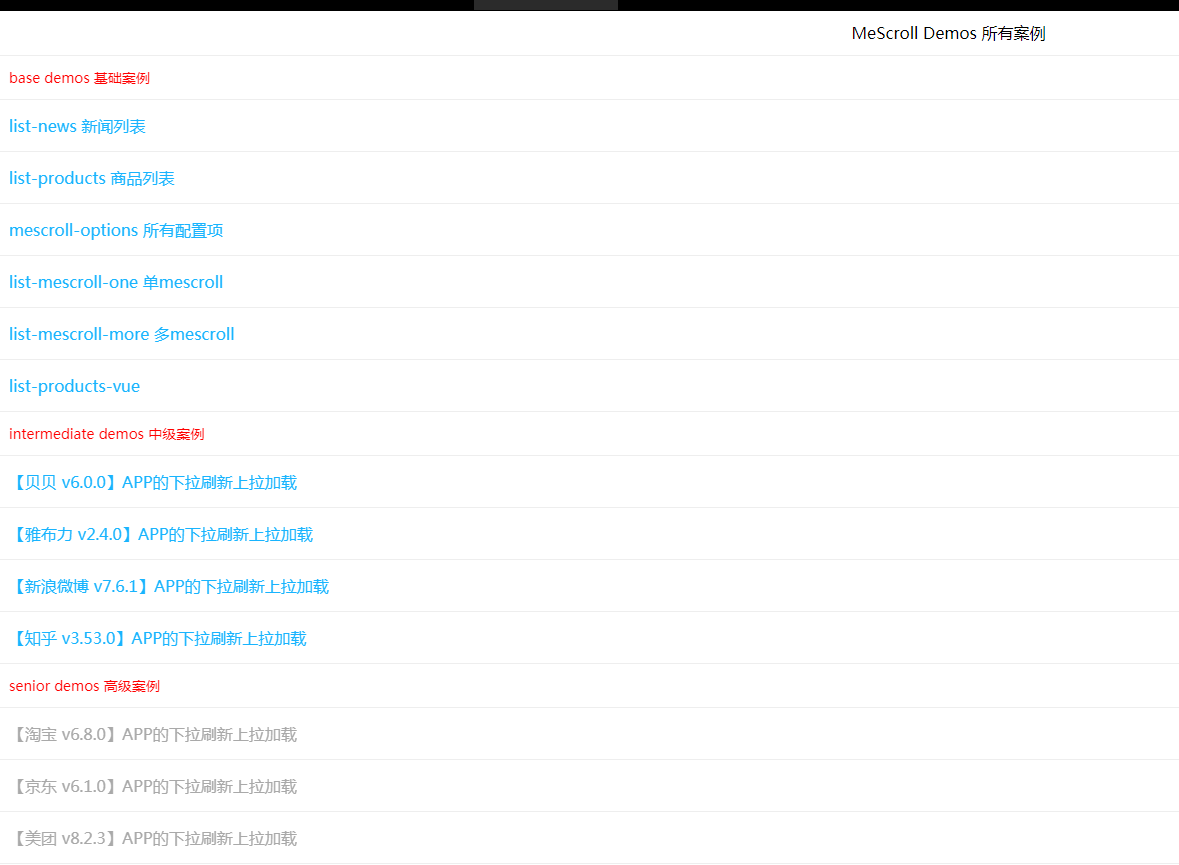
Mescroll プルダウンして更新し、プルアップしてロードします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Ajaxを使用して動的にボックスコンテンツをロードします
Ajaxを使用して動的にボックスコンテンツをロードします06Mar2025
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 Plain JavaScriptを使用してjQueryライブラリを動的にロードします
Plain JavaScriptを使用してjQueryライブラリを動的にロードします07Mar2025
純粋なJavaScriptを使用してJqueryライブラリを動的にロードする方法の詳細な説明。読み込みは非同期に行われるため、コールバックバージョンが記事に含まれているため、スクリプトが挿入された後にjQueryを使用できることを理解できます。以前にスクリプトをセキュリティページに挿入することに関する記事を投稿したので、そこにもっと多くのオプションを見つけることができます。 純粋なJavaScriptを使用してjQueryライブラリをロードします //純粋なJavaScriptを使用してjQueryライブラリをロードします (関数(){ var newsscript = document.createelement( 'script'); newsscript.type
 PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。13Jun2016
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。コードをコピーします。 コードは次のとおりです。 html head title 更新なしのファイルのアップロード/title meta Content-type="text/html" charset="utf-8" / script type="text/webpage特殊効果" function startUpload( ) { ドキュメント
 AJAX、PHP、jQuery を使用してリンクをクリックして DIV コンテンツを動的に更新する方法
AJAX、PHP、jQuery を使用してリンクをクリックして DIV コンテンツを動的に更新する方法21Oct2024
この記事では、AJAX、PHP、および jQuery を使用して DIV 要素のコンテンツを動的に更新する方法に関するステップバイステップのガイドを提供します。これは、リンクが無効になっている場合に、データベースからデータを取得し、取得した概要で DIV を置き換える問題に対処します。
 FirebaseUI と addSnapshotListener を使用して RecyclerView アダプターのドキュメント参照にアクセスして更新する方法
FirebaseUI と addSnapshotListener を使用して RecyclerView アダプターのドキュメント参照にアクセスして更新する方法26Oct2024
addSnapshotListenerFirebaseUI を使用して RecyclerView アダプターのドキュメント参照にアクセスする - Android は、FirebaseRecyclerAdapter を効率的に提供します。
 jQuery新しいウィンドウですべてのハイパーリンクを開きます
jQuery新しいウィンドウですべてのハイパーリンクを開きます03Mar2025
jqueryを使用してハイパーリンクスタイルをカスタマイズし、新しいウィンドウでハイパーリンクを開く JQueryを使用してハイパーリンクCSSスタイルをカスタマイズして目立つようにするJavaScriptコードスニペットと、jQueryを使用して新しいウィンドウでハイパーリンクを開くためのヒントを以下に示します。 新しいウィンドウでハイパーリンクを開きます // jqueryを使用して、新しいウィンドウですべてのハイパーリンクを開く $( 'a [href^= "http://"]')。attr( "ターゲット"、 "_blank"); $(this).attr( 'href'、newhref).attr(&
 JSONP APIを使用してFlickr写真をロードします
JSONP APIを使用してFlickr写真をロードします04Mar2025
この記事は、コードリビジョン、Codepenデモ、および改善されたフォーマットを使用して、2016年6月23日に最後に更新されました。 写真やビデオを共有するためのYahoo所有のプラットフォームであるFlickrは、特定の基準に基づいて写真リストを取得するためのパブリックAPIを提供します。 受け取ります
 jQueryを使用して画像を非同期的にロードできますか?
jQueryを使用して画像を非同期的にロードできますか?12Nov2024
jQuery を使用した非同期画像のロード質問:次のコードで jQuery を使用して外部画像を非同期にロードしようとしています:$.ajax({...


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER