プルアップしてロードします プルダウンしてリフレッシュを更新します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Ajaxを使用して動的にボックスコンテンツをロードします
Ajaxを使用して動的にボックスコンテンツをロードします06Mar2025
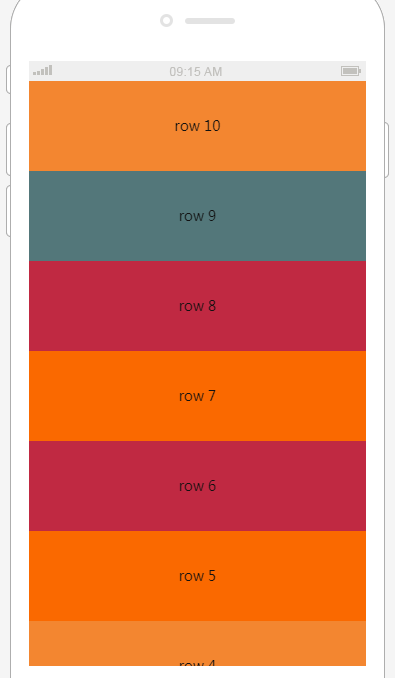
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 jQueryを使用して、Webページをロック/フリーズします
jQueryを使用して、Webページをロック/フリーズします07Mar2025
このチュートリアルでは、jQueryを使用してWebページのインターフェイスを一時的にロックする方法を示し、時限凍結効果を作成します。 これは、動的なコンテンツやデバッグスクリプトの検査を必要とする開発者、または使用を制御したいウェブサイトデザイナーに役立ちます
 ラップトップをデスクトップコンピューターとして使用しています。
ラップトップをデスクトップコンピューターとして使用しています。15Feb2025
ラップトップをプライマリデスクトップとして使用:実用的なガイド 多くの人にとって、最新のラップトップの力は、別のデスクトップPCの必要性を排除します。 ただし、cr屈なラップトップワークスペースは、机の理想よりも少ない場合があります。この記事では、効果を示す方法について説明します
 Plain JavaScriptを使用してjQueryライブラリを動的にロードします
Plain JavaScriptを使用してjQueryライブラリを動的にロードします07Mar2025
純粋なJavaScriptを使用してJqueryライブラリを動的にロードする方法の詳細な説明。読み込みは非同期に行われるため、コールバックバージョンが記事に含まれているため、スクリプトが挿入された後にjQueryを使用できることを理解できます。以前にスクリプトをセキュリティページに挿入することに関する記事を投稿したので、そこにもっと多くのオプションを見つけることができます。 純粋なJavaScriptを使用してjQueryライブラリをロードします //純粋なJavaScriptを使用してjQueryライブラリをロードします (関数(){ var newsscript = document.createelement( 'script'); newsscript.type
 jQuery(API)geopluginを使用してジオロケーションを取得します
jQuery(API)geopluginを使用してジオロケーションを取得します05Mar2025
jQueryは、訪問者の地理的な場所を簡単に入手できます jQueryは、Geoplugin APIを組み合わせて、国、地域、都市、緯度および経度座標を含むウェブサイトの訪問者の地理的位置情報を簡単に取得します(Googleマップで使用できます)。このサービスは完全に無料です!次の例には、機能を確認するのを容易にする警告ボックスが含まれています。 使い方: 次のjQueryコードをWebページのタグにコピーします。 次のHTMLコードをWebページのタグにコピーします。 効果を表示するために実行してください! jQueryコード: jQuery(document).ready(function($){ アラート( "あなたの場所:&quo
 Raspberry PiをGitサーバーとしてセットアップします
Raspberry PiをGitサーバーとしてセットアップします18Feb2025
この記事では、Raspberry PiをプライベートGitサーバーとしてセットアップする方法について説明し、コードを管理および共有するための公共サービスに代わる費用対効果の高い代替品を提供します。 重要な利点: 個人プロジェクトのバージョン制御。 プライベートリポジトリ、保証
 jQueryを使用してクライアントIPを取得します
jQueryを使用してクライアントIPを取得します23Feb2025
JavaScript/jQueryを使用してクライアントIPアドレスを取得するコードのいくつかのスニペット。 方法1 この方法は、経度/緯度およびタイムゾーン情報を提供します。試してみてください! $(document).ready(function(){ $ .getjson( "https://smart-ip.net/geoip-json?callback="、function(data){ アラート(data.host); }); }); 返品結果: { 「ソース」:「スマー
 AJAXとPHPを使用して、メーリングリストを作成します
AJAXとPHPを使用して、メーリングリストを作成します08Mar2025
キーテイクアウト オプトインメーリングリストは、繰り返しトラフィックを駆動し、ウェブサイト上のユーザーとの関係を構築するための非常に効果的なツールであり、Ajaxを使用してページを更新する必要なくサブスクリプションを受け入れることができます。 メーリングリスト


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER