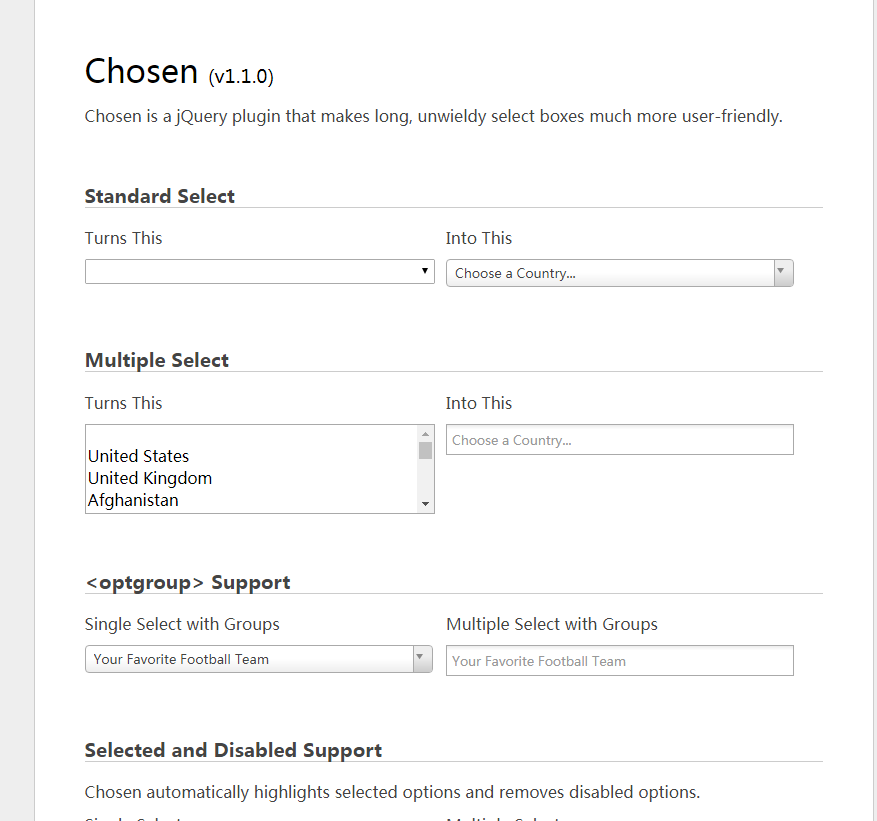
jQuery が選択したプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ビジネスに最適なWordPress CRMプラグインを選択します
ビジネスに最適なWordPress CRMプラグインを選択します08Feb2025
適切なWordPress CRMプラグインを選択する重要な要因 ビジネスに最適なWordPress CRMプラグインを選択することは、ユーザーインターフェイス、WordPress Webサイトとのシームレスな統合、価格の手頃な価格、ワークフロー自動化、顧客関係管理機能など、多くの要因に依存します。この記事には、WP ERP、FluentCRM、Hubspot、FreshWorks CRM、Pipedrive CRM、JetPack CRM、Zoho CRM Lead Magnetなど、7つの優れたCRMプラグインがリストされています。適切なCRMプラグインによって強化されました
 失われたレコード:ブルーム&レイジ - 私たちが選択した日にガイド
失われたレコード:ブルーム&レイジ - 私たちが選択した日にガイド25Feb2025
失われたレコード:ブルーム&レイジ第5章ウォークスルー:夏のターン 失われたレコードの第5章にあるスワンの映画宮殿への迂回:ブルーム&レイジは、極めて重要な夏の舞台を設定し、友情を形作る選択肢とゲームのオーバー
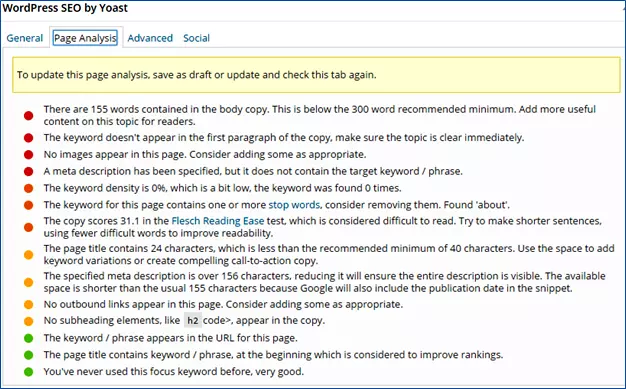
 トップワードプレスSEOプラグインがレビューされました
トップワードプレスSEOプラグインがレビューされました17Feb2025
WordPress SEOプラグインは、Webサイトの検索エンジン最適化(SEO)を大幅に向上させます。 WordPressと多くのテーマは基本的なSEO機能を提供しますが、専用のプラグインはより高度な最適化機能を提供します。この記事では、主要な単語を比較しています
 選択APIを使用して選択したテキストのアクションを作成する方法
選択APIを使用して選択したテキストのアクションを作成する方法25Mar2025
クリック、ドラッグ、リリース:Webページでテキストを選択したばかりです。おそらくどこかにコピーして貼り付けたり、共有したりします。選択してもクールではありません
 モジュールパターンを使用した基本的なjQueryプラグイン
モジュールパターンを使用した基本的なjQueryプラグイン27Feb2025
jQueryモジュールパターンの詳細な説明:保守可能で拡張可能なプラグインを構築する コアポイント: jQueryのモジュールパターンは、グローバルな名前空間をきれいに保ち、競合の命名の可能性を低下させ、変数と方法を保護する方法を提供し、グローバルな名前空間をきちんと維持し、コードを整理することができます。 プラグインコードをカプセル化し、変数とメソッドのプライベートスコープを提供し、パブリックメソッドと属性を含むオブジェクトを返すことによってパブリックAPIを公開するために、自己執行匿名関数を定義してモジュールパターンを使用して基本的なjQueryプラグインを作成します。 モジュールパターンは、jQueryだけでなくJavaScriptライブラリでも使用できる設計パターンであり、JQの商業的に開発するために使用できます。
 JQUERYプラグイン、スクリプト、チュッツを使用した10 JSONデータ
JQUERYプラグイン、スクリプト、チュッツを使用した10 JSONデータ26Feb2025
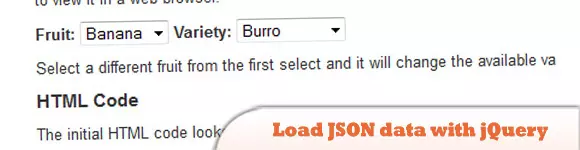
キーテイクアウト この投稿では、JQUERYプラグイン、スクリプト、TUTSを備えた10のJSONデータを紹介し、フラッシュのようなアニメーションエフェクト、Webウィジェット、または画像用のモザイクのようなグリッドインターフェイスを備えたバーチャートなどの動的なWeb要素を作成する方法を提供します。
 CSSを使用したカスタム選択矢印
CSSを使用したカスタム選択矢印25Dec2024
は、ユーザーがリストから 1 つのオプションを選択できるようにする基本的なフォーム要素です。しかし、デフォルトの外観、特に矢印は最新の UI に適合しません。この記事では、CSS を使用してデフォルトの矢印を無効にする方法と、o を追加する方法を学びます。
 jQueryを使用してドロップダウンリストから選択したテキストを取得する方法?
jQueryを使用してドロップダウンリストから選択したテキストを取得する方法?08Dec2024
jQuery を使用してドロップダウン リストで選択したオプションからテキスト値を取得する方法質問:jQuery では、選択したオプションを取得することは可能ですか...


ホットツール

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。