faltUI でのラベル入力
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 フォームの入力の隣にラベルを配置するにはどうすればよいですか?
フォームの入力の隣にラベルを配置するにはどうすればよいですか?05Nov2024
フォーム内でのラベルの配置フォーム設計では、ラベルを入力の横に配置すると、ユーザーの読みやすさと操作性が向上します。これを達成するための手順は次のとおりです...
 Python での入力の影響
Python での入力の影響16Jan2025
Python バージョン 3.5 では、コードを読みやすくし、開発者がお互いのコードを理解しやすくするために「型ヒント」が導入されました。 型ヒントが重要なのはなぜですか? JavaやCなどの強く型付けされた言語では、依存関係の反転(DI-Dependency Inversion)は重要な技術ですが、弱い型付けの言語では実装が困難です。 依存関係の逆転の中心的な考え方は、クラスが具体的な実装ではなく抽象化に依存すべきであるということです。抽象化 (インターフェイスまたは抽象クラス) は比較的安定したコントラクトであるためです。 悪い例: クラスガソリンスタンド: def fill_tank(車, 量): c
 Python でのユーザー入力の日 | デイパイソン
Python でのユーザー入力の日 | デイパイソン13Nov2024
7 日目: Python での型キャスト: 明示的変換と暗黙的変換 | 100日間のPython プログラムにユーザー インタラクションを追加すると、ユーザーにとってより魅力的なエクスペリエンスが作成され、データを入力し、選択し、入力に基づいて応答を受け取ることができるようになります。
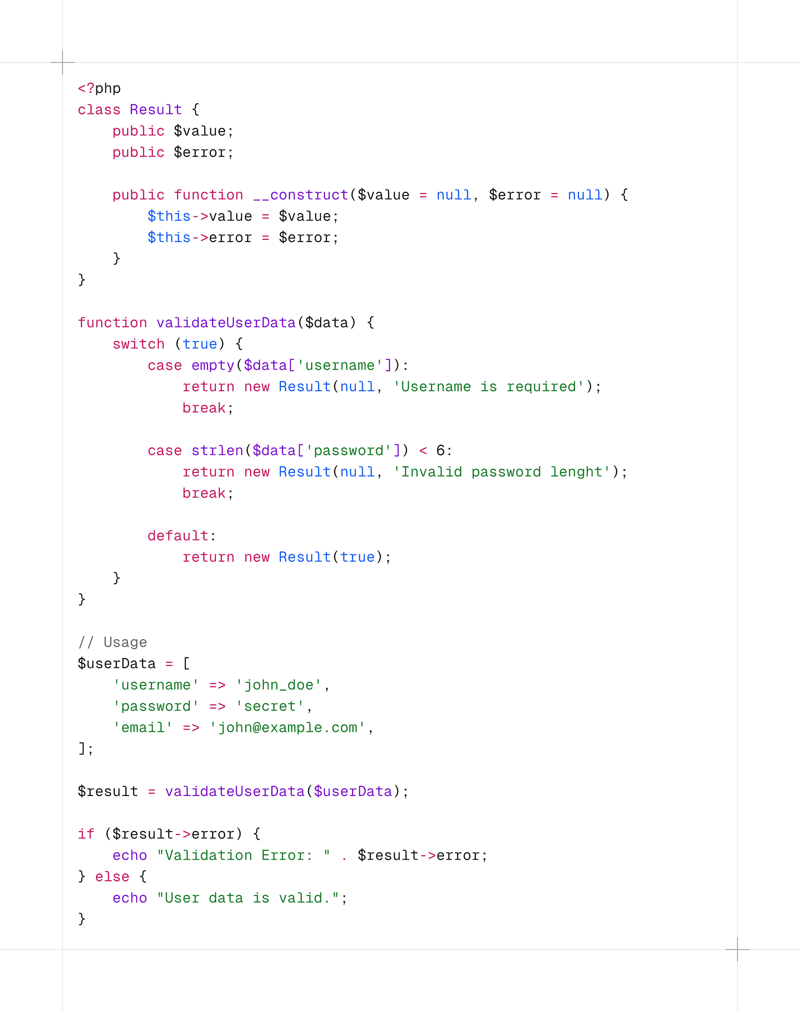
 PHP での Result
PHP での Result27Oct2024
私はずっと Rust と GoLang の大ファンでした。彼らのプログラミングへのアプローチ、特にエラー処理におけるアプローチは、私のキャリアを通じてずっと私の心に響きました。 4 年以上 GoLang 開発に専念した後、最近広報部門に移行しました。
 Seeder vs Factory: Laravel でのテストデータの入力
Seeder vs Factory: Laravel でのテストデータの入力20Jan2025
Laravel データベースのデータ管理: Seeder と Factory を使用したベストプラクティス Laravel では、Seeder と Factory は、開発およびテスト段階でのデータ管理を簡素化する 2 つの強力なツールです。どちらもデータベースにデータを入力するために使用されますが、それぞれに独自の目的があり、信頼性の高い開発およびテスト環境を確保できます。 では、どのような場合に Seeder を使用し、どのような場合に Factory を使用する必要があるのでしょうか?連携してワークフローを最適化できますか?飛び込んでみましょう! この記事では、Seeder と Factory の違いを分析し、実用的なアプリケーション シナリオを共有し、プロジェクトに最適な方法を選択するのに役立ついくつかのヒントを提供します。 ? 現物
 フォーム内の入力の横にラベルを正しく配置するにはどうすればよいですか?
フォーム内の入力の横にラベルを正しく配置するにはどうすればよいですか?05Nov2024
フォーム内の入力の横にラベルを正しく配置するフォーム設計における一般的なシナリオは、ラベルを入力フィールドの横に正しく配置することです。に...
 フォームのラベルを入力に隣接して配置するにはどうすればよいですか?
フォームのラベルを入力に隣接して配置するにはどうすればよいですか?05Nov2024
フォーム ラベルを入力に隣接して配置する Web 開発の領域では、多くの場合、フォーム ラベルを入力の横に正確に配置することが望ましいことがよくあります。
 Bootstrap 4 のファイル入力ラベルを動的に更新するにはどうすればよいですか?
Bootstrap 4 のファイル入力ラベルを動的に更新するにはどうすればよいですか?03Nov2024
Bootstrap 4 ブートボックスの入門課題を理解するBootstrap 4 では、カスタム ファイル入力コンポーネントは定数「Choose...」を表示します。


Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。