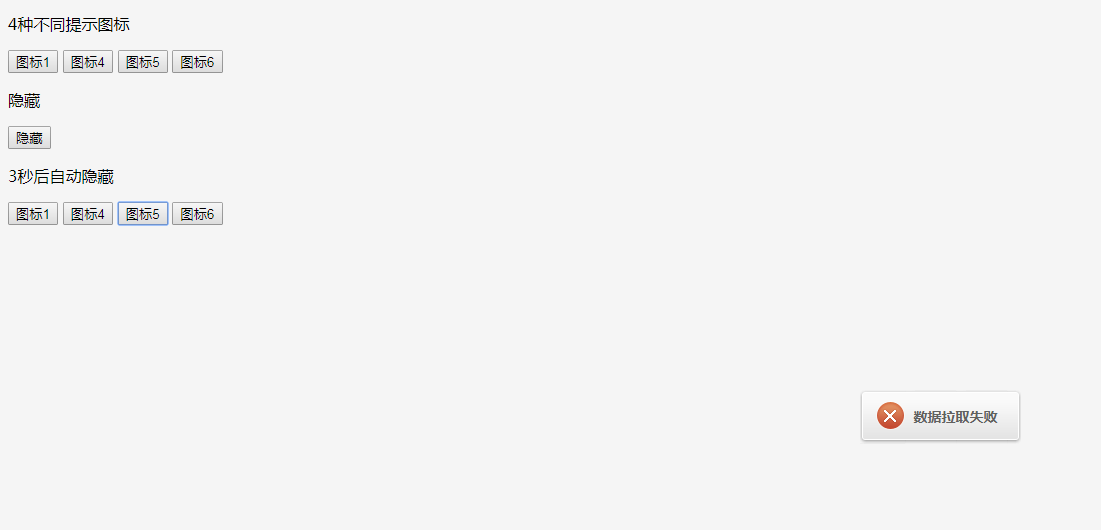
さまざまなスタイルの jquery プロンプト プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 さまざまなブラウザーの特定のスタイルの問題を解決する方法
さまざまなブラウザーの特定のスタイルの問題を解決する方法19Nov2024
Web サイトを構築するとき、特定のブラウザーでのみ表示される特定のスタイルに関する問題に直面することがよくあります。すべてのブラウザは HTML と CSS を同様の方法でレンダリングしますが、微妙な違いがあり、
 Angular マテリアルでマット選択パネルをスタイルする方法: さまざまなテクニックのガイド
Angular マテリアルでマット選択パネルをスタイルする方法: さまざまなテクニックのガイド30Oct2024
Angular マテリアルでの mat-select のパネルのスタイル設定 mat-select パネルのスタイルを設定するには、HTML マークアップでカスタムの paneClass を指定できます。
 jQuery でラジオ ボタンをチェックする方法: さまざまなバージョンのガイド?
jQuery でラジオ ボタンをチェックする方法: さまざまなバージョンのガイド?06Nov2024
jQuery を使用してラジオ ボタンをチェックする: 総合ガイドjQuery を使用してラジオ ボタンをチェックするにはどうすればよいですか?これはよくある質問で、特に次のような場合によくあります。
 聞く。 header.php を設定して、クリックされたさまざまなボタンに応じて対応するボタンのスタイルを設定する方法
聞く。 header.php を設定して、クリックされたさまざまなボタンに応じて対応するボタンのスタイルを設定する方法13Jun2016
聞く。 set header.php クリックされたさまざまなボタンに応じて、対応するボタンのスタイルを設定する方法 set header.php クリックされたさまざまなボタンに応じて、対応するボタンのスタイルを設定する方法 Header.php は、いくつかのボタンがあるナビゲーション バーです。 Web ページの場合、私が望む効果は、最初のボタンを押して 1.php と入力し、最初のボタンには背景色を付けることができ、2 番目のボタンを押して 2.php と入力し、次に 2 番目のボタンを押すことです。
 さまざまなバージョンの jQuery Select2 で選択された値を設定する方法?
さまざまなバージョンの jQuery Select2 で選択された値を設定する方法?31Oct2024
jQuery で選択した値を設定する Select2Select2 バージョン V4 以降Select2 バージョン 4 以降では、事前に選択したオプションを直接追加できます。
 「this」は jQuery でどのように機能しますか?また、さまざまな使用方法は何ですか?
「this」は jQuery でどのように機能しますか?また、さまざまな使用方法は何ですか?26Oct2024
jQuery の「this」の意味と使用法を理解するJavaScript の「this」キーワードは、柔軟な処理を可能にする強力な概念です。
 Reactでさまざまなスタイリングアプローチを使用することの利点と欠点について説明します(例:CSSモジュール、スタイルのコンポーネント、CSS-in-JS)。
Reactでさまざまなスタイリングアプローチを使用することの利点と欠点について説明します(例:CSSモジュール、スタイルのコンポーネント、CSS-in-JS)。25Mar2025
この記事では、さまざまな反応スタイリングアプローチについて説明します:CSSモジュール、スタイルのコンポーネント、およびCSS-in-JS、その利点、欠点、パフォーマンスへの影響、学習曲線、理想的な使用シナリオに焦点を当てています。
 記事のさまざまな側面に応じたタイトルのオプションをいくつか示します。
問題に焦点を当てる:
* Web アプリケーションで `! important` スタイルをオーバーライドする方法
* `! important` スタイルのオーバーライド: A Ch
記事のさまざまな側面に応じたタイトルのオプションをいくつか示します。
問題に焦点を当てる:
* Web アプリケーションで `! important` スタイルをオーバーライドする方法
* `! important` スタイルのオーバーライド: A Ch28Oct2024
!重要なスタイルのオーバーライド複数のスタイルシートが共存する可能性のある Web アプリケーションでは、以前に作成されたスタイルを変更することが困難になる場合があります。


ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー