マウスに従ってポップアップレイヤーを移動します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
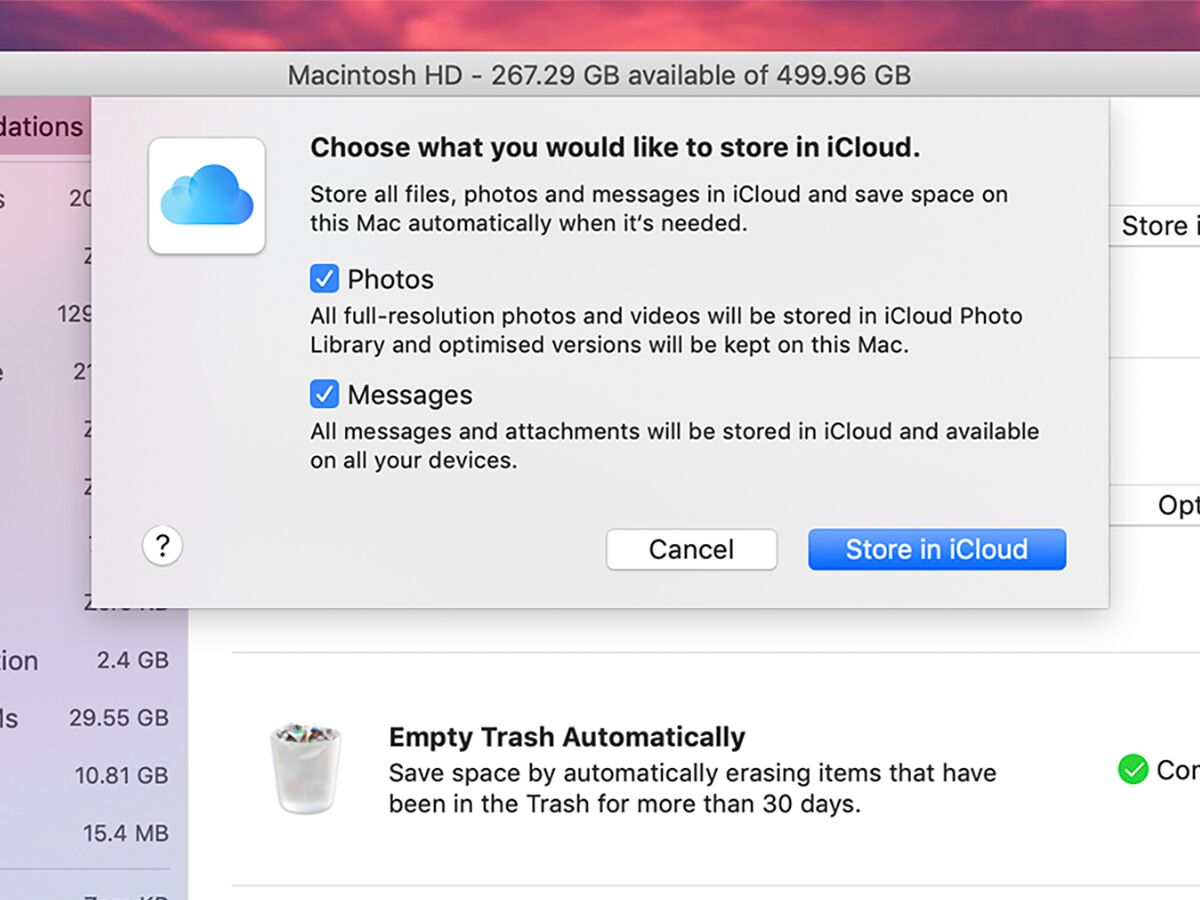
 すべてのファイルをクラウドに移動して、ラップトップのスペースを解放します
すべてのファイルをクラウドに移動して、ラップトップのスペースを解放します24Feb2025
ファイルをクラウドにバックアップしてディスクスペースを無料 ディスクスペースは貴重な商品です。 ファイルをクラウドにバックアップし、コンピューターから削除することにより、ストレージを最大化します。これにより、ハードドライブSPを回収しながらファイルにアクセスできます
 Medium をやめて Substack Newsletter に移動しました。なぜですか?
Medium をやめて Substack Newsletter に移動しました。なぜですか?08Jan2025
こんにちは、素晴らしい Dev.to コミュニティです! ? Substack ニュースレターの発行を発表できることを嬉しく思います。このニュースレターでは、独占的な洞察、チュートリアル、テクノロジーの世界への深い洞察を共有します。 Dev.to で私のコンテンツを楽しんでいただければ、きっと気に入っていただけるでしょう。
 Java で Selenium WebDriver を使用して要素の上にマウスを移動し、非表示のオプションをクリックする方法
Java で Selenium WebDriver を使用して要素の上にマウスを移動し、非表示のオプションをクリックする方法24Nov2024
Java で Selenium WebDriver を使用して要素上にマウスを移動するSelenium WebDriver でマウスオーバー機能を実行するには、ユーザー操作のシミュレーションが必要です...
 不均一なKubernetesクラスターを使用してOCIのアンペアに移動します
不均一なKubernetesクラスターを使用してOCIのアンペアに移動します08Feb2025
もともとAmpere Computingによって発行されました。 この投稿では、Kubernetes(OKE)X86インスタンス用のOracle Cloud Infrastructure Container Engineで実行されているクラウドネイティブアプリケーションの増分移行戦略を示しています。
 これらの電子機器の梱包のヒントを使用して安全に移動します
これらの電子機器の梱包のヒントを使用して安全に移動します25Feb2025
電子機器の保護:旅行パッケージのヒント エレクトロニクスを適切に保護することは、スムーズな旅行の鍵です。適切なバッグを選択し、慎重に梱包する方法は、旅の間にダメージを効果的に回避できます。 1.適切なバッグを選択します 適切に設計されたバッグは、電子機器を保護するための最良の方法です。市場にはさまざまな電子デバイス用のさまざまな特別なバッグがあります。プロの保護カバーは、デバイスを別のスーツケースに入れることを計画していても、追加の保護を提供できます。さまざまな機器のバッグの提案は次のとおりです。 デジタルカメラ&レンズ:ピークデザインの毎日のメッセンジャー(Amazonで220ドル)には、アイテムが移動しないようにする取り外し可能なコンパートメントがあり、防水外の層があります。 Thule p
 最初の 100 個のデータを削除し、主キー ID に従って並べ替えます。
最初の 100 個のデータを削除し、主キー ID に従って並べ替えます。13Jun2016
最初の 100 個のデータを削除し、主キー ID に従って並べ替えます。 SQL文はどのように書くのでしょうか? ID が含まれている訪問記録から削除 (ID ごとに訪問記録の順序から上位 100 を選択)


Hot Tools

キャンバスはマウス カーソル アニメーションの特殊効果に従います
Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

HTML5 キャンバスのバブル ホバー マウス効果
HTML5 キャンバスのバブル ホバー マウス効果

js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果
js+css3 フクロウの目はマウス ポインタに従って回転するアニメーションの特殊効果

jQueryホバーイベントナビゲーションバー効果
jQueryホバーイベントナビゲーションバー効果

js マウスをクリックしてドラッグし、小さなアイコンの特殊効果を生成します
js マウスのクリックとドラッグによる小さなアイコンの特殊効果の生成は、紫色の背景スタイルのマウスの左クリックと右クリックで小さなアイコンのアニメーションの特殊効果を生成します。