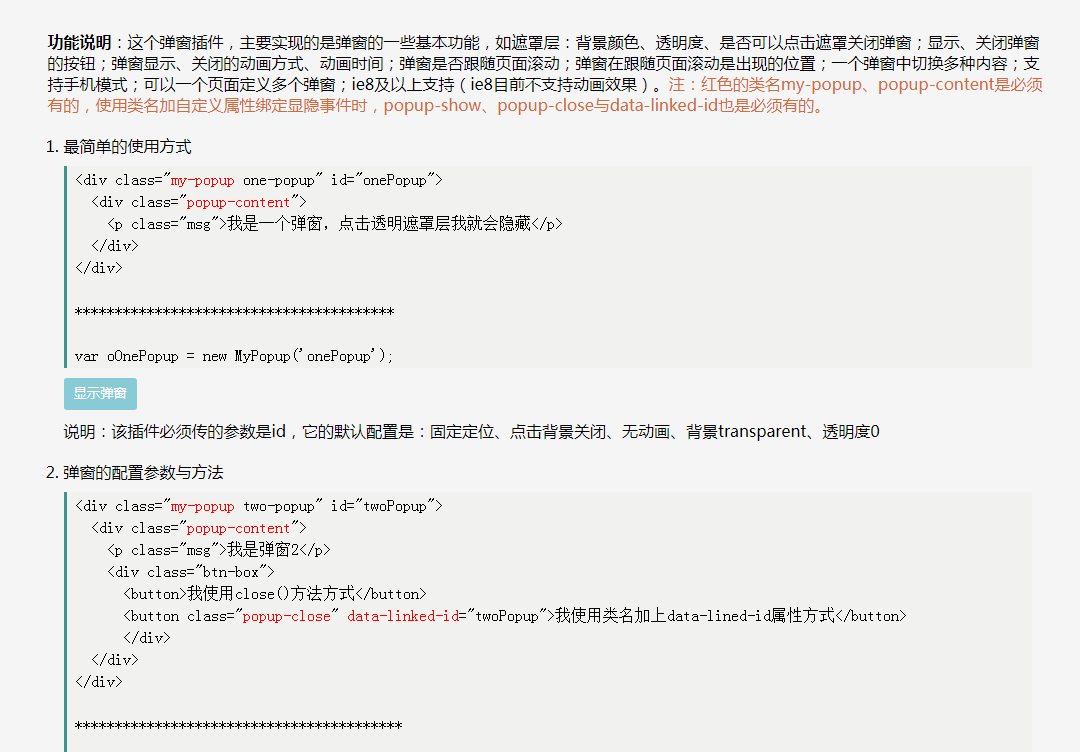
使いやすいポップアッププラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?31Oct2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 CSS トランジションにより Chrome で画像がぼやけたり動いたりするのはなぜですか?
CSS トランジションにより Chrome で画像がぼやけたり動いたりするのはなぜですか?25Dec2024
CSS トランジション効果が Chrome で画像のぼやけや動きを引き起こす?CSS トランジション効果で画像のぼやけや動きを引き起こす問題...
 iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?
iOS 7 のぼやけたオーバーレイ効果を CSS で再現するにはどうすればよいですか?02Nov2024
CSS で再現された iOS 7 のぼやけたオーバーレイ効果iOS 7 の Apple のオーバーレイ効果は、単に透明度の問題ではなく、微妙な影響を及ぼします。
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?28Oct2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 プロトピー、強力で使いやすいプロトタイピングツール
プロトピー、強力で使いやすいプロトタイピングツール16Feb2025
プロトピー:モバイルアプリケーション向けの効率的な高忠実度プロトタイピングツール コアポイント Protopieは、デザイナーが高度にインタラクティブなプロトタイプを迅速かつ簡単に作成できるようにするモバイルアプリケーション向けの強力な高忠実度プロトタイピングツールです。これにより、設計プロセスが改善されます。このツールは、あらゆるデバイスでプロトタイプの共有をサポートし、スマートデバイスのセンサーを活用します。 このツールは、チルト、サウンド、コンパス、3Dタッチセンサー、および複数のデバイスにわたるインタラクティブな機能など、スマートデバイスのセンサーをサポートすることにより、多くの同様のツールの中で際立っており、デザイナーに高忠実度のプロトタイプを改善します。 プロトピーはアジャイルメソッドを完全に統合し、デザイナーと開発者間のコミュニケーションを促進します。
 ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?28Nov2024
オーバーレイ Div のぼかし効果: ガラス パネルの外観を実現するぼかし効果をオーバーレイに適用することは、特に目的を達成する場合に困難になることがあります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?16Dec2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...


Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー