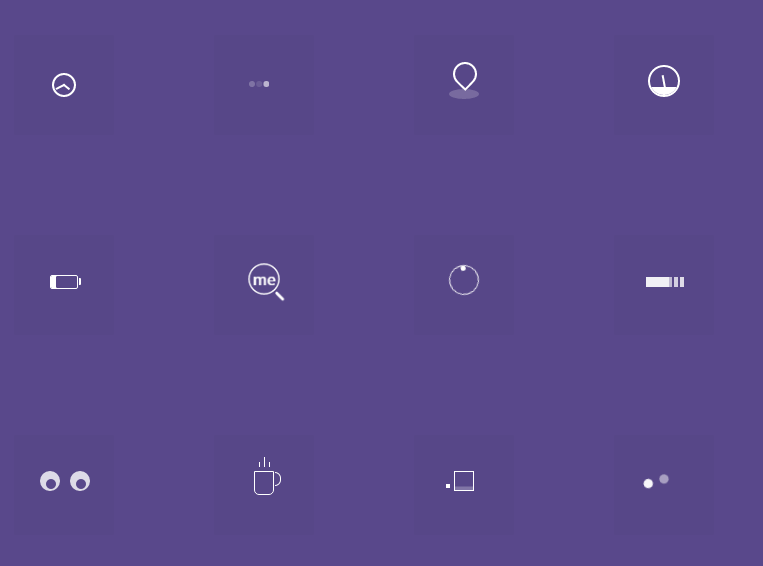
12 個のクリエイティブ CSS 読み込みアニメーション
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS はクリエイティブなページ読み込みアニメーション効果を実装します
CSS はクリエイティブなページ読み込みアニメーション効果を実装します20Oct2018
フロントエンド エンジニアとして、CSS を使用してページの読み込み (読み込み) アニメーション効果を作成できますか。この記事では、クリエイティブなページの読み込み (読み込み) アニメーション コードを紹介します。興味のある友人は参照してください。
 CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。
CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。18Nov2023
ユーザーが Web ページにアクセスするとき、最も待ち遠しいのはページが読み込まれるのを待つことです。ユーザーの不安を軽減するために、多くの Web サイトでは CSS 読み込みアニメーションを使用して、ページの読み込みをより面白くし始めています。この記事では、CSS を使用してさまざまなクールな読み込みアニメーション効果を作成する方法を学び、その実装に役立つ具体的なコード例を示します。 1. 基本的なアニメーション まず、基本的な読み込みアニメーションを作成しましょう。 CSS のアニメーション プロパティを使用して、基本的なアニメーションを作成できます。アニマット
 Web ページ読み込み時のアニメーション効果を実装する CSS と JS の例
Web ページ読み込み時のアニメーション効果を実装する CSS と JS の例28Oct2017
この記事では主に、Web ページの読み込み時にアニメーション効果を実現するための JS+CSS を詳しく紹介します。興味のある方は参考にしてください。
 JSとCSSでWebページ読み込み時のアニメーション効果の共有を実現
JSとCSSでWebページ読み込み時のアニメーション効果の共有を実現02Jan2018
この記事では、Web ページ読み込み時の JS+CSS によるアニメーション効果について詳しく紹介します。興味のある方はぜひ参考にしてください。
 CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法
CSS を使用して読み込みアニメーション効果を実装するためのヒントと方法19Oct2023
CSS テクニックとローディング アニメーション効果を実装する方法 インターネットの発展に伴い、ローディング速度はユーザー エクスペリエンスの重要な指標の 1 つになりました。ページの読み込み時のユーザー エクスペリエンスを向上させるために、通常は読み込みアニメーション効果を使用して、ページのインタラクティブ性と魅力を高めます。フロントエンド開発における重要なテクノロジーの 1 つである CSS は、読み込みアニメーション効果を実現するための多くのテクニックとメソッドを提供します。この記事では、CSS 読み込みアニメーション効果を実装するためのいくつかの一般的なテクニックと方法を紹介し、対応するコード例を示します。スピンローディングアニメーション スピンローディングアニメーションは
20Jan2018
この記事では、Web ページの読み込み時にアニメーション効果を実現するための JS+CSS を詳しく紹介します。興味のある方はぜひ参考にしてください。
 Web ページ読み込みアニメーションを実装するための CSS 位置レイアウト手法
Web ページ読み込みアニメーションを実装するための CSS 位置レイアウト手法27Sep2023
Web ページ読み込みアニメーションを実装するための CSSPositions レイアウトのヒント 今日のインターネット時代、Web デザインはユーザー エクスペリエンスにますます注目しており、Web ページ読み込みアニメーションはユーザーの注意を引く重要な要素の 1 つです。 CSSPositions レイアウトは一般的に使用される Web ページのレイアウト方法であり、これを合理的に使用することで、Web ページの読み込みアニメーションの効果を実現できます。この記事では、CSSPositions レイアウトを使用して Web ページ読み込みアニメーション手法を実装する方法を紹介し、いくつかの具体的なコード例を示します。 1.CSSを理解する
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?26Dec2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER