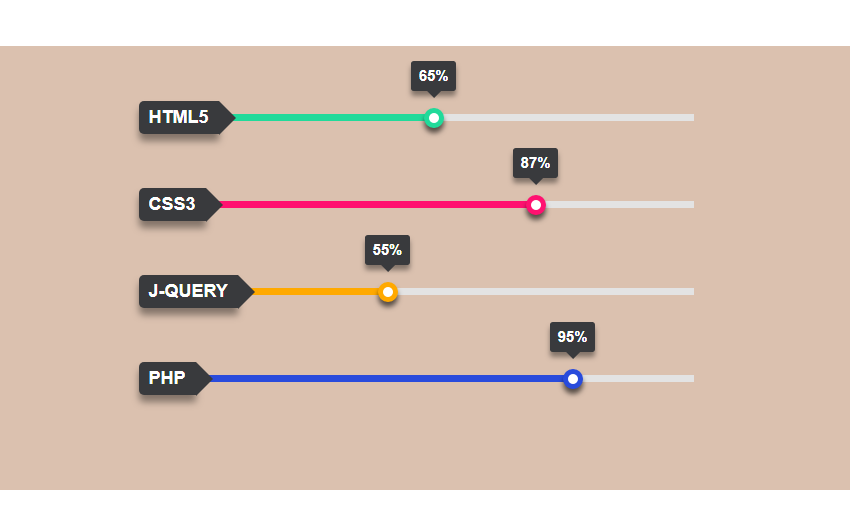
CSS3で実装されたアニメーションプログレスバー効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?
Recaptcha 2 のような強化された効果を備えた画像ベースのチェックボックスを実装するにはどうすればよいですか?27Nov2024
効果が強化された画像ベースのチェックボックス画像ベースのチェックボックスの実装に関するお問い合わせは...
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?06Dec2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 Python でネストされた辞書を実装する最も効率的な方法はどれですか?
Python でネストされた辞書を実装する最も効率的な方法はどれですか?10Dec2024
ネストされた辞書を効果的に実装する方法ネストされた辞書を維持すると、追加の難しさなど、いくつかの課題が発生する可能性があります。
 PHP トレーニング プロジェクトにおける数字とテキストのページング効果は、関数で実装されています。
PHP トレーニング プロジェクトにおける数字とテキストのページング効果は、関数で実装されています。13Jun2016
PHP独習プロジェクトにおける数字とテキストのページング効果は function/** * * @param $_sql * @param $_size */function _page($_sql,$_size) { //すべてを取り出す内の変数、グローバル $_page,$_pagesize,$_pagenum,$_pageabsolute,$_num は外部からアクセスできます。
 オーバーレイ自体をぼかさずに、CSS オーバーレイで背景をぼかした効果を実現するにはどうすればよいですか?
オーバーレイ自体をぼかさずに、CSS オーバーレイで背景をぼかした効果を実現するにはどうすればよいですか?26Nov2024
CSS オーバーレイでガラス効果を実現する: ぼかしの問題を解決する問題: オーバーレイ div にぼかし効果を適用するのは困難であることが判明し、...
 シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?
シャープなエッジを維持しながら、CSS3 で定義されたぼかし効果を実現するにはどうすればよいですか?16Nov2024
CSS3 フィルターぼかしを使用して定義されたエッジを実現するCSS フィルター プロパティを使用して画像にぼかし効果を適用すると、一般的な問題が発生します。
 AVX2 を使用してベクトル化された対数関数を効率的に実装するにはどうすればよいでしょうか?
AVX2 を使用してベクトル化された対数関数を効率的に実装するにはどうすればよいでしょうか?28Nov2024
AVX2 での効率的なベクトル化対数の実装目的は、4 つの関数の log2 関数の効率的なベクトル化バージョンを実装することです。
 安全で効率的なデータベース操作のために PHP PDO プリペアド ステートメントを効果的に実装するにはどうすればよいですか?
安全で効率的なデータベース操作のために PHP PDO プリペアド ステートメントを効果的に実装するにはどうすればよいですか?14Dec2024
PHP PDO プリペアド ステートメントを効果的に実装するはじめにPHP PDO プリペアド ステートメントを利用すると、機能強化に大きな利点が得られます。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER