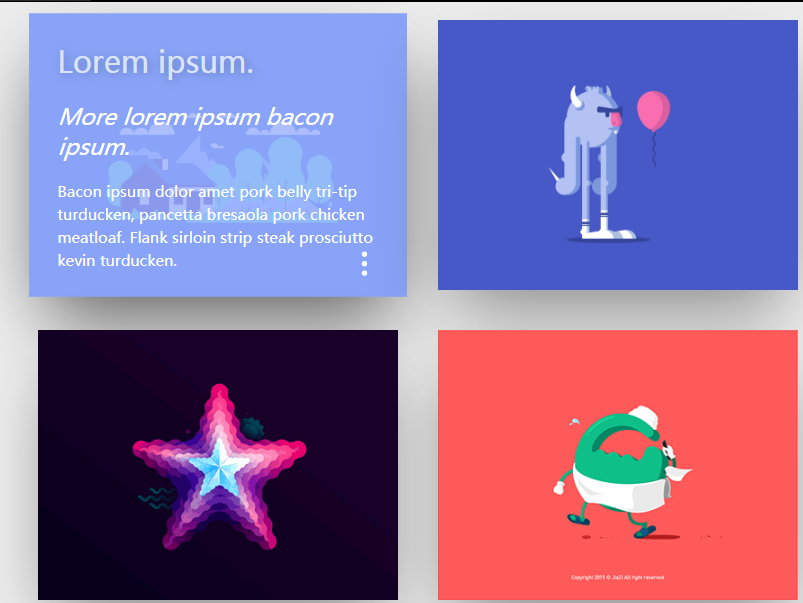
画像にフォーカスが当たったときにテキスト効果を動的に表示 (非表示)
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法
CSSを使用して画像を表示しながらテキストを効果的に非表示にする方法19Nov2024
CSS を使用した非表示テキスト CSS を使用してテキスト要素を非表示にすることは、さまざまなデザイン目的に役立ちます。一般的なシナリオの 1 つは、テキストを...
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?27Nov2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 ReactとTailwind CSSでホバリングしながらアンダースコア効果を生成する方法は?
ReactとTailwind CSSでホバリングしながらアンダースコア効果を生成する方法は?05Apr2025
マウスがReactとTailwindcssでホバリングするときにアンダースコア効果を実装します。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?23Nov2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?16Dec2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?26Oct2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...
 CSS を使用して特定のボタンからホバー効果を削除するにはどうすればよいですか?
CSS を使用して特定のボタンからホバー効果を削除するにはどうすればよいですか?30Nov2024
CSS を使用して特定のボタンのマウス ホバー効果を削除するWeb ページを操作する場合、ホバー効果を無効にすることが望ましい場合があります。
 子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?
子要素の上にマウスを置いたときに親のマウスオーバー効果を一時停止するにはどうすればよいですか?02Nov2024
子要素の上にマウスを置くと親のホバー効果を一時停止するネストされた要素が共存する場合、子要素の上にマウスを置くと...


ホットツール

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。