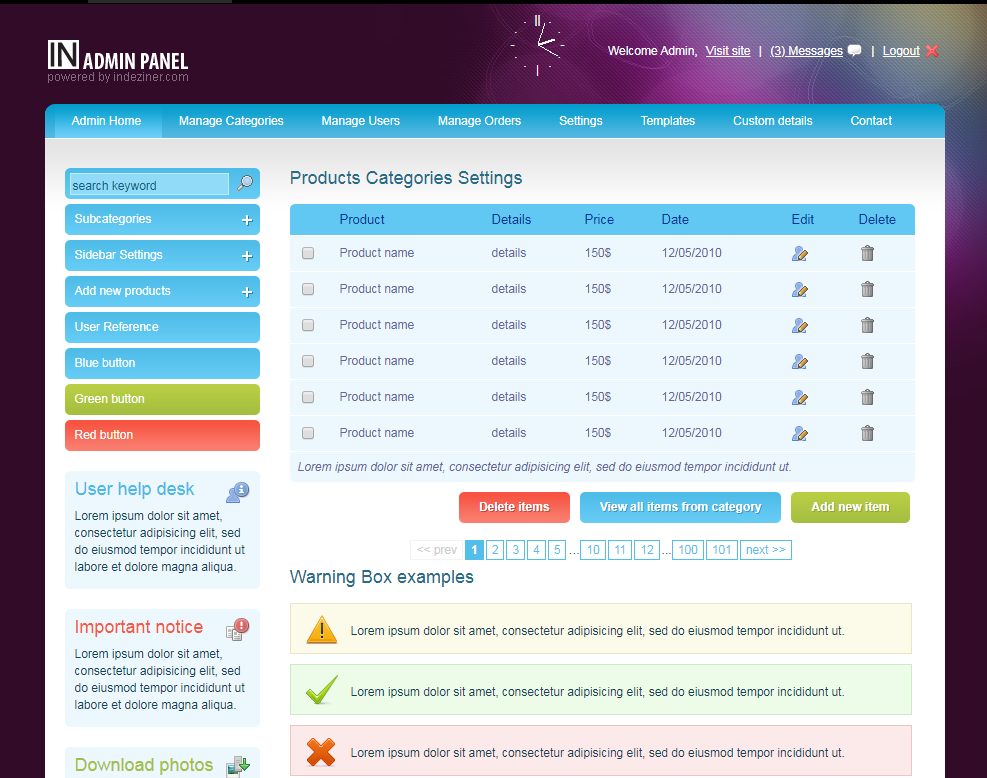
インターフェースフレームワーク - IN ADMIN PANEL
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 デイブ・ザ・ダイバー: タカアシガニの捕まえ方
デイブ・ザ・ダイバー: タカアシガニの捕まえ方10Jan2025
Dave The Diver には、捕まえるのが難しい生き物がいくつかいます。あるいは、生きたまま捕まえるということです。タカアシガニもまさにその種のひとつで、これらの甲殻類を陸に戻す唯一の方法は、容赦なく叩き潰すことだと思われますw
 面接質問 CLI を使用してプロのように面接の準備をする
面接質問 CLI を使用してプロのように面接の準備をする10Jan2025
面接質問 CLI を使用してプロのように面接の準備をする 面接質問 CLI とは何ですか? インタビューの質問 CLI は、インタビューを強化したい JavaScript 学習者および開発者向けに設計されたコマンドライン ツールです。
 SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?
SQL で条件付き列の値をカウントする方法: 優先順位ベースの例?10Jan2025
条件付き列のカウント次のような構造の「Jobs」という名前のテーブルについて考えます:jobId、jobName、Priority。「Priority」は 1...の間の整数です。
 データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?
データを損失せずに SQL Server の先頭のゼロを効率的に削除するにはどうすればよいですか?10Jan2025
SQL Server で先行ゼロをトリミングするための改善された方法 SQL Server で先行ゼロをトリミングするための従来のアプローチには、...
 ShouldSerialize() または Specified: どの条件付きシリアル化パターンを選択する必要がありますか?
ShouldSerialize() または Specified: どの条件付きシリアル化パターンを選択する必要がありますか?10Jan2025
ShouldSerialize() と指定された条件付きシリアル化パターン条件付きシリアル化は、シリアル化を選択的に制御するために重要です...
 再帰的 SQL クエリの「再帰の深さの制限を超えました」エラーを解決するにはどうすればよいですか?
再帰的 SQL クエリの「再帰の深さの制限を超えました」エラーを解決するにはどうすればよいですか?10Jan2025
再帰クエリにより再帰の深さの制限を超えましたこのクエリは、最大再帰制限の 100 を超えたため、繰り返しエラーが発生しました...
 データベースの論理的な削除: 使用するか使用しないか?
データベースの論理的な削除: 使用するか使用しないか?10Jan2025
論理的な削除: 設計の問題 論理的な削除 (レコードを物理的に削除するのではなく、削除済みとして「フラグ」を付けるメカニズム) のトピックが...
 JavaScriptSerializer (または代替) を使用して JSON フィールド名を .NET オブジェクト プロパティにマップする方法は?
JavaScriptSerializer (または代替) を使用して JSON フィールド名を .NET オブジェクト プロパティにマップする方法は?10Jan2025
JavaScriptSerializer.Deserialize: JSON のフィールド名を .Net オブジェクト プロパティにマッピングする質問: JSON データのフィールド名を .Net オブジェクト プロパティにマッピングするにはどうすればよいですか?


ホットツール

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。