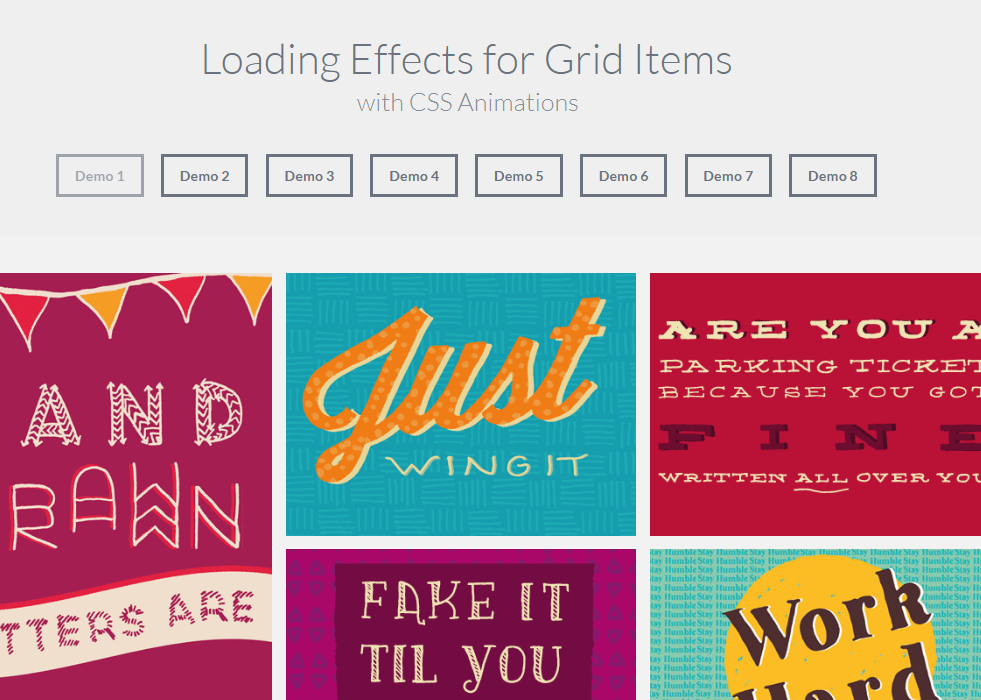
滝の流れをローディングするアニメーションの 8 つの異なる効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?15Nov2024
jQuery を利用して動的なホバー効果の入力フォーカスを検出するユーザー インターフェイスを設計するときは、クロスブラウザーを考慮することが重要です。
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?29Nov2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 Java でアニメーション GIF の効果的なカラー量子化を実現するにはどうすればよいですか?
Java でアニメーション GIF の効果的なカラー量子化を実現するにはどうすればよいですか?28Nov2024
アニメーション GIF の効果的なカラー量子化 Java では、あなたが言及した量子化アルゴリズム (次の場所にあります)
 異なるプラットフォーム間で C/C のポインタの有効性を効果的にチェックするにはどうすればよいですか?
異なるプラットフォーム間で C/C のポインタの有効性を効果的にチェックするにはどうすればよいですか?20Dec2024
ポインタの有効性のチェック C/C でポインタを扱う場合、クラッシュや予期しない動作を防ぐために無効なポインタを処理することが重要です。
 異なるブラウザ間で HTML のハイパーリンクを効果的に無効にするにはどうすればよいですか?
異なるブラウザ間で HTML のハイパーリンクを効果的に無効にするにはどうすればよいですか?17Dec2024
HTML でのハイパーリンクの無効化問題: 表のセル () 内のリンク ボタンを無効にすると、Internet Explorer では機能しますが、Internet Explorer では機能しません...
 1 つのリクエストで異なる ID を持つ複数の Firestore ドキュメントを効率的にフェッチするにはどうすればよいですか?
1 つのリクエストで異なる ID を持つ複数の Firestore ドキュメントを効率的にフェッチするにはどうすればよいですか?06Dec2024
Firestore: 単一のリクエストで複数の ID を持つ複数のドキュメントを取得するFirestore は、複数のドキュメントを取得するための効率的な方法を提供します...
 異なるプラットフォーム間でのソフトウェア開発におけるポインタを効果的に検証するにはどうすればよいですか?
異なるプラットフォーム間でのソフトウェア開発におけるポインタを効果的に検証するにはどうすればよいですか?13Dec2024
ポインタの有効性のテスト: 包括的なガイドソフトウェア開発において、ポインタはメモリ管理において重要な役割を果たします。ただし、確実に...
 異なる Web ブラウザ間でのズームを効果的に防ぐにはどうすればよいですか?
異なる Web ブラウザ間でのズームを効果的に防ぐにはどうすればよいですか?16Dec2024
クロスブラウザーでのズームの防止: ユーザーのスケーラビリティと CSS の調査ブラウザーのズームを無効にすることは一般的に推奨されませんが、特定の制限がある場合があります。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER