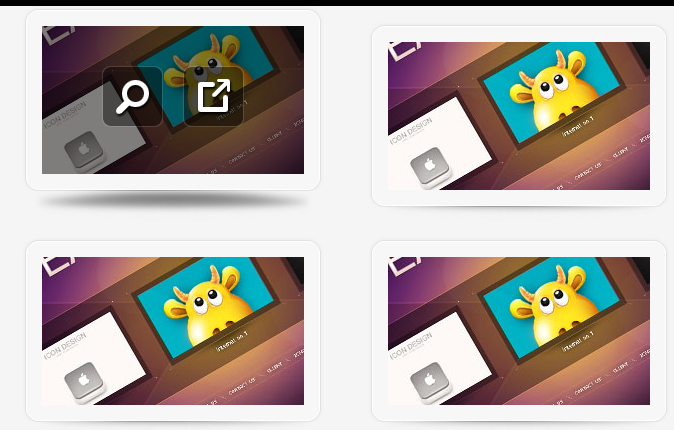
jQueryホバーマウスホバーマスク表示効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ページ効果の表示に関する問題
ページ効果の表示に関する問題13Jun2016
ページ効果表示の問題 サーバー環境は次のとおりです。 Windows サーバー 2012R2IIS PHP MYSQL に基づく Web サイトの問題は次のとおりです。 ブラウザーのエクスプレス モードでも同様です。 Web サイトのコードは、高速モードでも互換モードでも、ローカル展開後に表示できます。glyphicon {
 ブートストラップのテーマ効果を表示する方法
ブートストラップのテーマ効果を表示する方法07Apr2025
ブートストラップのテーマ効果を表示する方法は?オンラインの例を表示:「Bootstrapテーマ」を直接検索し、オンラインプレビューを提供するWebサイトを閲覧します。テーマパッケージをダウンロード:GitHubなどのコードホスティングプラットフォームでテーマソースコードを取得し、ローカルで実行します。優れたWebサイトを分析する:ブラウザの開発者ツールを使用して、Bootstrapテーマを使用してWebサイトのCSSコードを表示します。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 幅の違いは何ですか:親要素の表示タイプがインラインまたはインラインブロックの場合、100%ディスプレイ効果?
幅の違いは何ですか:親要素の表示タイプがインラインまたはインラインブロックの場合、100%ディスプレイ効果?05Apr2025
幅の探索:異なる親要素タイプの下で100%表示効果を示します。要素の幅を幅に設定するとき:...
 ReactとTailwind CSSでホバリングしながらアンダースコア効果を生成する方法は?
ReactとTailwind CSSでホバリングしながらアンダースコア効果を生成する方法は?05Apr2025
マウスがReactとTailwindcssでホバリングするときにアンダースコア効果を実装します。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?23Nov2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?16Dec2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?26Oct2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...


ホットツール

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。