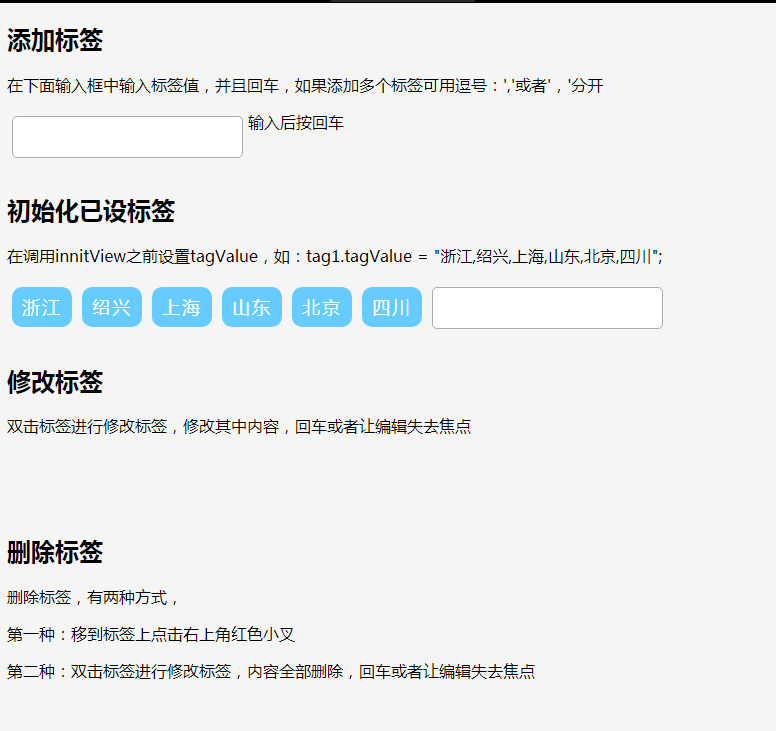
jQueryの実用的な小さなタグプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Divの使いすぎをやめてください!セマンティックHTMLベストプラクティスの実用的なガイド
Divの使いすぎをやめてください!セマンティックHTMLベストプラクティスの実用的なガイド25Jan2025
このガイドでは、DIVよりもセマンティックHTML要素を使用することの利点を調査します。いくつかの実用的な例を調べてみましょう。 なぜDivよりもセマンティックタグを選択するのですか? 利点は重要です: 読みやすさの向上:適切に構造化されたセマンティックHTMLは簡単です
 CSS と jQuery を使用して、さまざまな高さの Div を含むレスポンシブな列レイアウトを実現するにはどうすればよいですか?
CSS と jQuery を使用して、さまざまな高さの Div を含むレスポンシブな列レイアウトを実現するにはどうすればよいですか?14Dec2024
高さが可変の CSS Floating Div CSS float を使用してコンテナ内に div を配置すると、要素を扱うときに問題が発生することがよくあります...
 積極的なコンパイラ最適化を使用すると、C ループが無限に実行されるのはなぜですか?
積極的なコンパイラ最適化を使用すると、C ループが無限に実行されるのはなぜですか?29Oct2024
ループの最適化を伴う C コンパイルのバグ C コード スニペットでは、ループは複素数の配列を反復処理し、その結果を出力します。
 純粋な CSS を使用して TextArea の高さの動的な拡張を実現するにはどうすればよいですか?
純粋な CSS を使用して TextArea の高さの動的な拡張を実現するにはどうすればよいですか?26Oct2024
動的なテキスト領域の高さ拡張を実現する方法編集可能なユーザー コンテンツでテキスト領域を埋める場合、多くの場合、自動的に拡張されることが望ましいです。
 jQuery を使用してスクリプトを動的にロードするときに onload イベントがトリガーされないのはなぜですか?
jQuery を使用してスクリプトを動的にロードするときに onload イベントがトリガーされないのはなぜですか?02Nov2024
スクリプト タグの onload イベントをトリガーしようとすると問題が発生する複数のスクリプトを 1 つのファイルにロードしようとすると...
 明示的な CSS 高さルールを使用せずに jQuery で要素の高さを決定する方法は?
明示的な CSS 高さルールを使用せずに jQuery で要素の高さを決定する方法は?01Nov2024
CSS 高さルールを使用せずに要素の高さを決定する要素の CSS 高さルールがない場合、その要素を取得するのが困難になることがあります。
 レビュー: Ugreen の「Uno」充電器とハブのラインは、実用的な製品にちょっとした奇抜さをもたらします
レビュー: Ugreen の「Uno」充電器とハブのラインは、実用的な製品にちょっとした奇抜さをもたらします22Dec2024
Ugreen は今年初め、楽しい絵文字の顔を表示できる LED スクリーンを備えた「Uno」アクセサリーの新しいラインを発売したときに私の注目を集めました。 Uno シリーズには、ワイヤレス充電器からモバイルバッテリーまで、あらゆるものが揃っています。
 レスポンシブ Web インターフェイス用に jQuery を使用して動的なテキストのサイズ変更を実装するにはどうすればよいですか?
レスポンシブ Web インターフェイス用に jQuery を使用して動的なテキストのサイズ変更を実装するにはどうすればよいですか?24Oct2024
この記事では、Web ページ内のテキストのサイズを動的に変更して、応答性が高くユーザーフレンドリーなインターフェイスを実現するソリューションを紹介します。 jQuery を活用して、ウィンドウの高さの変化に基づいてサイズ調整を計算して適用し、流動的なエクスペリエンスを作成します。


Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。