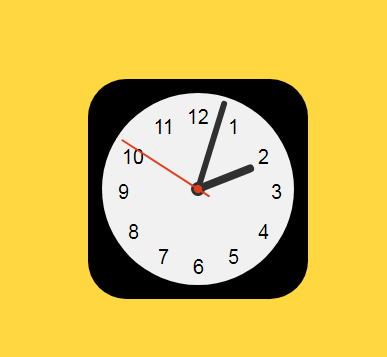
APPアイコンの時計アニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 2 つのパラメータ間の日付を一時テーブルに設定するにはどうすればよいですか?
2 つのパラメータ間の日付を一時テーブルに設定するにはどうすればよいですか?28Dec2024
パラメータ間の日付を一時テーブルに設定する2 つの日付パラメータ間の日付を一時テーブルに設定するには...
 JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?
JavaScript で 2 つの日付の差を計算するにはどうすればよいですか?01Dec2024
JavaScript での日付の差異の計算日、時間など、さまざまな時間単位での 2 つの日付間の差異を確認するには
 Java と MySQL で時間コンポーネントなしで日付を一貫して保存するにはどうすればよいですか?
Java と MySQL で時間コンポーネントなしで日付を一貫して保存するにはどうすればよいですか?22Dec2024
Java/MySQL の時間のない日付コンポーネント誕生日などの時間のない日付コンポーネントを Java アプリケーションや MySQL データベースに保存するには、...
 Instant と LocalDateTime: 各 Java 日付/時刻型をいつ使用する必要がありますか?
Instant と LocalDateTime: 各 Java 日付/時刻型をいつ使用する必要がありますか?28Dec2024
瞬間と日付と時刻インスタントとローカル日付時刻の主な違いは、時間の表現にあります。インスタント: を表します...
 Java の日付差の計算が不正確になるのはなぜですか?それを修正するにはどうすればよいですか?
Java の日付差の計算が不正確になるのはなぜですか?それを修正するにはどうすればよいですか?02Dec2024
日付間の時間差の決定問題文:Java を使用して、2 つの日付、agingDate と今日の間の日数の差を計算します...
 週末と特定の労働時間を考慮して、PostgreSQL で日付間の労働時間を計算するにはどうすればよいですか?
週末と特定の労働時間を考慮して、PostgreSQL で日付間の労働時間を計算するにはどうすればよいですか?03Jan2025
PostgreSQL での日付間の労働時間の計算はじめにさまざまなシナリオで、2 つの日付間の労働時間数を決定します。
 JavaScript の日付と時刻を MySQL DATETIME 形式に変換するにはどうすればよいですか?
JavaScript の日付と時刻を MySQL DATETIME 形式に変換するにはどうすればよいですか?15Dec2024
JavaScript の日付と時刻を MySQL の日付時刻に変換するJavaScript や MySQL など、さまざまなテクノロジー間で日付と時刻を操作する場合...
 MySQL で日付と時刻の違いを計算するにはどうすればよいですか?
MySQL で日付と時刻の違いを計算するにはどうすればよいですか?10Jan2025
MySQL での日付間の時差の計算 2 つの日付間の時差の計算は、データベース プログラミングにおける一般的なタスクです。


Hot Tools

TikTokローマ時計エフェクト
TikTokローマ時計エフェクト

シンプルなJSクロックエフェクト
現在時刻を表示するためにhtml、css、javascriptを使用してデザインされた時計。

価格カレンダープラグイン PriceCalendar
価格カレンダープラグイン PriceCalendar

技術的なデジタル時計の特殊効果を表示します。
時計、html5 時計、vue