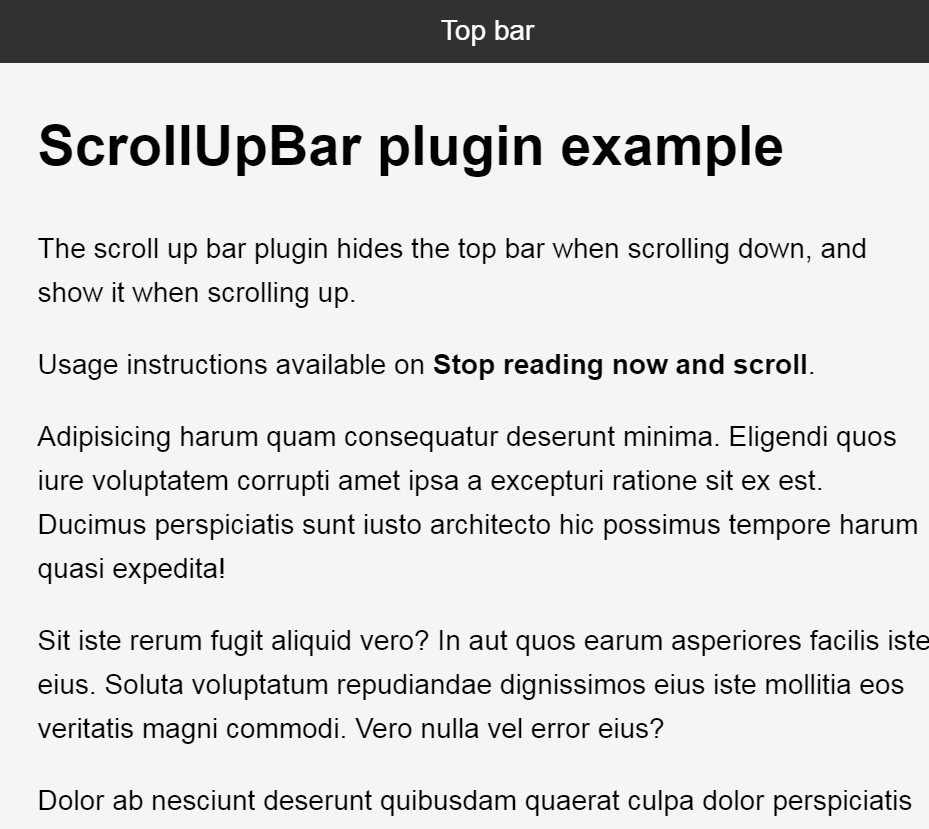
スクロールして上部のプラグインを非表示または表示します。 ScrollUpBar Plugin
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してテーブルの列を名前で非表示または表示する方法?
jQueryを使用してテーブルの列を名前で非表示または表示する方法?21Nov2024
jQuery を使用して名前で特定のテーブル列を非表示または表示する方法 jQuery を使用してクラスごとに要素を選択するのは簡単です。ただし、もしあなたが...
 PHP ドロップダウン メニューで値を選択した後、別のドロップダウン メニューの表示または非表示を制御します。
PHP ドロップダウン メニューで値を選択した後、別のドロップダウン メニューの表示または非表示を制御します。13Jun2016
php ドロップダウン メニューから特定の値を選択すると、別のドロップダウン メニューの表示または非表示を制御します。2 番目のドロップダウン メニューは yii CActiveForm によってレンダリングされ、$htmlOptions 項目には ajax----- が含まれます。 -解決策-----------------これにはフロントエンドが関係します。jqueryの変更イベントを使用して制御します------解決策------ -------- -----これをあげてもいいですよ
 スクロール機能を維持したままスクロールバーを非表示にする方法は?
スクロール機能を維持したままスクロールバーを非表示にする方法は?09Nov2024
スクロール機能を維持しながらスクロールバーを非表示にする overflow: hidden を使用してスクロールバーを無効にしても、スクロール機能が失われます。
 スクロールを有効にしたまま、Firefox で非表示のスクロールバーを作成する方法
スクロールを有効にしたまま、Firefox で非表示のスクロールバーを作成する方法04Nov2024
Firefox の非表示スクロールバー: 非表示バーによるスクロール表示スクロールバーなしでスクロール可能な div を作成するには、ブラウザー固有の設定が必要です...
 jQuery の AJAX または $.getJSON を使用して JSON データを解析して表示する方法は?
jQuery の AJAX または $.getJSON を使用して JSON データを解析して表示する方法は?07Dec2024
jQuery/JavaScript を使用した JSON データの解析AJAX を利用して JSON データを取得する場合、Content-Type ヘッダーが次であることを確認する必要があります。
 スクロール機能を維持したままスクロールバーを非表示にすることはできますか?
スクロール機能を維持したままスクロールバーを非表示にすることはできますか?07Nov2024
スクロール機能を維持しながらスクロールバーを非表示にする方法...を使用して、スクロール機能を維持しながらスクロールバーを非表示にすることができます。
 PHP または代替手段を使用して Div を動的に非表示にするためのベスト プラクティスは?
PHP または代替手段を使用して Div を動的に非表示にするためのベスト プラクティスは?20Oct2024
PHHP を使用して Div を動的に非表示にする Web ページ上の div 要素を非表示にすることは、さまざまな方法で実現できます。 1 つのアプローチは、CSS スタイル内で条件付きで PHP を使用することです。ただし、この手法にはその有効性と可能性について懸念が生じます。
 ネイティブ機能を使用して React で要素を表示または非表示にする方法は?
ネイティブ機能を使用して React で要素を表示または非表示にする方法は?06Nov2024
ReactQuestion で要素を表示または非表示にするReact.js を試しているときに、ユーザーはページ上の要素を表示または非表示にするときに問題が発生しました。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER