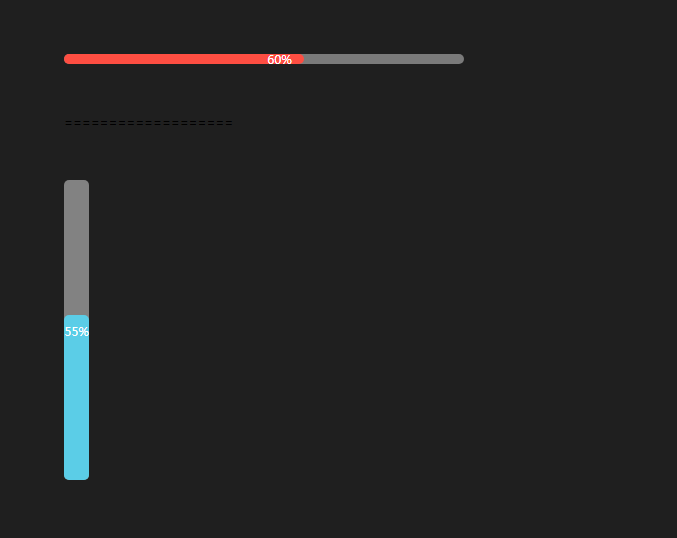
水平および垂直プログレスバープラグイン効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
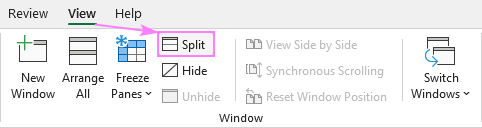
 Excelで画面を垂直および水平に分割する方法
Excelで画面を垂直および水平に分割する方法27Mar2025
このチュートリアルでは、Excelのスプリット画面機能を使用してワークシートの複数のセクションを同時に表示し、大規模なデータセット内のデータ比較を促進する方法を示します。 ワークシートの分割: Excelの分割画面機能は簡単です
 HTML テーブルに水平 (および垂直) スクロールバーを追加するにはどうすればよいですか?
HTML テーブルに水平 (および垂直) スクロールバーを追加するにはどうすればよいですか?27Nov2024
水平スクロールバーを HTML テーブルに追加する方法この質問では、水平スクロールバーと垂直スクロールバーの両方を HTML テーブルに追加するという課題について説明します。
 フレックスボックスコンテナにアイテムを水平および垂直に整列するにはどうすればよいですか?
フレックスボックスコンテナにアイテムを水平および垂直に整列するにはどうすればよいですか?19Mar2025
この記事では、flexboxを使用してアイテムを水平方向および垂直に整列させる方法について説明します。メイン軸のjustify-ontentや、交差軸アライメントのアライメント項目などのプロパティの詳細について説明します。
 コンテンツをクリッピングせずにDIVを水平方向および垂直方向の中央に配置する方法は?
コンテンツをクリッピングせずにDIVを水平方向および垂直方向の中央に配置する方法は?19Dec2024
コンテンツを切り取らずに DIV を水平方向および垂直方向に中央揃えにする DIV を垂直方向および水平方向に中央揃えにする場合、次のことが重要です。
 CSS と JavaScript を使用して水平および垂直スクロールバーを備えた固定ヘッダー テーブルを実装する方法
CSS と JavaScript を使用して水平および垂直スクロールバーを備えた固定ヘッダー テーブルを実装する方法04Dec2024
水平スクロールバーと垂直スクロールバーを備えたヘッダー テーブルを修正しました。この質問は、固定ヘッダーとスクロールバーの問題を解決します。
 要素の固定垂直位置および相対水平位置を実現するにはどうすればよいですか?
要素の固定垂直位置および相対水平位置を実現するにはどうすればよいですか?16Dec2024
要素を垂直方向に固定し、水平方向には相対的に配置する方法 このシナリオでは、ボタンを右から固定距離に配置する必要があります。
 JavaScript はどのようにして水平および垂直スクロールバーの寸法を正確に決定できるのでしょうか?
JavaScript はどのようにして水平および垂直スクロールバーの寸法を正確に決定できるのでしょうか?25Nov2024
JavaScript でのスクロールバーのサイズの決定多くの Web アプリケーションでは、さまざまなブラウザーのスクロールバーのサイズを正確に測定する必要があります。
 画像を Div 内で水平方向および垂直方向の中央に配置するにはどうすればよいですか?
画像を Div 内で水平方向および垂直方向の中央に配置するにはどうすればよいですか?03Dec2024
画像を Div 内の中央に配置する 画像を div 内のちょうど中央の中央に配置したいと考えています。に...


ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER