プルアップして更新します プルダウンして jquery プラグインをロードします
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してクライアントIPを取得します
jQueryを使用してクライアントIPを取得します23Feb2025
JavaScript/jQueryを使用してクライアントIPアドレスを取得するコードのいくつかのスニペット。 方法1 この方法は、経度/緯度およびタイムゾーン情報を提供します。試してみてください! $(document).ready(function(){ $ .getjson( "https://smart-ip.net/geoip-json?callback="、function(data){ アラート(data.host); }); }); 返品結果: { 「ソース」:「スマー
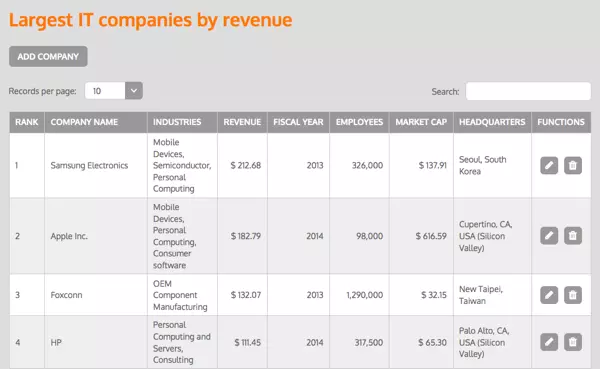
 jquery datatablesを使用しています
jquery datatablesを使用しています22Feb2025
Datatables:jQueryテーブルの強化に関する包括的なガイド DataTablesは、基本的なHTMLテーブルをインタラクティブデータグリッドに変換する強力なjQueryプラグインです。 Cがなくても、検索、ソート、ページネーションなどの機能を簡単に追加します
 jQueryを使用して画像を非同期的にロードできますか?
jQueryを使用して画像を非同期的にロードできますか?12Nov2024
jQuery を使用した非同期画像のロード質問:次のコードで jQuery を使用して外部画像を非同期にロードしようとしています:$.ajax({...
 jQuery、JSON、およびDatatablesを使用してスクラッドシステムを作成します
jQuery、JSON、およびDatatablesを使用してスクラッドシステムを作成します18Feb2025
この記事では、JQuery、JSON、Datatables、およびJQuery検証を使用して、データベースコンテンツを管理するための堅牢なWebアプリケーションの構築を示しています。 アプリケーション、Scrud(検索、作成、読み取り、更新、削除)システムを使用すると、ユーザーは
 WordPress多言語プラグインして、グローバルリーチをレベルアップします
WordPress多言語プラグインして、グローバルリーチをレベルアップします10Feb2025
この記事では、多言語Webサイトの利点を調べ、これを達成するためのいくつかのトップワードプレスプラグインをレビューします。 6000以上の言語が世界中で話されており、ウェブサイトのコンテンツを翻訳することでリーチが増加する可能性を強調しています。 何が
 AJAX、PHP、jQuery を使用してリンクをクリックして DIV コンテンツを動的に更新する方法
AJAX、PHP、jQuery を使用してリンクをクリックして DIV コンテンツを動的に更新する方法21Oct2024
この記事では、AJAX、PHP、および jQuery を使用して DIV 要素のコンテンツを動的に更新する方法に関するステップバイステップのガイドを提供します。これは、リンクが無効になっている場合に、データベースからデータを取得し、取得した概要で DIV を置き換える問題に対処します。
 PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。13Jun2016
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。コードをコピーします。 コードは次のとおりです。 html head title 更新なしのファイルのアップロード/title meta Content-type="text/html" charset="utf-8" / script type="text/webpage特殊効果" function startUpload( ) { ドキュメント
 JavaScriptまたはjQueryを使用して親要素にアクセスします
JavaScriptまたはjQueryを使用して親要素にアクセスします21Feb2025
JavaScript関数は通常、DOMの親要素にアクセスする必要があります。 JavaScriptでは、Element.ParentNodeを使用できます。 jQueryでは、element.parent()を使用して同じ機能を実現できます。 これがJavaScriptの例です。 HTML: 1つ 二 JavaScript: function init(){ var tablinks = document.getElementById( 'Tabs')。getElementsByTagn


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER