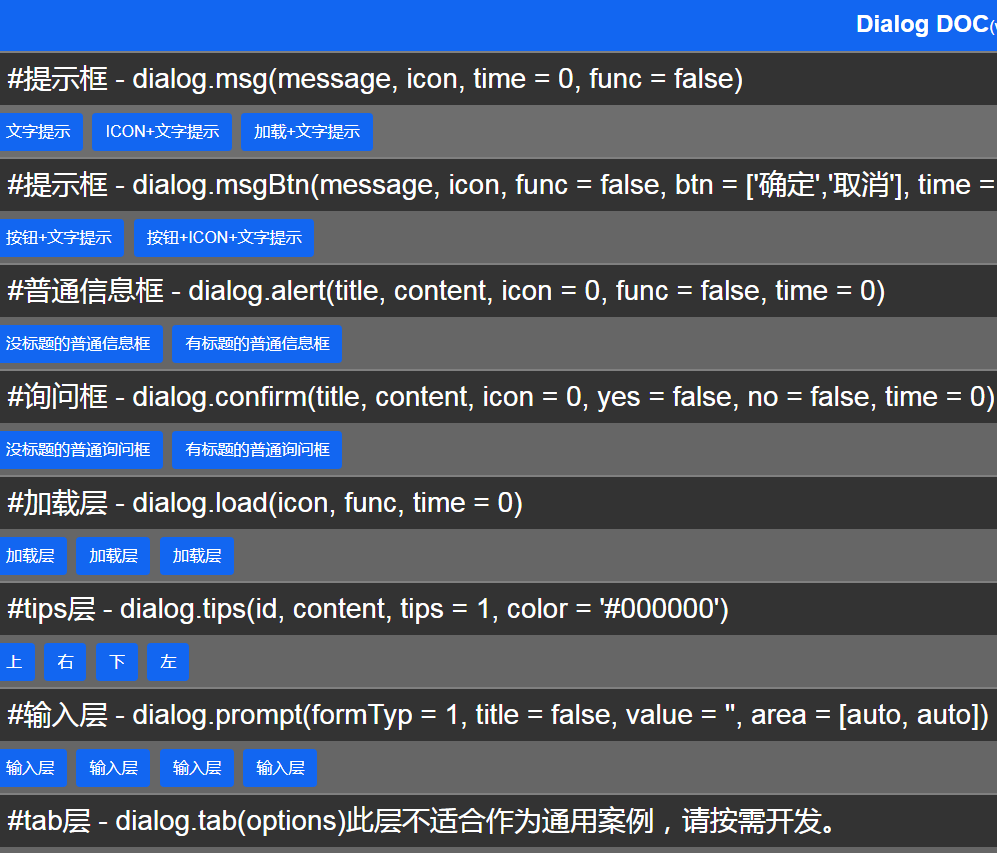
レイヤーは、すべての機能を備えた一般的に使用されるポップアップ ボックスです
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 カスタマイズされた機能の CSS を使用して Internet Explorer 10 を具体的にターゲットにするにはどうすればよいですか?
カスタマイズされた機能の CSS を使用して Internet Explorer 10 を具体的にターゲットにするにはどうすればよいですか?04Jan2025
カスタマイズされた機能を特に Internet Explorer 10 にターゲットにする次のようなカスタマイズされた機能については、特定のブラウザ バージョンをターゲットにします...
 動的機能のために jQuery を使用して CSS クラスを切り替えるにはどうすればよいですか?
動的機能のために jQuery を使用して CSS クラスを切り替えるにはどうすればよいですか?08Nov2024
jQuery を使用した CSS クラスの切り替えToggling CSS 属性は、要素に動的な機能を追加する場合に役立ちます。 1 つのアプローチは、...を使用することです。
13Jun2016
ZF フレームワークを学習したいのですが、どのバージョンを使用すればよいかわかりません。現在、社内で最も一般的に使用されているバージョンはどれですか? zf フレームワークを作成する場合、2 つのオプションがあります。 : バージョン 1.1 と 2.0 のどちらを使用すればよいかわかりません。インターネット上のチュートリアルのようなものはほとんどが 1.1 です。
 通貨業界で一般的に使用されている取引アプリは何ですか? 2025 年のトップ 10 の通貨取引所を調べてみましょう。
通貨業界で一般的に使用されている取引アプリは何ですか? 2025 年のトップ 10 の通貨取引所を調べてみましょう。14Dec2024
この記事では、2023 年のトップ 10 の仮想通貨取引所、つまり OKX、Binance、Coinbase、Huobi Global、Kraken、Gemini、Bitfinex、Gate.io、Poloniex、KuCoin をリストします。これらの取引所は、取引量と流動性、セキュリティ対策、通貨サポート、取引手数料、顧客サービスなどの重要な要素により際立っています。さらに、この記事では、ランキング、初心者トレーダーに優しい取引所、最も多くの仮想通貨を提供する取引所、取引手数料が最も低い取引所、最もセキュリティに重点を置いた取引所に関するよくある質問に答えています。
 ここでは、提供されたテキストに基づいて、強調表示された重要なポイントに焦点を当てた質問形式のタイトルをいくつか示します。
**一般的な質問:**
* **Go で http.Request 引数にポインタが使用されるのはなぜですか?**
* **W
ここでは、提供されたテキストに基づいて、強調表示された重要なポイントに焦点を当てた質問形式のタイトルをいくつか示します。
**一般的な質問:**
* **Go で http.Request 引数にポインタが使用されるのはなぜですか?**
* **W25Oct2024
http.Request 引数にポインタが必要な理由 Go プログラミング言語では、http.Request 型は通常、ポインタとして渡されます。
 `itertools` モジュールを使用して Python で指定された文字列の考えられるすべての順列を生成するにはどうすればよいでしょうか?また、潜在的な重複はどのように処理すればよいでしょうか?
`itertools` モジュールを使用して Python で指定された文字列の考えられるすべての順列を生成するにはどうすればよいでしょうか?また、潜在的な重複はどのように処理すればよいでしょうか?26Oct2024
Python で指定された文字列の可能なすべての順列を見つける指定された入力文字列のすべての可能な順列を生成するタスクには...
 式 SFINAE (置換失敗はエラーではない) は C でどのように機能するのでしょうか?また、それを使用して特性を定義し、関数オーバーロードを条件付きで適用する方法を教えてください。
式 SFINAE (置換失敗はエラーではない) は C でどのように機能するのでしょうか?また、それを使用して特性を定義し、関数オーバーロードを条件付きで適用する方法を教えてください。11Nov2024
式 SFINAE についてC プログラミングのコンテキストでは、式 SFINAE (置換失敗はエラーではありません) を使用すると、次のことが可能になります。
 ここでは、「質問」の側面に焦点を当てた、提供されたテキストに基づくいくつかのタイトル オプションを示します。
オプション 1 (より直接的):
* `cucumber- を使用して Cucumber 機能ファイルを並列実行するにはどうすればよいですか?
ここでは、「質問」の側面に焦点を当てた、提供されたテキストに基づくいくつかのタイトル オプションを示します。
オプション 1 (より直接的):
* `cucumber- を使用して Cucumber 機能ファイルを並列実行するにはどうすればよいですか?26Oct2024
Cucumber 機能ファイルの並列実行Cucumber 機能ファイルを並列実行するには、... というプラグインを利用できます。


Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。