jQuery が画面の高さを超えて表示される トップに戻る
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 提供されたコードは、図形がランダムに遅延して画面上に表示され、すべての図形が同時に表示されないようにする方法を教えてください。
提供されたコードは、図形がランダムに遅延して画面上に表示され、すべての図形が同時に表示されないようにする方法を教えてください。03Nov2024
移動オブジェクトとタイマーこのタスクの目標は、特定の移動パターンに従ってランダムに表示される形状を含む画面を作成することです。
 高さ 100% でスクロールバーが非表示の全画面 Iframe を作成するにはどうすればよいですか?
高さ 100% でスクロールバーが非表示の全画面 Iframe を作成するにはどうすればよいですか?22Dec2024
高さ 100% の全画面 iframe クエリ: iframe height=100% はブラウザ間で広くサポートされていますか? XHTML1 を doctype として使用すると、次のようになります...
 高さ 100% でスクロールバーが非表示の全画面 iFrame を作成するにはどうすればよいですか?
高さ 100% でスクロールバーが非表示の全画面 iFrame を作成するにはどうすればよいですか?26Dec2024
高さ 100 の全画面 iFrame、iframe height=100% はすべてのブラウザで使用できますか?はい、提供された HTML doctype を使用して iframe を設定します...
 MySQLi エラー「ユーザーはすでに 'max_user_connections' を超えるアクティブな接続を持っています」が表示されるのはなぜですか?
MySQLi エラー「ユーザーはすでに 'max_user_connections' を超えるアクティブな接続を持っています」が表示されるのはなぜですか?11Nov2024
MYSQLi エラー: 「ユーザーはすでに 'max_user_connections' を超えるアクティブな接続を持っています」このエラーは、MySQL ユーザーが最大数に達すると発生します...
 jQuery または JavaScript を使用してスクロールバーが表示されないように Iframe の高さを動的に調整するにはどうすればよいですか?
jQuery または JavaScript を使用してスクロールバーが表示されないように Iframe の高さを動的に調整するにはどうすればよいですか?24Nov2024
jQuery を使用した動的 iframe 高さ調整iframe がコンテンツの高さにシームレスに適応し、スクロールバーを排除できるようにするために、開発者は...
 「MYSQLi エラー: ユーザーはすでに 'max_user_connections' を超えるアクティブな接続を持っています」というエラーが表示されるのはなぜですか?
「MYSQLi エラー: ユーザーはすでに 'max_user_connections' を超えるアクティブな接続を持っています」というエラーが表示されるのはなぜですか?10Nov2024
MYSQLi 最大接続数エラーについてエラー「MYSQLi エラー: ユーザーはすでに 'max_user_connections' を超えるアクティブな接続を持っています」...
 CSS と jQuery を使用しているにもかかわらず、Chrome と IE9 で画像に枠線が表示されるのはなぜですか?
CSS と jQuery を使用しているにもかかわらず、Chrome と IE9 で画像に枠線が表示されるのはなぜですか?02Nov2024
Chrome と IE9 での画像の境界線の問題を解決するこのスレッドは、Chrome とインターネットで画像の周囲に目立つ境界線が表示される問題を解決します。
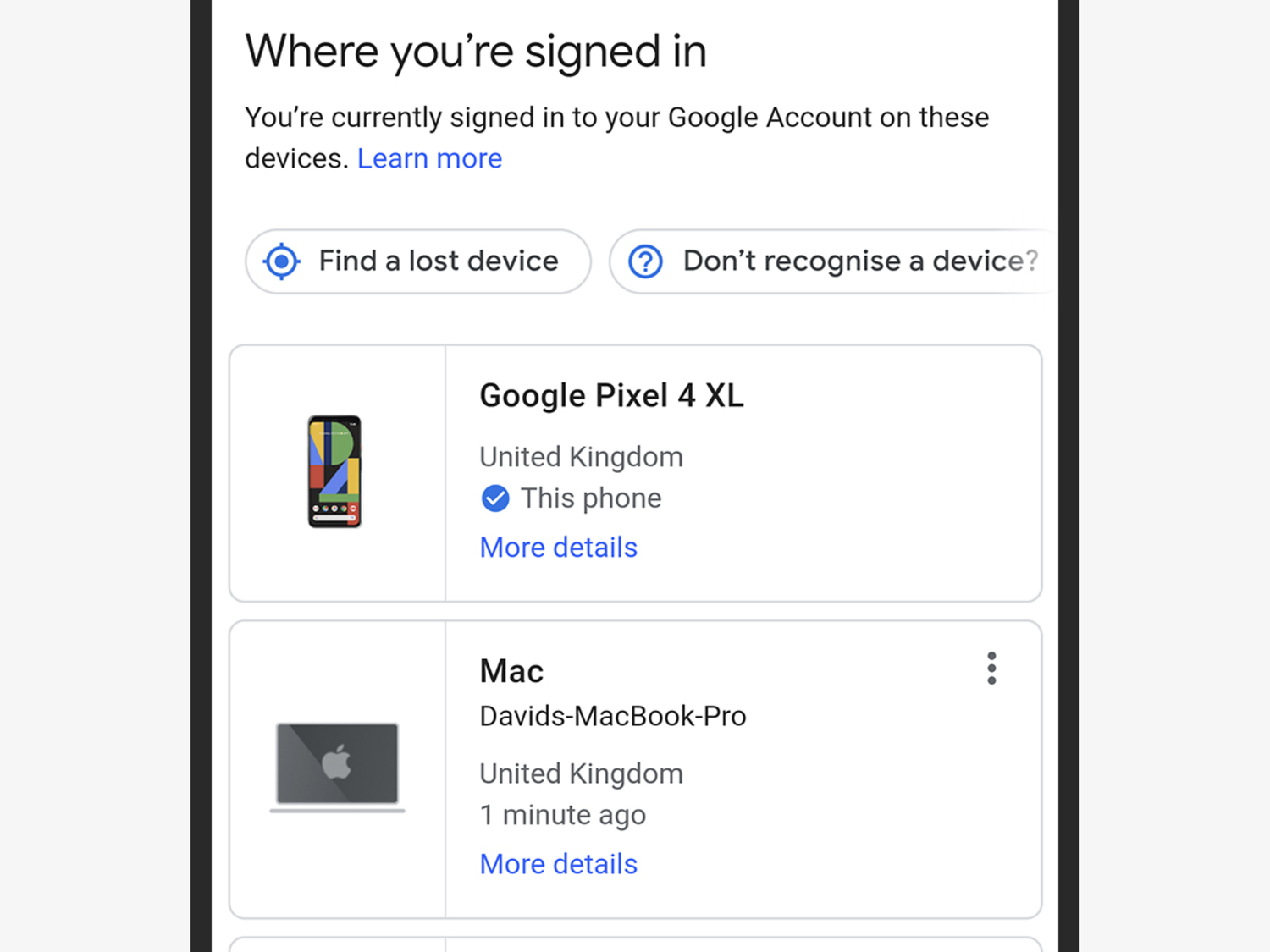
 今日ログアウトして、オンラインアカウントを安全に保ちます
今日ログアウトして、オンラインアカウントを安全に保ちます25Feb2025
この記事では、さまざまな人気のあるオンラインサービスでアクティブなセッションを確認および管理する方法を示します。 非アクティブなセッションを定期的に確認してログアウトすると、オンラインセキュリティが向上します。 アクティブなGoogleセッションの確認と管理: アクセス


ホットツール

右側にあるシンプルな jQuery Web ページのオンライン カスタマー サービス
シンプルな jQuery Web ページのオンライン カスタマー サービスの右側の特殊効果

16 の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト
16 個の絶妙なコンタクト カスタマー サービス ウィンドウ プラグイン エフェクト。それぞれが小さく、柔軟で美しく、Web サイトの HTML プラグインから直接呼び出すことができます。

マルチカラー テーマの右側に常設のオンライン QQ カスタマー サービス jQuery プラグイン
永続的なオンライン QQ カスタマー サービス jQuery プラグインのダウンロードは、マルチカラー テーマの右側から利用できます。複数のQQオンライン顧客サービス、選択できる複数のテーマ、カスタマイズできる複数のパラメータをサポートしており、シンプルで実用的です。

jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました
jQuery Web サイトの右側に QR コードを含むカスタマー サービス コードを修正しました

もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード
もう 1 つのシンプルで使いやすい win8 スタイルのオンライン カスタマー サービス コード