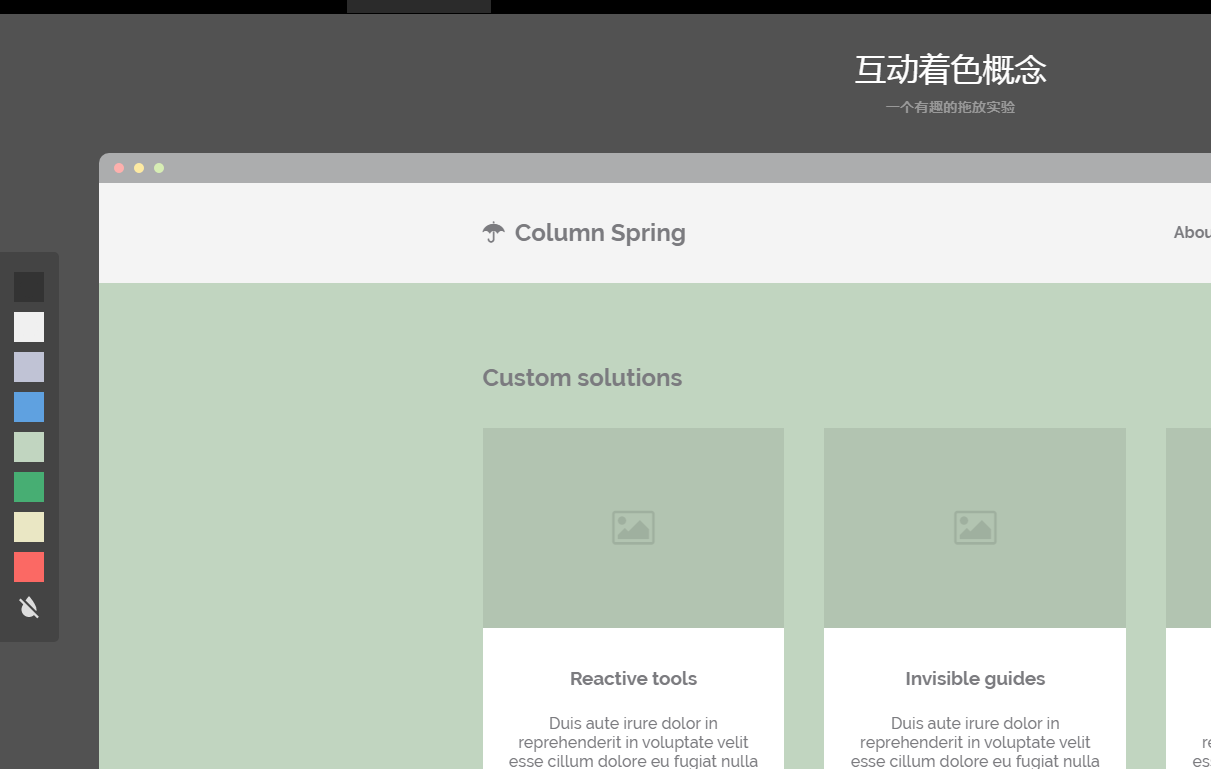
インタラクティブなドラッグアンドドロップによる色付け
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript コンソール出力を色付けするにはどうすればよいですか?
JavaScript コンソール出力を色付けするにはどうすればよいですか?13Nov2024
JavaScript コンソールの色付けWeb 開発では、JavaScript コンソールに色付きのテキストを表示する機能により、開発の効率が大幅に向上します。
 複雑なタグ付けと高速な「AND」検索を実現する効率的なデータベースを設計するにはどうすればよいでしょうか?
複雑なタグ付けと高速な「AND」検索を実現する効率的なデータベースを設計するにはどうすればよいでしょうか?07Jan2025
包括的なタグ付けのための効率的なデータベース設計データ管理の領域では、整理して取得するための堅牢なタグ付けシステムが必要です...
 grc を使用して Go テスト実行の出力を色付けするにはどうすればよいですか?
grc を使用して Go テスト実行の出力を色付けするにはどうすればよいですか?12Nov2024
grcTesting を使用して Go テストの実行出力を色付けすることはソフトウェア開発の重要な側面であり、テスト結果を視覚化することで大幅な改善が可能になります。
 効率的なタグ付けと AND 検索のためにデータベース設計を最適化するにはどうすればよいでしょうか?
効率的なタグ付けと AND 検索のためにデータベース設計を最適化するにはどうすればよいでしょうか?07Jan2025
タグ付けに関するデータベース設計の考慮事項効率的なタグ付けを促進するデータベースの設計には、次のような条件に対応するための慎重な考慮が必要です。
 複雑な名前を付けずに Python で変数を動的に作成するにはどうすればよいですか?
複雑な名前を付けずに Python で変数を動的に作成するにはどうすればよいですか?26Dec2024
Python で動的変数を作成Python で変数を動的に作成したいですか?これは、次のような結果にならない創造的な解決策です。
 さまざまな手法を使用して類似した検索結果を見つけてランク付けするにはどうすればよいですか?
さまざまな手法を使用して類似した検索結果を見つけてランク付けするにはどうすればよいですか?15Jan2025
類似した結果を検索し、類似性に基づいて並べ替えるはじめに類似した結果を検索し、その類似性に基づいて並べ替えることは非常に重要です。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法24Nov2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 Web ブラウザで Unicode 絵文字に色を付けるにはどうすればよいですか?
Web ブラウザで Unicode 絵文字に色を付けるにはどうすればよいですか?05Dec2024
ブラウザでの Unicode 絵文字の色付け最近のブラウザでは絵文字の組み込みがサポートされていますが、絵文字に色を付けてカスタマイズする機能...


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER