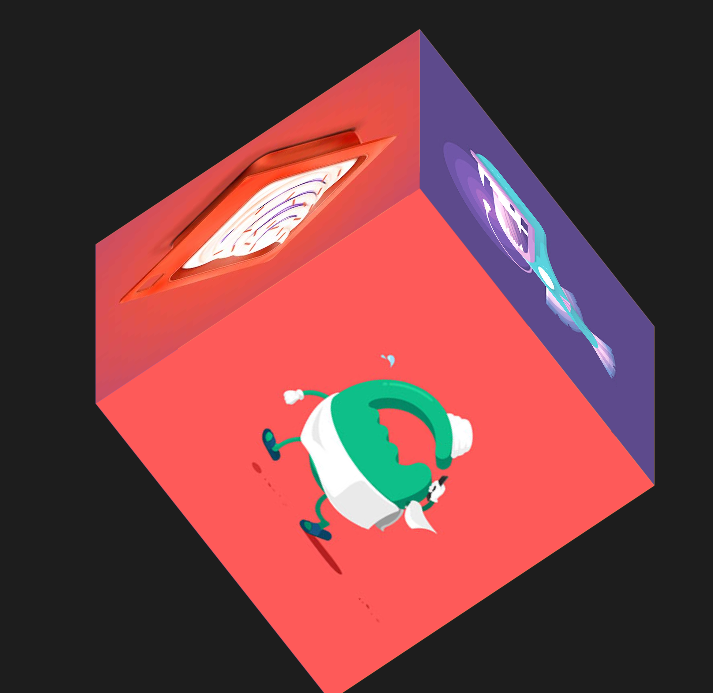
3D回転特殊効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 アニメーションAI特殊効果ツールとは何ですか?
アニメーションAI特殊効果ツールとは何ですか?28Nov2024
アニメーション AI 特殊効果ツールは、アニメーターの創造性を高め、魅力的なアニメーションを作成するための強力なテクニックを提供するために生まれました。これらのツールには次のものが含まれます。 1. DeepMotion (キャラクター アニメーション)、2. AutoTrace (ベクター アニメーション変換)、4. TensorFlow.js (インタラクティブ アニメーション)、リアルなアニメーション) アニメーション); 6. DeepDreamGenerator (抽象アニメーション) 7. RunwayML (使いやすい AI アニメーション ツール)。
 回転グローアニメーションを使用して目を引くボタン効果を作成する
回転グローアニメーションを使用して目を引くボタン効果を作成する24Dec2024
Web サイトが、光る回転効果を持つ目を引くボタンをどのように作成しているか疑問に思ったことはありませんか?これらの効果はユーザーを魅了し、Web サイトの UI/UX を向上させることができます。 CSS と少しの JavaScript を使用して、段階的に構築する方法を見てみましょう。
 PHP で配列要素を効果的に回転するにはどうすればよいですか?
PHP で配列要素を効果的に回転するにはどうすればよいですか?21Oct2024
この PHP プログラミング記事では、配列内の要素を効果的に回転する方法を紹介します。最初の要素を配列の末尾に移動し、要素を効果的に回転する方法を強調しています。 array_shi のような配列関数の組み合わせを使用する
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?18Oct2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法
CSS を使用してホバー時に画像のスピンまたは回転効果を作成する方法04Nov2024
CSS を使用してホバー時の画像の回転または回転をエミュレートするホバー時に画像上で目的の回転または回転効果を実現するには、CSS を使用します。
 CSS を使用して回転する末尾効果を作成する方法
CSS を使用して回転する末尾効果を作成する方法03Nov2024
全体的な効果を以下に示します。 それでは、CSS を使用してこのアニメーションを作成する手順を見てみましょう。 このチュートリアルでは、CSS を使用して回転する尾を引くエフェクトを作成する方法を段階的に説明します。を設定することでこれを達成します
 タオバオの検索バーに入力すると、同じ名前の特殊効果を作成する方法が表示されます
タオバオの検索バーに入力すると、同じ名前の特殊効果を作成する方法が表示されます13Jun2016
淘宝網の検索バーの入力プロンプトに関連する同じ名前の特殊効果はどのように作成されますか? これは、フォーラムの専門家がどのように行うのかを知りません。ヒントを教えてください。もっと知りたいだけです。-----解決策のアイデア----------それは ajax かもしれません。 ---解決策のアイデア------------- -------------http://www.shangxueba.com/jingya


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER