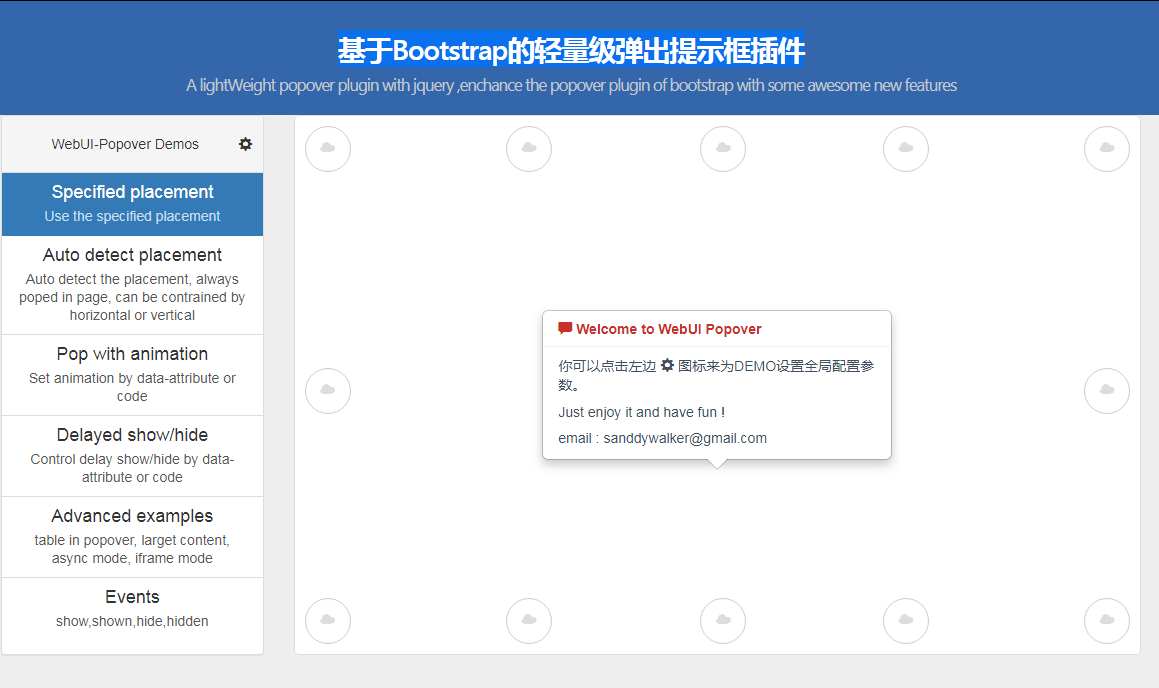
Bootstrap ベースのポップアップ プロンプト ボックス プラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery ベースのメッセージ プロンプト プラグイン DivAlert の旅 (2)_jquery
jQuery ベースのメッセージ プロンプト プラグイン DivAlert の旅 (2)_jquery16May2016
今日ホームページで、友人がQQ同窓会のポップアッププロンプトボックス効果を真似てJSを使って実装した記事(記事へのリンク)を見かけました。 。私の最初のバージョンは少しシンプルなようですが、これらの 2 つの写真から学びましょう。
 Bootstrap のポップアップ ボックスとプロンプト ボックスについての簡単な説明 (コード例)
Bootstrap のポップアップ ボックスとプロンプト ボックスについての簡単な説明 (コード例)07Jun2021
この記事では、Bootstrap のポップアップ ボックスとプロンプト ボックスの効果について説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。
 jQuery ベースのピクチャ シーン アノテーション プロンプト ポップアップ ウィンドウeffect_jquery
jQuery ベースのピクチャ シーン アノテーション プロンプト ポップアップ ウィンドウeffect_jquery16May2016
この記事では主に jQuery ベースの画像シーン注釈プロンプト ポップアップ ウィンドウ効果を紹介します。必要な方は参考にしてください。
 Bootstrap モーダル ポップアップ ボックスのサンプル チュートリアル
Bootstrap モーダル ポップアップ ボックスのサンプル チュートリアル15May2018
前述したように、Bootstrap フレームワークでは、モーダル ポップアップ ボックスを総称してモーダルと呼びます。このポップアップ効果は、ほとんどの Web サイト インタラクションで表示されます。たとえば、ボタンをクリックするとボックスがポップアップします。ポップアップ ボックスにはファイルの説明が含まれる場合や、ボタン操作が含まれる場合、または画像がポップアップされる場合があります。この記事では、Bootstrap のモーダル ポップアップ ボックスの構造解析について詳しく紹介します。Bootstrap フレームワークのモーダル ポップアップ ボックスでは、それぞれ「モーダル」と「モーダル」が使用されます。
 UIAlertView と同様の効果を実現する iOS カスタム プロンプト ポップアップ ボックス
UIAlertView と同様の効果を実現する iOS カスタム プロンプト ポップアップ ボックス12Dec2016
UIAlertView と同様の効果を実現する iOS カスタム プロンプト ポップアップ ボックス
 jQueryベースのポップアップ警告ダイアログボックス美化プラグイン(警告、確認、プロンプト)_jquery
jQueryベースのポップアップ警告ダイアログボックス美化プラグイン(警告、確認、プロンプト)_jquery16May2016
jQuery アラート ダイアログ (アラート、確認、置換のプロンプト)(翻译)
16May2016
以前に書いたコードは、現在のウィンドウが中央にあるときはすべて中央に表示されますが、ウィンドウを縮小または拡大すると中央から外れます。しかし、警告ポップアップのような効果を書きたいと常々思っていました。ウィンドウ。
 JavaScript 基本チュートリアルのアラート ポップアップ プロンプト ボックスの例
JavaScript 基本チュートリアルのアラート ポップアップ プロンプト ボックスの例16May2016
この記事では、基本的な JavaScript チュートリアルのアラート ポップアップ プロンプト ボックスの例を主に紹介し、JavaScript の基本的な構文と基本的な使用法を説明します。


Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー