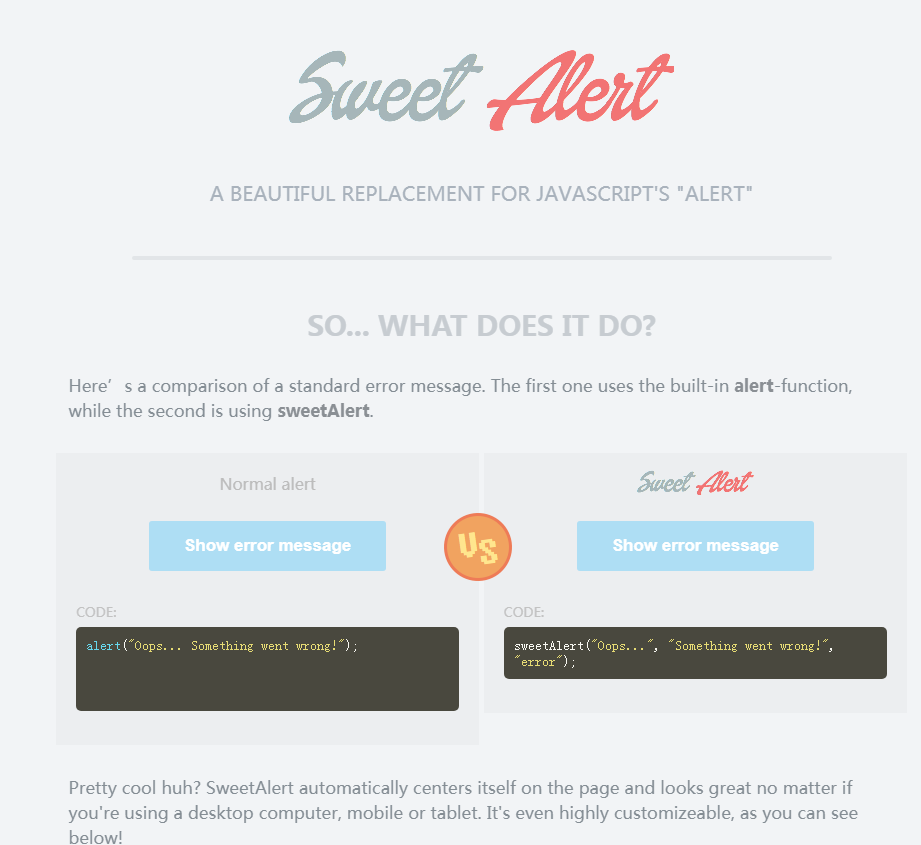
Appleスタイルを継承したプロンプトボックスプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 SASSの@Extendを介した継承の利点
SASSの@Extendを介した継承の利点22Feb2025
キーテイクアウト SASSの@Extend機能により、クラスはプロパティを互いに共有し、CSSスタイルシートの編成を簡素化し、大規模なWebサイトを効果的にスタイリングしやすくすることができます。 @extend機能は、重複を減らすことができます
 CSS 継承を理解する: 一貫したスタイル設定へのガイド
CSS 継承を理解する: 一貫したスタイル設定へのガイド21Dec2024
こんにちは、素晴らしい皆さん、私のブログへようこそ! ? 導入 CSS 継承の世界に飛び込んでみましょう。どのプロパティが受け継がれるのか、このフローを制御する方法、そしてそれがデザインにとってなぜ重要なのかを探っていきます。このガイドは以下のために作成されています
 「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?
「 」と「 」が本文からフォント スタイルを継承しないのはなぜですか?13Nov2024
継承されたフォント スタイルについて理解する HTML では、body 要素が、フォントを含む Web ページ全体のスタイル設定の基礎として機能することがよくあります。
 私の `` 要素が `` のフォント スタイルを継承しないのはなぜですか?
私の `` 要素が `` のフォント スタイルを継承しないのはなぜですか?30Oct2024
要素のフォント継承が機能しない提供されたコード スニペットで概説されているように、要素はフォントの継承に失敗します。
 Crockford のプロトタイプ継承は、ネストされたオブジェクトとその継承をどのように処理しますか?
Crockford のプロトタイプ継承は、ネストされたオブジェクトとその継承をどのように処理しますか?01Dec2024
Crockford のプロトタイプの継承: ネストされたオブジェクトと継承Douglas Crockford の「JavaScript: The Good Parts」では、JavaScript の簡素化を提唱しています。
![継承されたスタイルに対して `this.style[property]` が空の文字列を返すのはなぜですか?](https://img.php.cn/upload/article/001/246/273/173327983363605.jpg) 継承されたスタイルに対して `this.style[property]` が空の文字列を返すのはなぜですか?
継承されたスタイルに対して `this.style[property]` が空の文字列を返すのはなぜですか?04Dec2024
this.style[property] の空の文字列の戻り値について理解する HTML 要素の style プロパティにアクセスする場合、次の構文を使用します。
 子要素が親の CSS スタイルを継承しないようにできますか?
子要素が親の CSS スタイルを継承しないようにできますか?12Nov2024
子要素が親の CSS を継承しないようにするオリジナルの問い合わせ親要素からのスタイルの継承を防ぐように CSS を変更できますか...


ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー