ボタンをクリックすると、Webページのテキストサイズを動的に調整します。 jQueryコード: $(document).ready(function(){ constターゲットセクション= ['span'、 '.section2']; const selector = targetsections.join( '、'); //初期フォントサイズを取得します const rig
 jQueryは現在のページのタイトルを変更します
jQueryは現在のページのタイトルを変更します04Mar2025
jquery自体はWebページのタイトルを直接変更することはできませんが、純粋なJavaScriptを使用して同じ効果を簡単に実現できます。次のJavaScriptコードスニペットは、現在のWebページ(つまり、ブラウザタイトルバーに表示されるタイトル)の完全なタイトルを変更できます。 document.title = 'new Title'; jQuery(FAQS)を使用してページタイトルの変更に関するFAQ jqueryを使用して特定のページのタイトルを変更するにはどうすればよいですか? jQueryを使用して特定のページのタイトルを変更するには、document.titleプロパティを使用します。このプロパティを使用すると、タイトルバーでテキストを取得または設定できます。簡単な例を次に示します。 $(document).re
 CSS Transform Scale を使用して jQuery の正しいドラッグ/サイズ変更動作を実現するにはどうすればよいですか?
CSS Transform Scale を使用して jQuery の正しいドラッグ/サイズ変更動作を実現するにはどうすればよいですか?27Oct2024
CSS Transform ScaleBackground を使用して jQuery のドラッグ/サイズ変更を修正する CSS 変換を要素に適用し、jQuery のドラッグ可能およびサイズ変更可能機能を使用します...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?17Nov2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?01Dec2024
jQuery を使用して DOM 要素の内容の変更を検出する jQuery のchange() 関数は、フォーム要素の変更を検出するのに効果的です。しかし、...
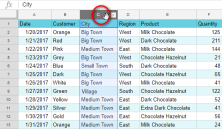
 Googleシートに列を追加、削除、サイズ変更します
Googleシートに列を追加、削除、サイズ変更します08Apr2025
Googleシート列:包括的なガイド 列は、Googleシートの基本的なビルディングブロックです。列の操作をマスターすることは、効率的なスプレッドシート管理には重要です。このガイドでは、列の選択、削除、追加、およびサイズの変更について説明します。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER