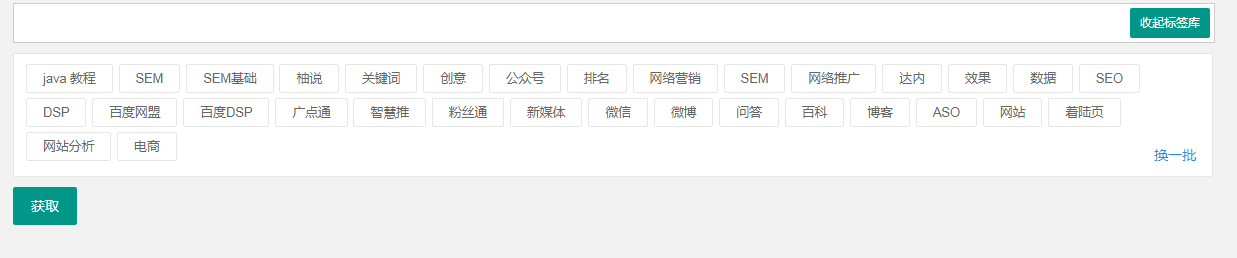
jquery記事のカスタムタグプラグイン
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
13Jun2016
PHP を使用して、前後の記事のコードを実装します。次のコードをコピーします。 ?php //----前後の記事のコードを表示します START---- $sql_former = "select * from item where id$id order by id desc " //前の記事の sql ステートメント
13Jun2016
phpクラスの入門記事。ホームページで更新された Class に関する記事をざっと見ました (PHPE の記事 http://www.phpe.net/articles/389.shtml を参照)。とても良い内容なので、読むことをお勧めします。 カテゴリーの探索~~I
13Jun2016
PHP プログラミング機能の安全に関する記事。 Webセキュリティをやりたい人は、Webセキュリティを使って学ぶのが一番良いのですが、根本を考えると、私たちが求めているのは魚ではなく釣りです。この国では、さまざまな PHP プログラムのバージョン 1.0 とバージョン 2.0 は雨上がりのようなものです
13Jun2016
PHP記事コレクションの通常コード。コードをコピーします。 コードは次のとおりです。 //Collect html function getwebcontent($url){ $ch =curl_init() $timeout = 10;curl_setopt($ch, CURLOPT_RETURNTRANSFER);
13Jun2016
PHP simple_html_dom.php の記事コードの通常のコレクション。コードをコピーします。 コードは次のとおりです。 ?php //PHP Simple html Dom クラス ライブラリ ファイルを含める include_once('./simplehtmldom/simple_html_dom.php') // html 関数を収集 getwebcontent($url){ $ch =curl_
13Jun2016
記事の内容を記事の紹介文として自動的に取り出す方法 私が実現したいのは、記事を追加するときに、記事の内容を自動的に 100 ワード分取り込むことです。ただし、内容は書式設定されたテキストであるため、 HTML形式を削除して記事部分だけをインターセプトするにはどうすればよいですか? 共有先:
 さらに別の Angular 記事、パーツ コンポーネントの作成
さらに別の Angular 記事、パーツ コンポーネントの作成03Dec2024
前回の記事では、プロジェクトの作成について説明しました。つまり、サブプロジェクトではなくメインプロジェクトです。それらについては、今後の記事の主題となります。 今日はコンポーネント作成関連です。プロジェクトの作成と同様に、Angular CLI を使用できます。
13Jun2016
入門レベルのクラスの記事をお勧めします。ホームページで更新された Class に関する記事をざっと見ました (PHPE の記事 http://www.phpe.net/articles/389.shtml を参照)。とても良い内容なので、読むことをお勧めします。 カテゴリーの探索~~I


Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。