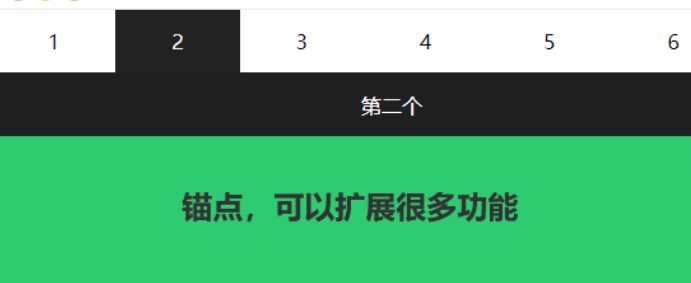
プラグインを使用しないアンカー位置効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 位置プロパティを使用して、さまざまなレイアウト効果を作成しますか?
位置プロパティを使用して、さまざまなレイアウト効果を作成しますか?19Mar2025
この記事では、さまざまなレイアウト効果とレスポンシブデザインに対して、CSS位置プロパティ(静的、相対、絶対、固定、粘着性)を使用して説明します。 Zインデックスと位置で要素を層化する方法を説明します。
 JavaScript を使用しない場合、CSS トランジションは :hover 効果を遅らせることができますか?
JavaScript を使用しない場合、CSS トランジションは :hover 効果を遅らせることができますか?29Nov2024
CSS の :hover 効果の遅延質問:JavaScript に頼らずに CSS :hover イベントのアクティブ化を遅らせることはできますか?...
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?29Nov2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 Webpack を使用して jQuery プラグインを効果的に管理するにはどうすればよいですか?
Webpack を使用して jQuery プラグインを効果的に管理するにはどうすればよいですか?03Dec2024
Webpack での jQuery プラグインの利用: 依存関係管理への対処Webpack での依存関係の管理は、特に次の場合に少し難しい場合があります。
 異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?15Nov2024
jQuery を利用して動的なホバー効果の入力フォーカスを検出するユーザー インターフェイスを設計するときは、クロスブラウザーを考慮することが重要です。
 jQuery とプラグインを使用して XML ドキュメントを効果的に解析およびナビゲートするにはどうすればよいですか?
jQuery とプラグインを使用して XML ドキュメントを効果的に解析およびナビゲートするにはどうすればよいですか?18Oct2024
jQuery を使用した XML の解析と結果のナビゲート JavaScript で XML ドキュメントを解析するには、ブラウザーが採用するアプローチが異なるため、課題が生じます。 jQuery は、$.parseXML() 関数を通じて堅牢なソリューションを提供します。提供された XML スニペットを検討してください。
 純粋な JavaScript を使用して CSS ホバー効果のマウスオーバー イベントをシミュレートするにはどうすればよいですか?
純粋な JavaScript を使用して CSS ホバー効果のマウスオーバー イベントをシミュレートするにはどうすればよいですか?30Dec2024
純粋な JavaScript で CSS ホバー効果のマウスオーバー イベントをシミュレートする純粋な JavaScript を使用してマウスオーバー イベントをシミュレートしようとすると...
 PHP の「json_decode()」を使用して不正な JSON データを効果的に処理するにはどうすればよいですか?
PHP の「json_decode()」を使用して不正な JSON データを効果的に処理するにはどうすればよいですか?18Nov2024
PHP の json_decode() を使用して不正な JSON データを処理する json_decode() を使用して JSON データを処理する場合、無効なデータを効果的に処理することが重要です。


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER