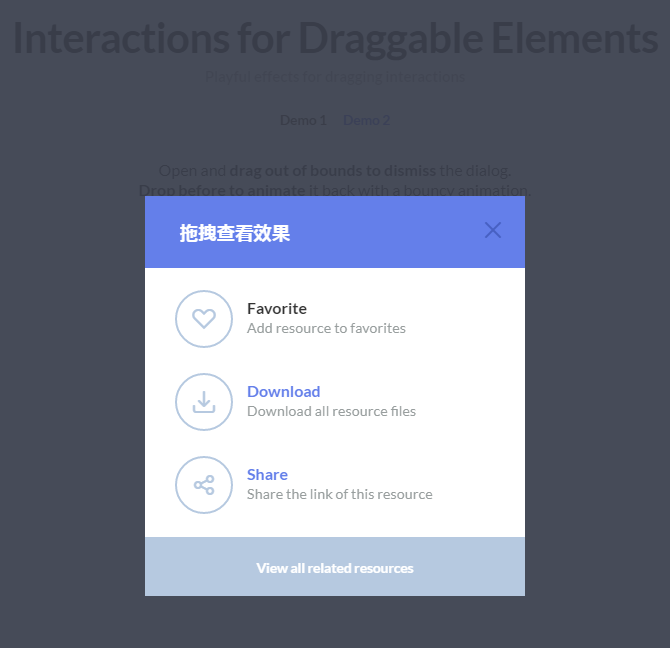
ドラッグ可能な要素の相互作用
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Web コンポーネントの概要: 再利用可能な UI 要素の作成
Web コンポーネントの概要: 再利用可能な UI 要素の作成25Oct2024
最新の Web 開発では、再利用性とモジュール性が、スケーラブルで保守可能なアプリケーションを構築する上で重要な要素となっています。 Web アプリケーションの複雑さが増すにつれて、開発者はコードを効率的に管理する方法を模索しています。
 CSS ルールは再利用可能なスタイリングのために相互参照できますか?
CSS ルールは再利用可能なスタイリングのために相互参照できますか?13Dec2024
CSS ルールの参照: 詳細 CSS の領域では、要素を正確かつ効率的にスタイル設定することが不可欠です。疑問が生じます:...
 jQuery UIを使用してデータベースにソート可能な要素の順序を保存する方法?
jQuery UIを使用してデータベースにソート可能な要素の順序を保存する方法?04Nov2024
JQuery UI の並べ替え可能: データベースへの順序の保存順序付きリストや調整可能な順序が必要なその他の要素を操作する場合、jQuery...
 Flexbox の子要素を使用可能な垂直方向のスペースに埋めるにはどうすればよいですか?
Flexbox の子要素を使用可能な垂直方向のスペースに埋めるにはどうすればよいですか?04Dec2024
Flexbox: 垂直方向のスペースを効果的に埋める Flexbox 行では、flex プロパティを利用して、利用可能な水平方向のスペースを分配することができます。
 有効な XHTML 1.1 で Div 要素をクリック可能なリンクのように動作させるにはどうすればよいですか?
有効な XHTML 1.1 で Div 要素をクリック可能なリンクのように動作させるにはどうすればよいですか?19Dec2024
有効な XHTML 1.1 を使用して Div をクリック可能なリンクに変換する div を直接リンクに変換するのではなく、簡単に実現できるテクニックがあります...
 フローティング要素はページの通常の流れとどのように相互作用するのでしょうか?
フローティング要素はページの通常の流れとどのように相互作用するのでしょうか?31Oct2024
フローティング要素とフローとの関係あなたの質問は、HTML/CSS のフローティング要素の概念を中心に展開されています。探検してみましょう...
 HTML と Body 要素の背景は CSS でどのように相互作用しますか?また、全画面の背景を実現するにはどうすればよいですか?
HTML と Body 要素の背景は CSS でどのように相互作用しますか?また、全画面の背景を実現するにはどうすればよいですか?29Dec2024
ページへの背景の適用HTML および CSS を使用する場合、ページに背景を適用すると、予期しない結果が生じる可能性があります。デフォルトでは、...
 Pure JavaScript を使用してサイズ変更可能な HTML 要素を作成する方法
Pure JavaScript を使用してサイズ変更可能な HTML 要素を作成する方法15Dec2024
純粋な JavaScript を使用してサイズ変更可能な HTML 要素を作成する要素のサイズ変更を可能にする多数のライブラリが存在しますが、純粋な JavaScript を求める人にとっては...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER